オープン時のインストールのすったもんだがあったせいか、団体情報を加筆しようとすると

Just another WordPress site
オープン時のインストールのすったもんだがあったせいか、団体情報を加筆しようとすると

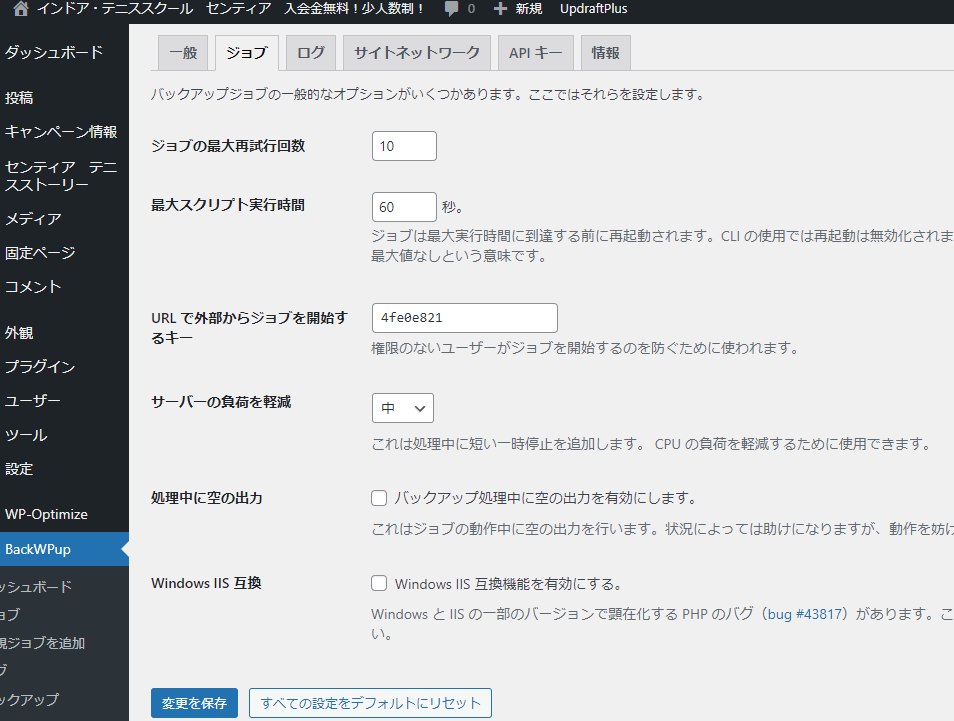
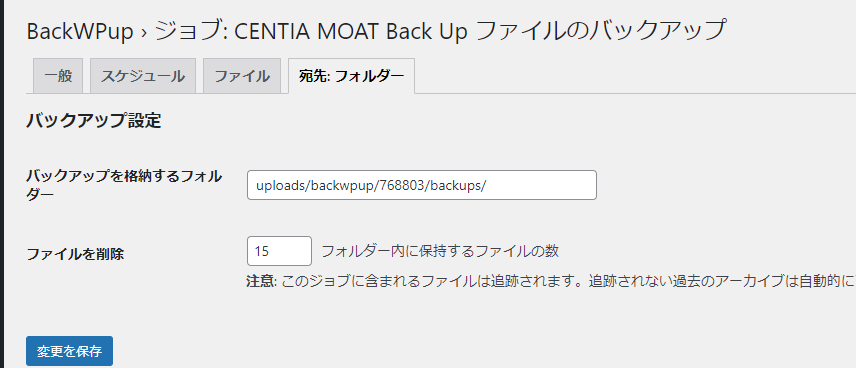
BackWPup
https://web.tedask.jp/backwpup-errors/
https://reach-rh.com/backwpup-sigxcpu-cpu-error/
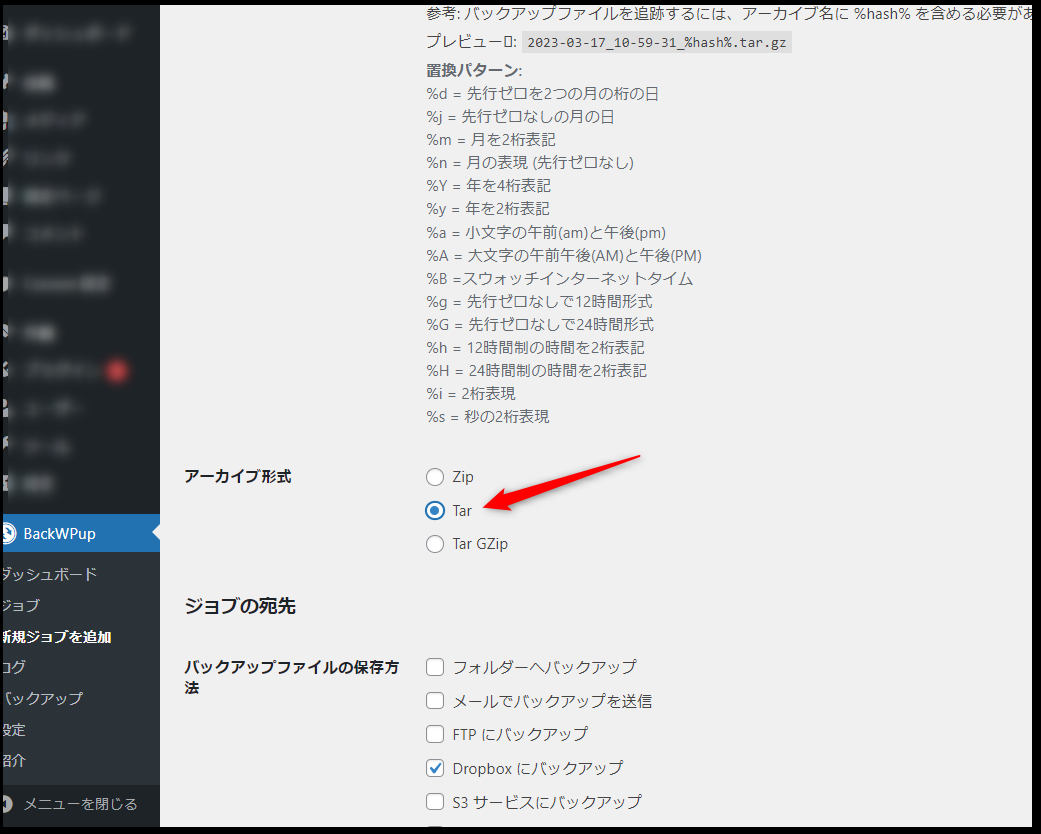
データーベースや他のファイルと、一般ファイルを一緒にバックアップすると容量オーバーでバックアップ取れないので、ジョブを分けてバックアップ設定した。



「サーバーの不可を軽減」しても、結果変わらずだった。
結局うまくいったのは、
圧縮形式を「tar」にしたこと。
サンエツでもそうなったので、Tarにしたら引っかかっている画像ファイルの名前がやたら長いのがエラー表示されたんで該当画像をメディアからダウンロードしてリネイムして記事内の同画像箇所で置換。長い名前の元画像ファイルは削除して、Tar形式でやったらば成功した
それでもだめならば、サーバーの負荷軽減を 最小 にして、Tarでやってみること!
獅子魂のサイドバーに表示させるカテゴリーの順番が思うように変更できないので、いったんCategory Order and Taxonomy Terms Orderを停止して、代わりにCustom Taxonomy Orderを利用して順番を変更してみる
こちらのプラグインは親カテゴリに対してのみ順番を変更できるっぽい。

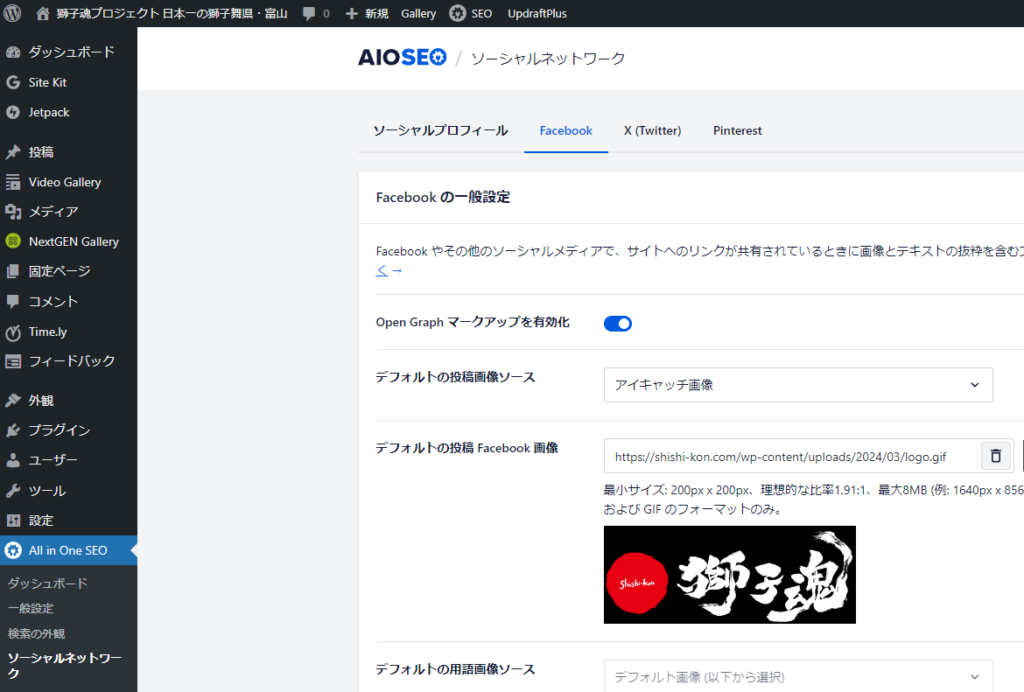
上記でダメな場合は、しかたがないので、All in one seoのプラグインを停止してheader.phpに下記記載する。facebook側への画像は投稿画像が入る。instaはアイキャッチ。
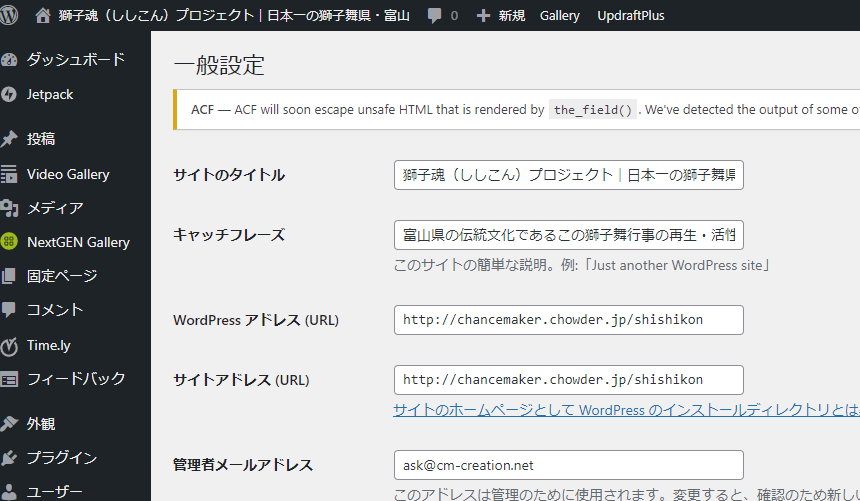
<title>獅子魂プロジェクト 日本一の獅子舞県・富山 <?php wp_title(); ?></title>獅子魂サイトをロリポップのサブドメインでいったん作り、本ドメインへ変更しようとしてトラブルになった。まず、管理画面のwordpressアドレスとサイトアドレスをhttp://chancemaker.chowder.jp/shishikon から https://shishi-kon.comへ変更しようと入力しても表記が変わらない。そして管理画面が真っ白になり、ログインできない。https://shishi-kon.comにアクセスしても重大な問題が発生しましたとなる。そのうちに、固定ページのトップページをフロントページにしようとしたら固定ページが紐づかれないで表示される。バックアップからリストアしても同じ出会った。結局、サイトから標準機能のエクスポートを使いxmlをエクスポートして、ドメイン箇所をshishi-kon.comへ変更して、あらたにインストールして,それをアップしてデーターベースと紐づかせる。記事は入ってくる。wordpressアドレスとサイトアドレスも変更できたのだが、獅子魂用のテーマを概観で選ぶと真っ白となる。wp-config.phpのデバックをオンにしてサイトをブラウザでみるとエラーが表示された。
index.phpのアドバンスカスタムのある個所に表記が一部おかしく記載してあり、そこでスタックしていた。また、functions.phpの一番下にある表記が余計なものだったようだ。また、昨今のwordpressではsidebar.phpをつくりテーマフォルダに入れないとエラーになるようだ。上記の箇所を修正したらドメインでアクセスできるようになった。
デバックはwp-config.phpで下記を追記してサイトアクセスするとエラーがみれる
define( 'WP_DEBUG', true );再インストールするときはwp-contentをオリジナルからダウンロードして、インストール時にアップする。xmlをインポートするさいにすでにwordpressインポーターがあると、すでにそのプラグインはありますとなりインポートが進まないので、インポーターのプラグインをいったん消去してみること。
wordpressのデーターベースの紐づけだが、新規でワードプレスをインストールしてテーブル名が違っていても大丈夫。エクスポート先のwordpressからxmlを標準機能を使ってエクスポートで取り出して、新しくインストールするwordpressにて標準機能を使ってインポートする。このさい、何度かインポートしてみること。記事、固定ページ、画像、カテゴリなど紐づかれる。インポートの前にプラグイン類はすべて作動させておくこと。
なんか設定おかしくなったらば、ロリポップでは、簡単インストールをしたらばまたやり直すことが出来る。
wordpressインストール直後はパーマリンクが日付と投稿に代わっているようなので、正しいパーマリンクにすること
真っ白になって管理画面にはいれないなら、wp-config.phpの最後に下記追加すると入れる。
update_option('siteurl','http://chancemaker.chowder.jp/shishikon/');
update_option('home','http://chancemaker.chowder.jp/shishikon/');獅子魂サイト作っているときにエラーがでた。
非推奨: ファイルsidebar.phpのないテーマは、バージョン3.0.0から非推奨になり、代替手段がなくなりました。sidebar.phpテンプレートをテーマに含めてください
https://wp-1.club/wordpress-sidebar-widget/
ウィジェット機能を有効化しただけでは、作成したウィジェットエリアはまだ表示されません。
ウィジェットエリアを表示しましょう。
ウィジェットエリアを表示したい箇所(ここではsidebar.php内)に以下のコードを記述します。
【sidebar.php】<?php dynamic_sidebar( ‘sidebar’ ); ?>
okwaveにもアップした。
2024/02/21 14:26
すみません、詳しくないので教えていただけたら大変助かります。状況としてwordpressにアクセスできないです。下記の経緯があります。 ロリポップにて公開フォルダ(フォルダ名:shishikon)にwordpressを設置し、データーを入力してロリポップ側で提供するサブ的なドメインで表示させていましたが。この時点では特段問題なくwordpressは表示されていました。ムームードメインで管理しているドメインをロリポップに紐づけて表示させるためムームドメインにてロリポップと紐づけ処理をしました。wordpressの管理画面の一般設定からwordpressアドレス(URL)とサイトアドレス(URL)を下記のように変更しました。 変更前 wordpressアドレス(URL)https://chancemaker.chowder.jp/shishikon/ サイトアドレス(URL) https://chancemaker.chowder.jp/shishikon/ 変更後 wordpressアドレス(URL)https://shishi-kon.com サイトアドレス(URL) https://shishi-kon.com 上記のように変更して、ロリポップの管理画面で独自ドメインをshishi-kon.comにして公開フォルダをshishikonにしました。 ワードプレス以外の静的ページは表示されるのですが、wordpressだけアクセスできません。現在このリクエストを処理できません HTTP ERROR 500となります。(変更前には見れていたので特にwordpressの関連ファイルのパーミッションは変えていません。) ネット情報(参照先:https://libre-co.com/wordpress/wp-login-error/)を参考に下記してみました。 wp-config.phpの最後に下記コードをいれたらば管理画面にアクセスできるとのことで追記してみました。 update_option( ‘siteurl’, ‘https://shishi-kon.com’ ); update_option( ‘home’, ‘https://shishi-kon.com’ ); しかし、アクセスできませんでした。 phpMyAdminにてデーターベースのテーブルをみると siteurl は https://shishi-kon.com home は https://shishi-kon.com となっています。 初心者なのでもうわけがかわらず途方に暮れています。 既にwordpressには1000件近くデーターを入力しているので再構築は避けたいです。 どなたかお知恵をおかしいただけますでしょうか? また、新規にワードプレスをインストールしたとして、現在アクセスできないwordpressのサイトデーターを紐づけして同じ内容を表示させることはできますか?もしできるならその方法をおしえていただけますでしょうか? wp-config.phpへの記述のデーターベースとテーブル名は同じにしておいても大丈夫でしょうか?投稿データーへの支障はでないでしょうか
解答として下記がついた。
原因の一つは wordpressアドレス(URL)httここを変更したことじゃないかと思います。 もともとルートディレクトリの下の/shishikonというディレクトリにWPが あったのだから、これはそのまま変更しないか、または https://shishi-kon.com/shishikon とすべきかと思います。 googleで「wordpressアドレス 変更してしまった」で 解決法を調べてみると、解説ページがありますので調べてみてください。 ここが直れば少なくともWordPressの管理画面にログインできるように なるかと思います。 さらに、公開URLを変更するときには、まだいくつかやるべきことがあったように思うのですが(index.htmlを公開URL直下に移動して、中の記述も少し書き換えるなど)、この辺はきちんと調べてみてください。
と解答。
phpMyAdminでデーターベースの修正したり、
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );update_option('siteurl','http://chancemaker.chowder.jp/shishikon/');
update_option('home','http://chancemaker.chowder.jp/shishikon/');管理画面に戻ってみると治っていた。

https://libre-co.com/wordpress/wp-login-error/
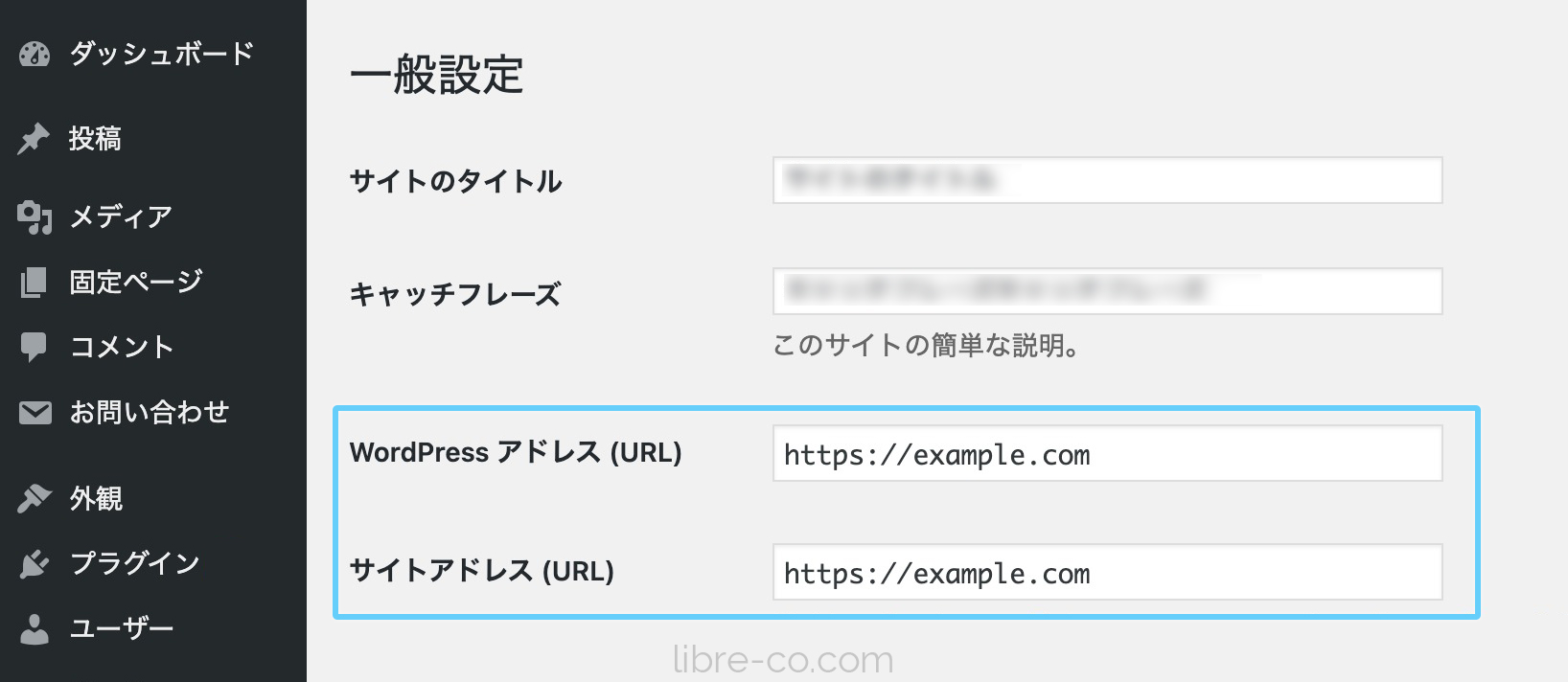
WordPressの管理画面の一般設定では、WordPressアドレスとサイトアドレスを設定できますが、ここで記述をミスしてしまうと管理画面が404エラーになり、WordPressにログインできなくなってしまいます。

この方法では、WordPress構成ファイルのwp-config.phpを修正していきます。
なお、FTPアクセスかファイルマネージャーが必須です。
まず、FTPでWordPressをインストールしたところにある「wp-config.php」ファイルをローカルにダウンロードします。
このファイルは重要な構成ファイルですので、修正する前に念の為、オリジナルをコピーしていつでも元に戻せるようにしておきましょう!
FTPが使えない方は、レンタルしているサーバーの管理画面にログインして、ファイルマネージャー機能を使ってダウンロードできます。
下の2行を「wp-config.php」の一番最後に書き加えます。
URLの部分は適宜設定したいアドレスに変えてください。
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
COPYコードを選択PHP
!書き込む場所は、 require_once ABSPATH . ‘wp-settings.php’; と記載がある行より下にする必要があります。最終行にしておけば問題ありません。
加筆したら、wp-config.phpをアップロードします。
wp-config.phpの上書きが完了したら、WordPress管理画面にアクセスします。
先程設定したURLにwp-login.phpを追加したものが一般的なログイン画面のアドレスです!
例) https://example.com/wp-login.php
無事にログインできたら、もうupdate_optionは必要ありませんので、wp-config.phpから削除してOKです。
今後は通常通り管理画面の一般設定から変更可能な状態に戻ります♪
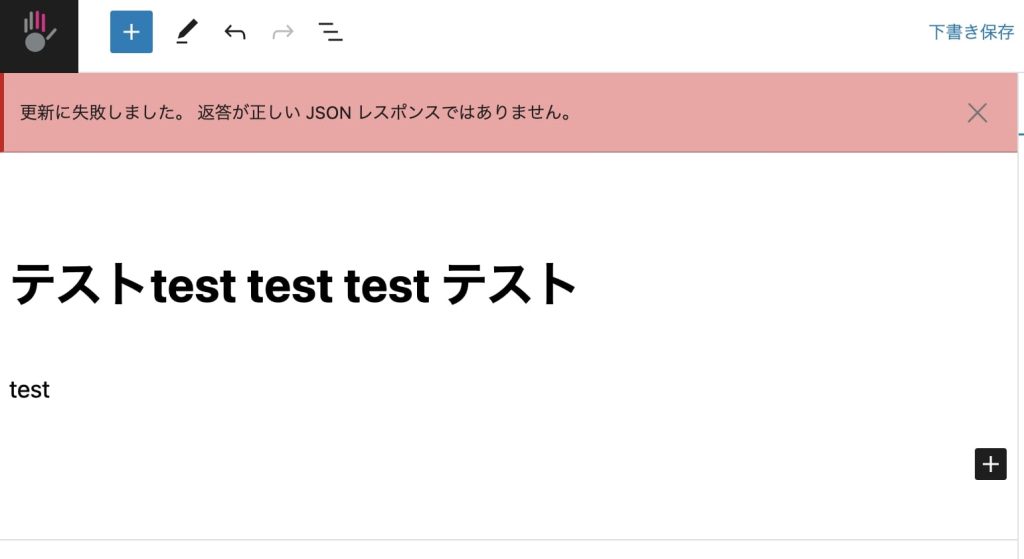
2023/09/21投稿を保存しようとすると、冒頭のエラーが表示され、突然記事が保存できなくなってしまいました。1週間程度前は何も問題ありませんでした。

変更した点といえば、利用しているプラグインの更新くらいしか思いつきません。これは困りました……。
調べると、この「返答が正しいJSONレスポンスではありません」というエラーの原因は一つに限らず、様々な要因が考えられるとあり面倒そうな印象です。
最初に結論から書くと、WAF(ウェブアプリケーションファイアーウォール)を無効化することでエラーは解消しました。
https://lolipop.jp/manual/user/waf-set/
WAFの設定をご説明します。
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。
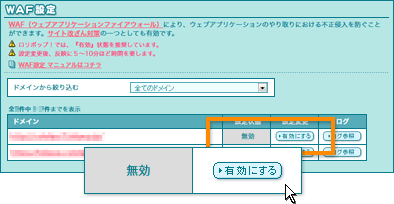
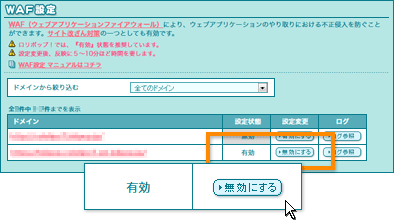
WAF設定画面の表示ユーザー専用ページにログインし、「WAF設定」を開きます。
ログインできない場合は、よくある質問をご覧ください。WAFの設定変更有効にするには、「有効にする」をクリックします。 無効にするには、「無効にする」をクリックします。
無効にするには、「無効にする」をクリックします。 ロリポップ!では、「有効」状態を推奨しています。
ロリポップ!では、「有効」状態を推奨しています。
まさはしFPのプロフ画像のダウンロード先変更
/masahashi-info/.htaccess
# Redirect
Redirect permanent /masahashi-info/profile-download/ http://fuji-office.com/masahashi-info2/profile-download/
ps
まさはしFPのブログはデーターベースがいっぱいになり、wordpressの管理画面に入るにはデーターベース内の画像類や記事など削除して容量確保しないと入れないので、新規でmasahashi-info2を設置してそちらで運用中。今回、旧のmasahashi-infoにあるプロフィール画像用の固定ページにある画像を削除したいができないので、その固定ページにアクセスがあったらば現在のプロフィール用固定ページにリダイレクトするように設定。リダイレクト先のページには削除したい画像は無い。
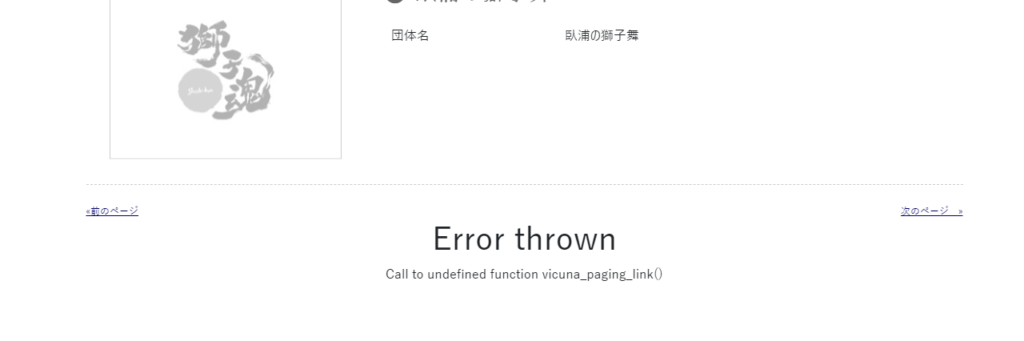
フッターが投稿系ページだけ読み込まれない。たのwpのページは読み込まれている

原因はプラグインのpage naviが機能していなかった。page naviを再インストールしたら直った
バックアップして、引っ越し先にインポートする際には、バックアップデーターをひとつづつアップして回復する。回復時、なぜか管理画面が英語になったので、設定→一般→サイトの言語で 日本語に戻せる。
プラグインの回復時、updraftplusがなぜかプラグイン一覧から消えた。その時はサーバーからupdraftplusを削除した再びupdraftfplusをインストールする。
wp-content/uploadsも引っ越し元から引っ越し先にアップすること。そうしないと画像関連が紐づかなない。
なぜか、chromeにてアイキャッチやwordpressの投稿画面左上のwのアイコンがきえてしまったが、ロリポップでキャッシュクリアしたら治った。
最後に、UpdraftPlusについて解説します。
UpdraftPlusはバックアップ用のプラグインとして人気が高いプラグインです。しかし、UpdraftPlusはバックアップのみならず、サイトの移行にも活用できます。
サイトの移行も、バックアップも簡単な操作だけでOK。難しい知識は必要なく、初心者でも簡単に扱えます。
また、作成したバックアップデータは「Googleドライブ」や「Dropbox」にデフォルトで保存可能です。
主要機能は無料で利用可能なので、追加費用の心配はありません。
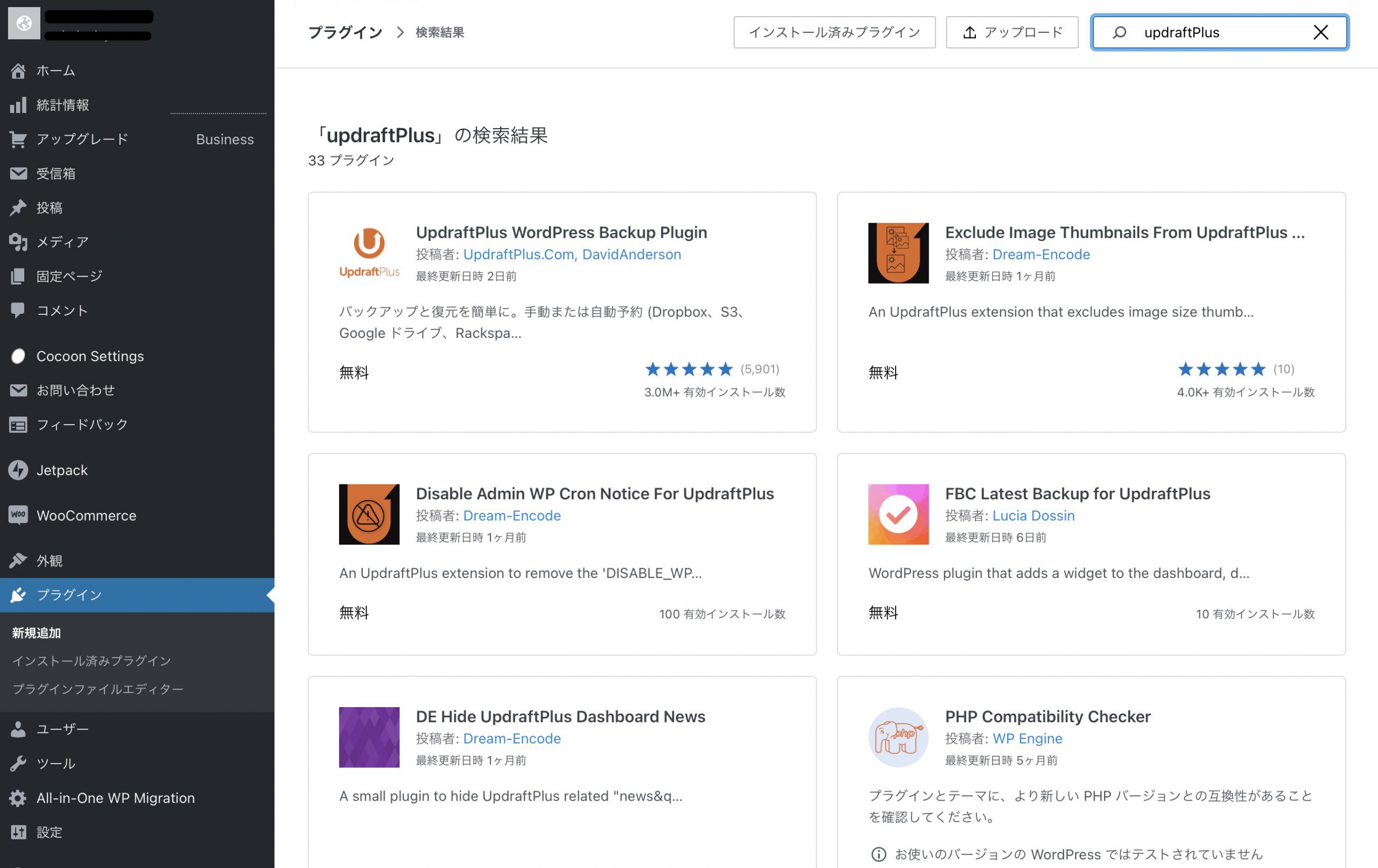
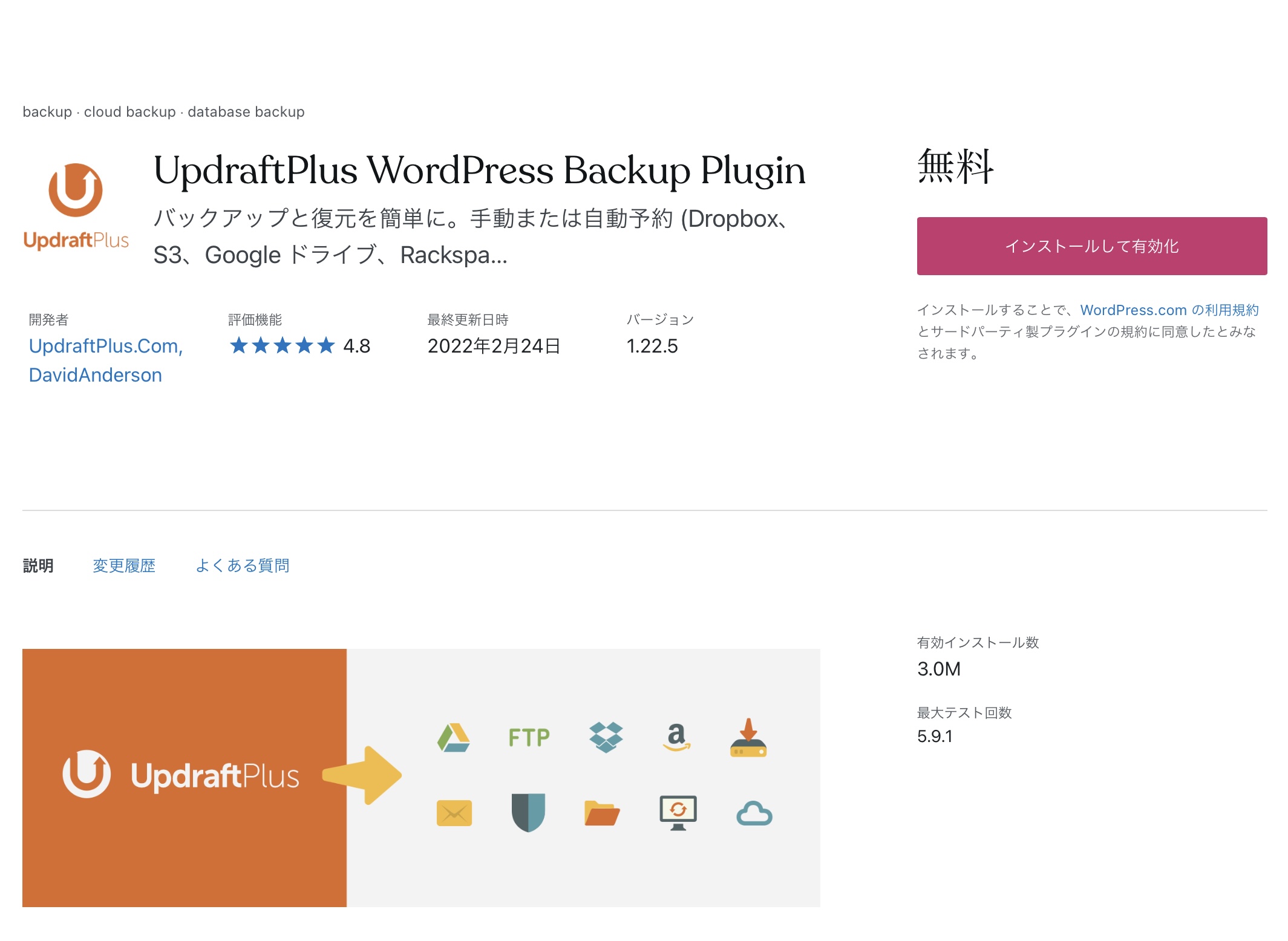
まずはプラグイン検索欄で「Updraft Plus」と検索します。

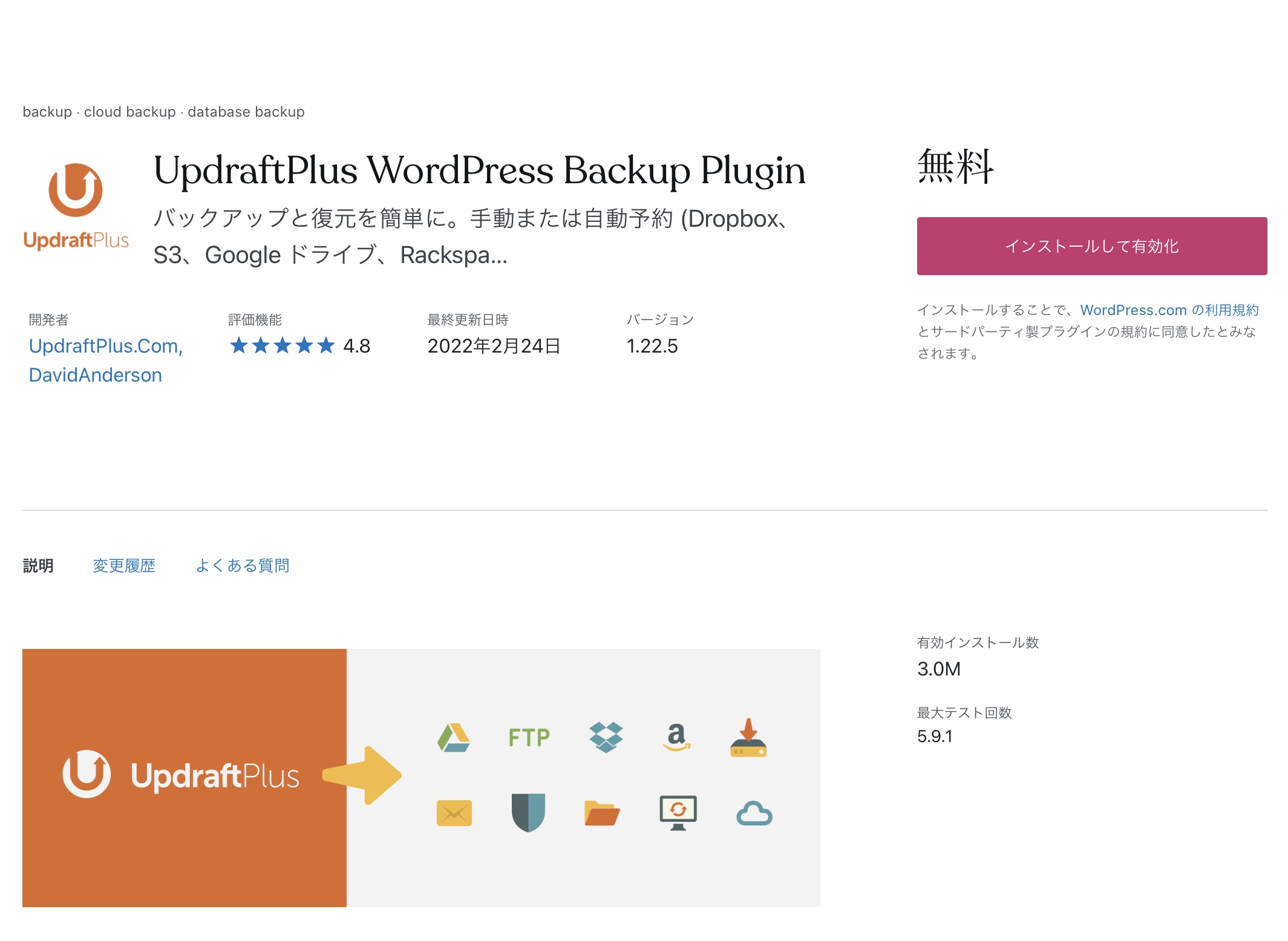
プラグインを見つけたら、インストールを行なってください。

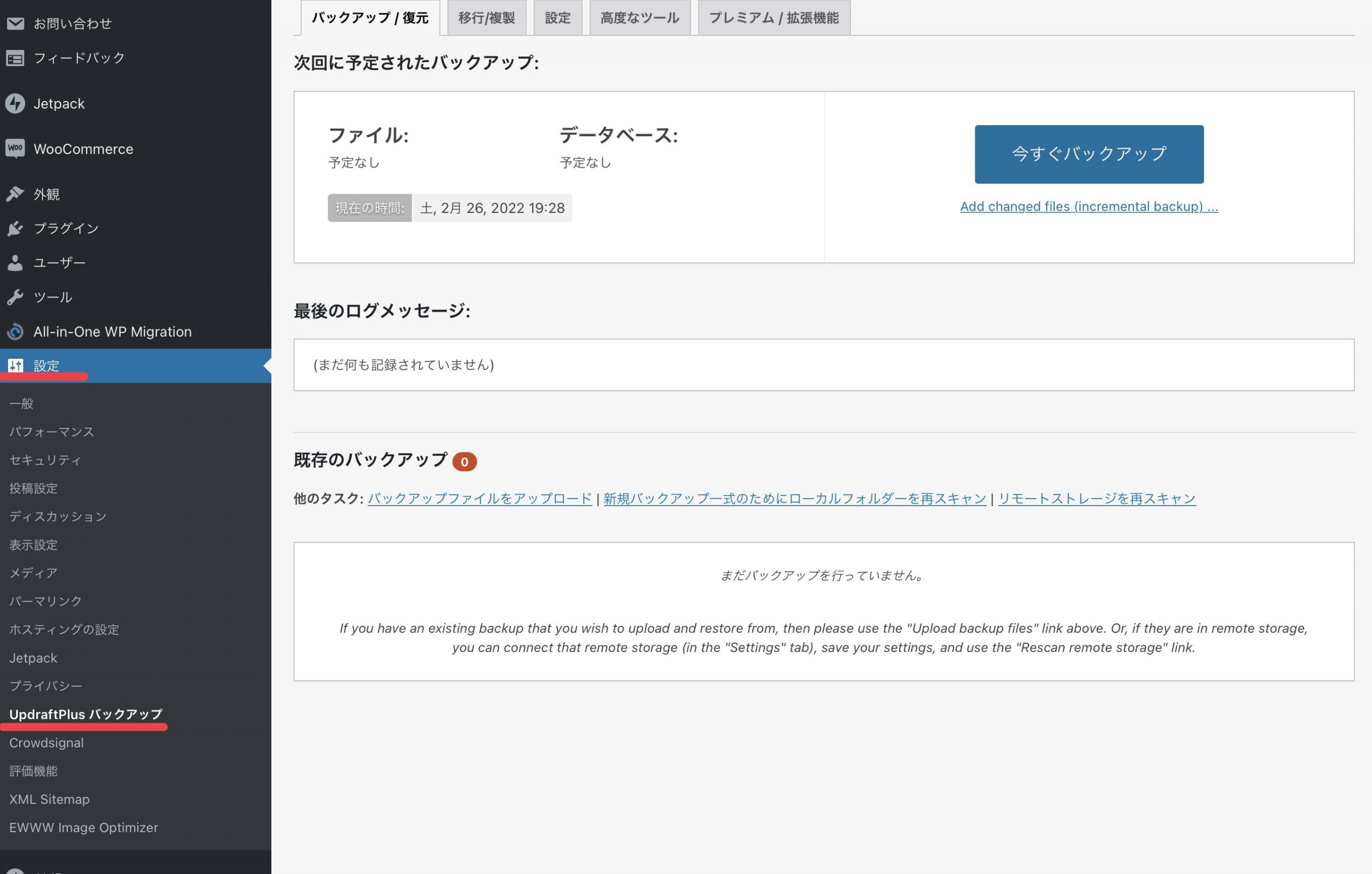
WordPress管理メニューの「設定」をクリックします。「UpdraftPlus」という項目があるのでクリックしてください。

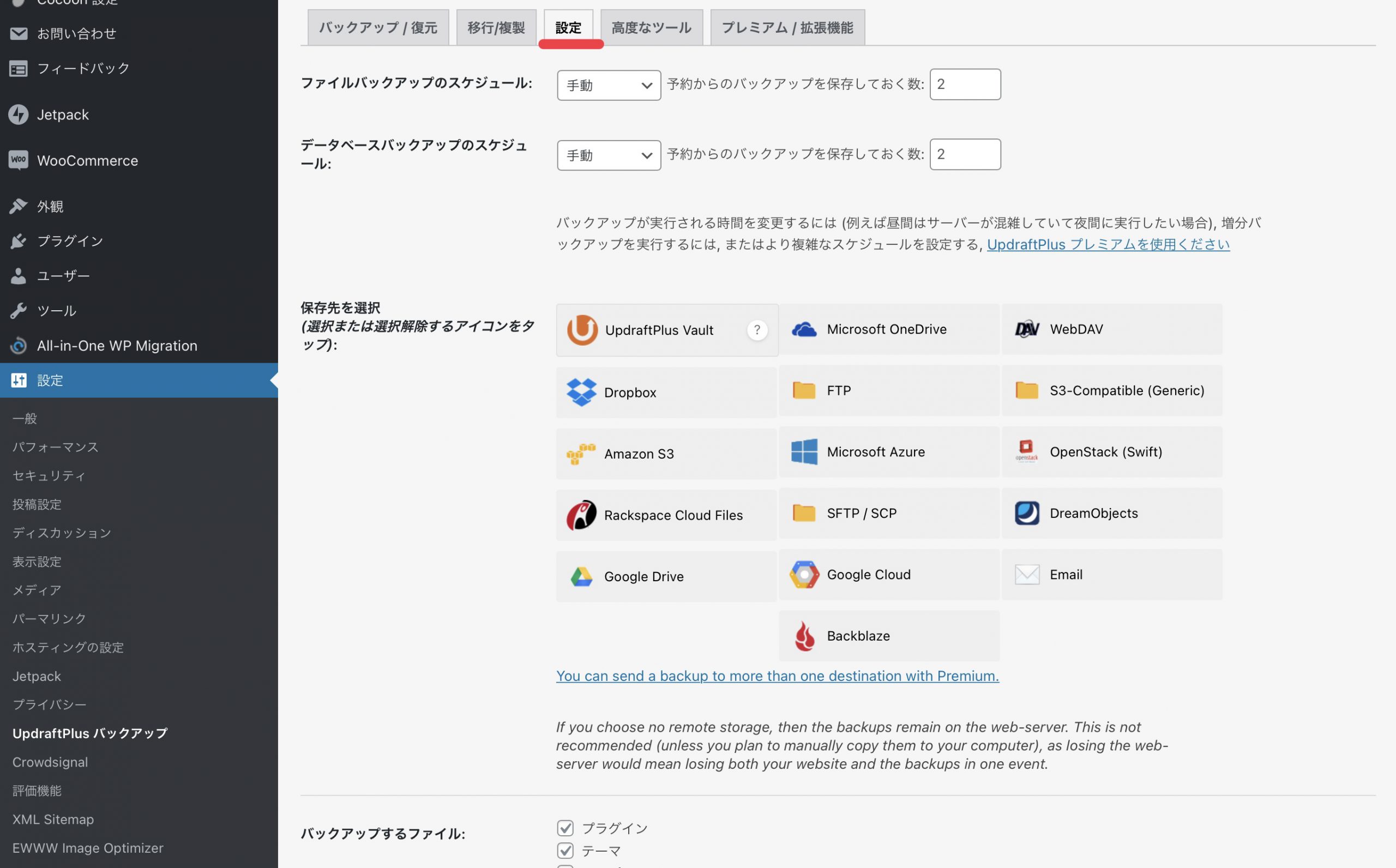
UpdraftPlusの管理画面上部にある「設定」タブをクリックします。バックアップの頻度や保存先を設定できるので、都合の良いものを選んでください。

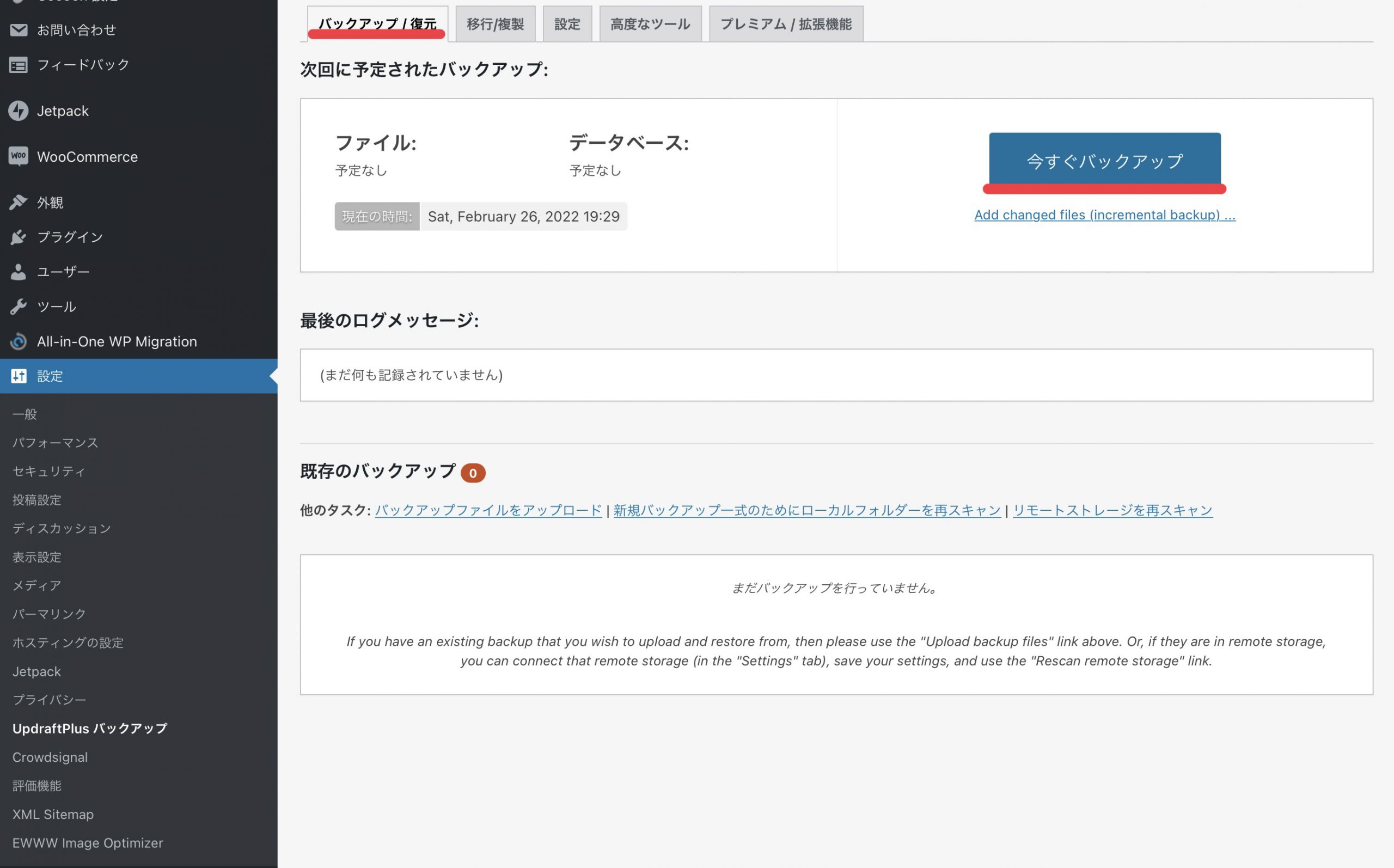
「バックアップ/復元」タブをクリックします。青色の「今すぐバックアップ」というボタンが表示されるのでクリックしましょう。

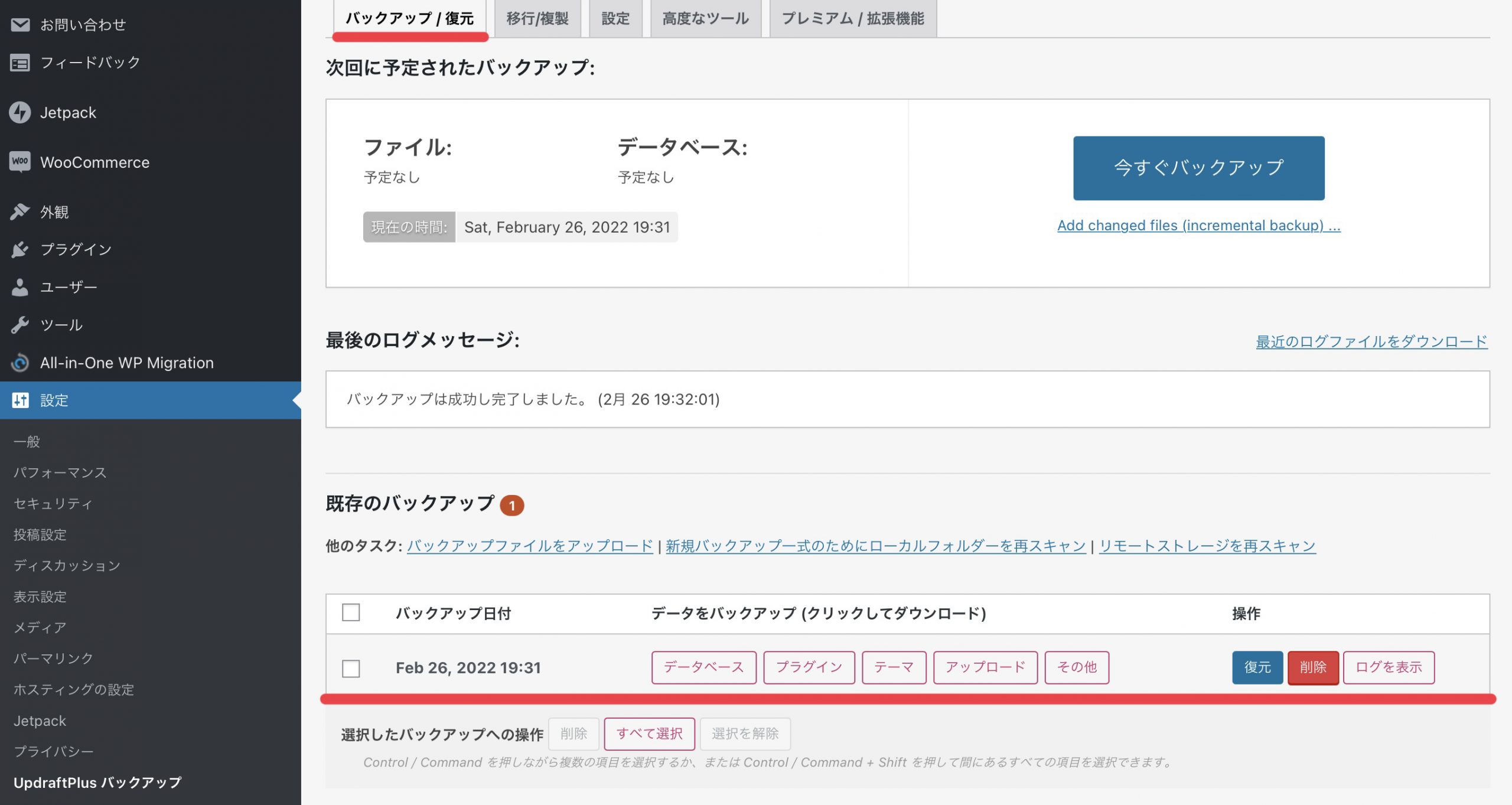
「バックアップ/復元」タブをクリックしてください。ページ下部に「既存のバックアップ」という項目が追加されていれば、バックアップが適切に行われています。以下の5項目をそれぞれクリックし、データをダウンロードしてください。

次に、移行先のWordPressを開きます。同じく「UpdraftPlus」のプラグインをインストールしてください。インストールの手順は先ほどと同様です。インストールが完了したら、UpdraftPlusを開き「バックアップ/復元」タブをクリックしてください。

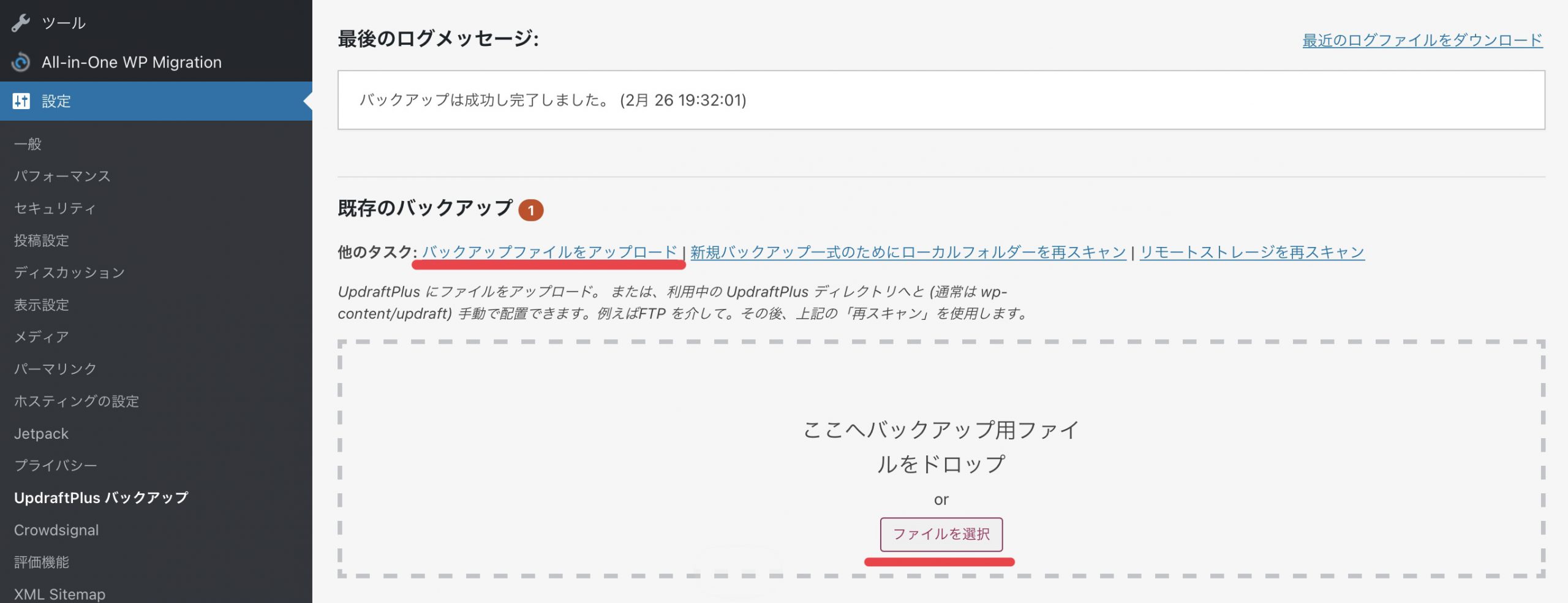
下の方に「バックアップをアップロード」という項目があるのでクリックします。バックアップファイルをアップロードできるので、先ほどダウンロードしたデータを全てアップロードしてください。「既存のバックアップ」項目にアップロードしたバックアップデータが追加されます。

追加されたバックアップデータの「復元」をクリックし、手順に沿って実行すれば移行完了です。
「バックアップ」と「サイト移行」の両方が行えるUpdraftPlusは、余計なプラグインを増やしたくないユーザーに特におすすめです。
また、普段UpdraftPlusを使ってバックアップを取っている方は、追加のプラグインを入れることなく、サイトの移行が行えます。
インストールはchromeからだとうまくいかない。firefoxで行う。プラグインの有効化は子テーマのほうから行う。
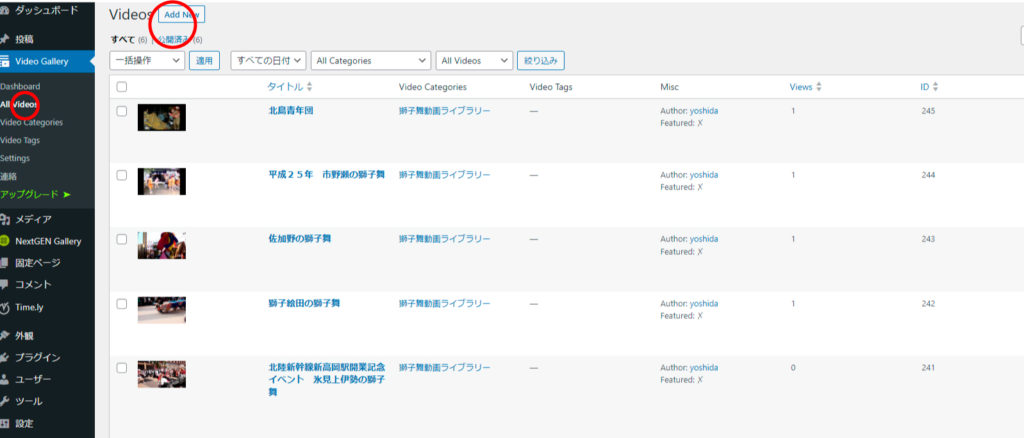
https://takuweb1.com/2020/03/24/video-gallery/
上部にある add new video galleryからでは Security check fail となり作れないが、すでに作ってある First Video Galleryの中からなら作れる。
作ったギャラリーは削除しようとしてもSecurity check failで消せない。
なんかよくわからないがインターフェースはおかしいことになっている
設定がややこしい!


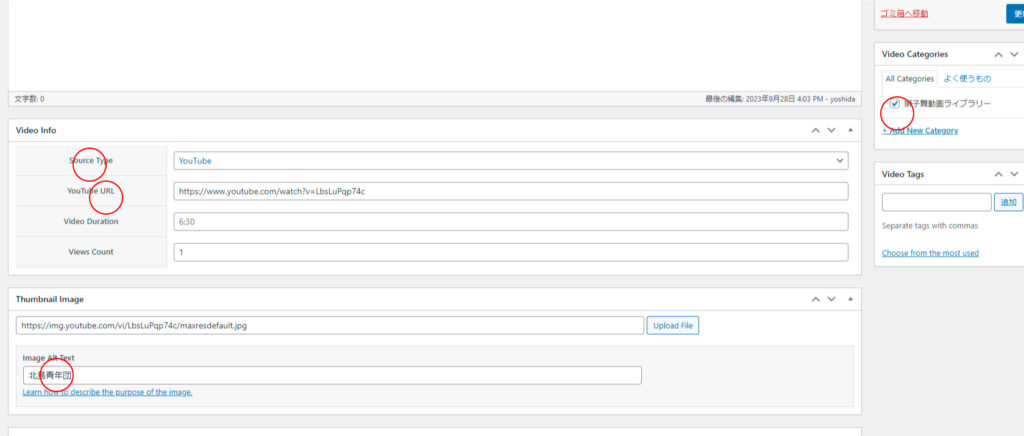
Source type,URL, Image Alt Text, カテゴリーを設定する

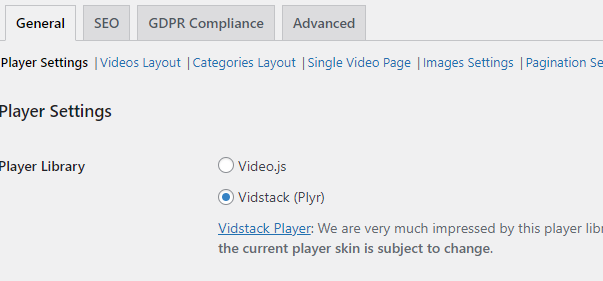
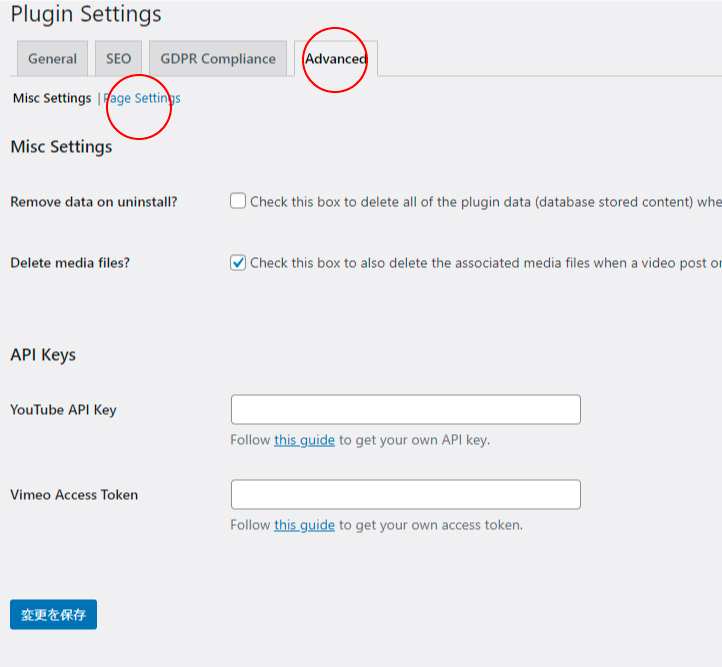
settings→General
Player Libraryは Vidstack(Plyr)を選択

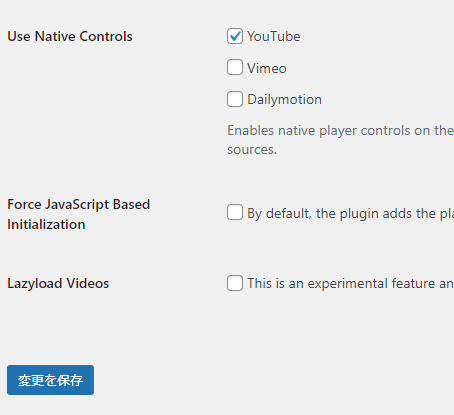
Use Native Controlsは youtubeをチェック

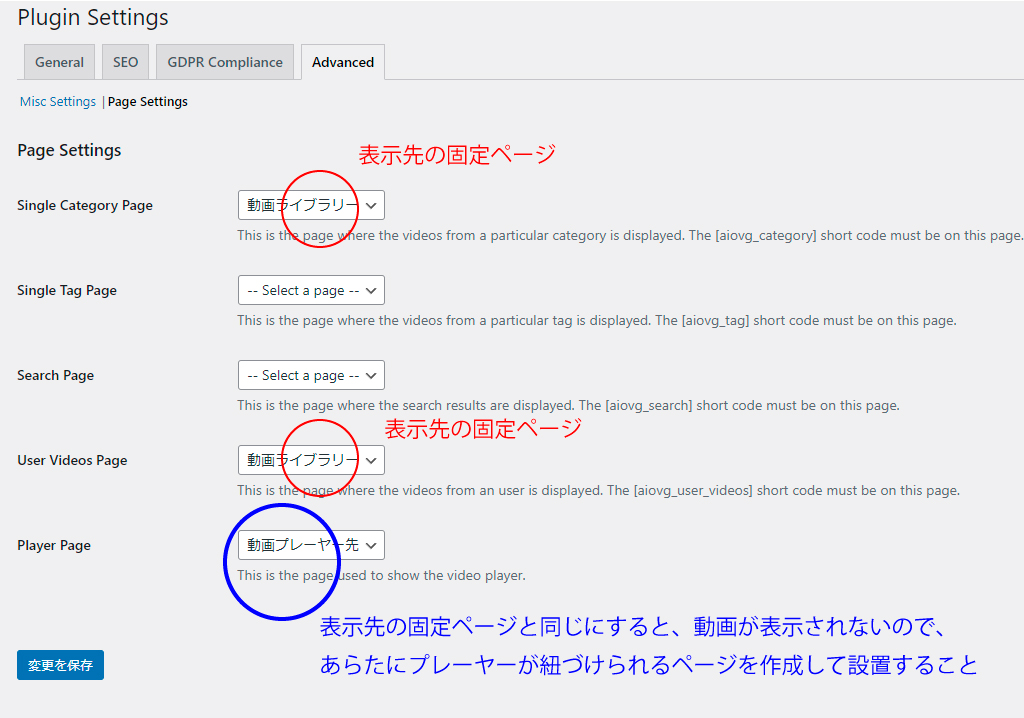
ADVANCED→page settings


single category page→ 表示先固定ページ
User Video Page → 表示先固定ページ
Player Page → 表示先の固定ページにすると表示されないので、新たにプレーヤ用の固定ページを作って紐づける
Dashbordにいき、Video Galleryをチエック、カテゴリをセレクトして、カラムや最大表示数を設定して、ショートコードを吐き出す。
<?php echo do_shortcode(‘[aiovg_videos category=”23″]‘); ?>
<div class="col-xl-10 col-12 text-center zoomInTrigger">
<?php echo do_shortcode('[aiovg_videos category="23"]'); ?>
</div> https://haniwaman.com/nextgen-gallery/
https://haniwaman.com/nextgen-gallery/#index_id5
ギャラリーを作成してみる
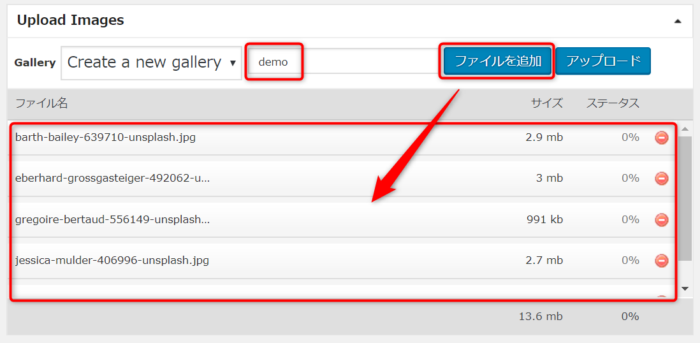
Gallery → Add Gallery を開いてください。
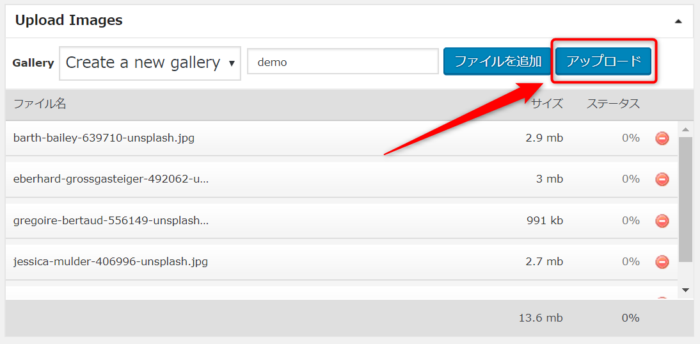
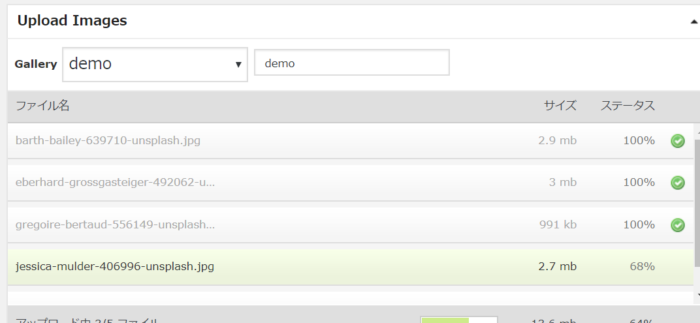
ギャラリー名を入力して「ファイルを追加」からどんどんとファイルを追加していきましょう。

「アップロード」ボタンでWordPressへアップロードします。

進捗状況が出るので、とても親切です。

アップロード時に自動で圧縮もしてくれる優れもの。ちなみに画像がアップロードされる先は、/wp-content/galleryです。
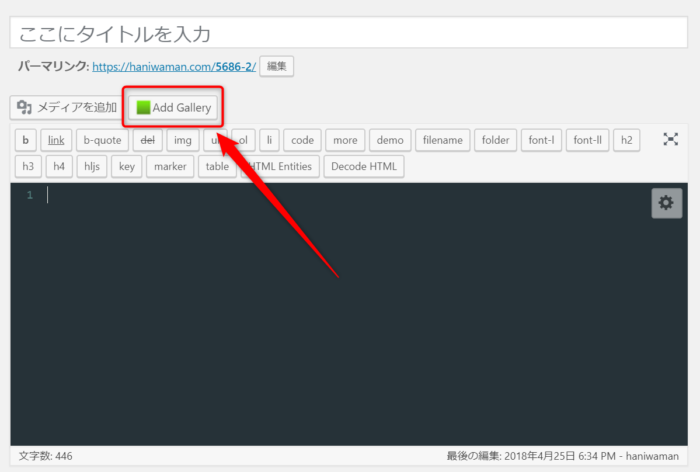
投稿ページか固定ページを開いてください。エディタの上部に「Add Gallery」ボタンが追加されていることが分かります。こちらをクリックしてください。

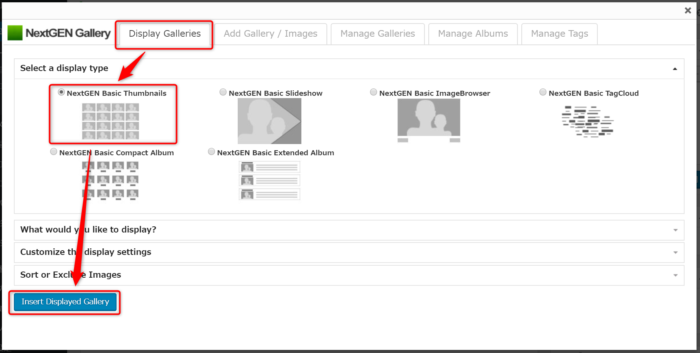
「Display Galleries」タブから、どの表示形式にするか選択できます。まずは一般的な、「NextGEN Basic Thumbnails」を選択して「Insert Displayed Gallert」で記事に挿入しましょう。

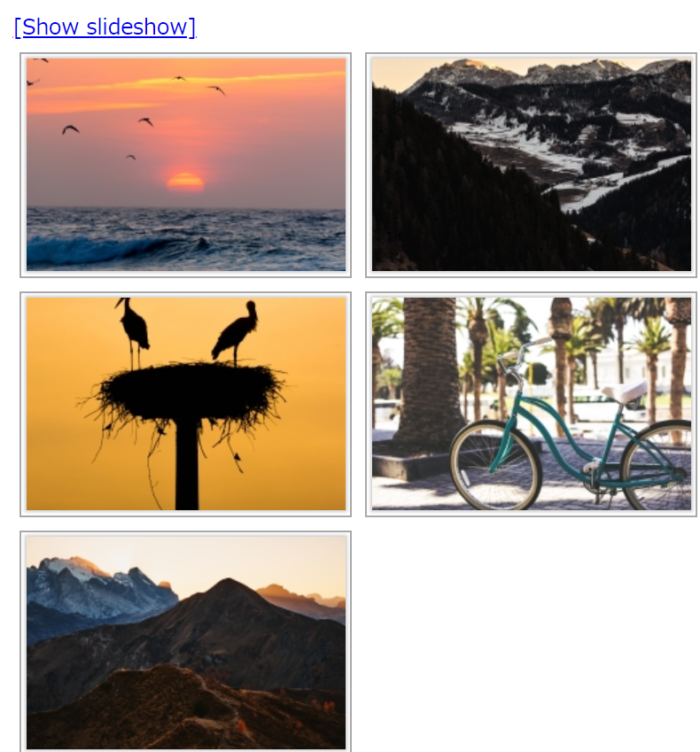
こんな感じのギャラリーページが出来上がりました!

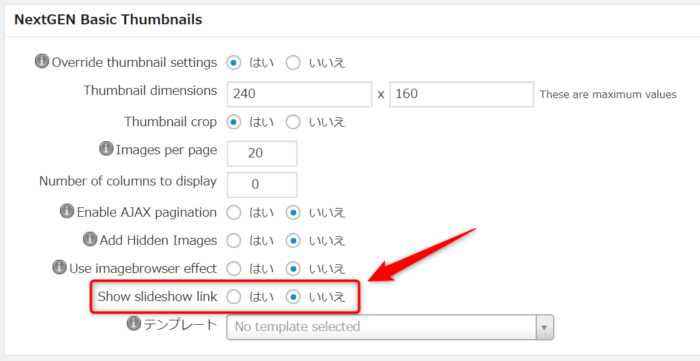
「Show Slideshow」は文字通り、スライドショーとして表示を切り替えてくれるリンクです。
Gallery → Gallery Settings を開いてください。個人的に重要だと思う設定だけまとめました。
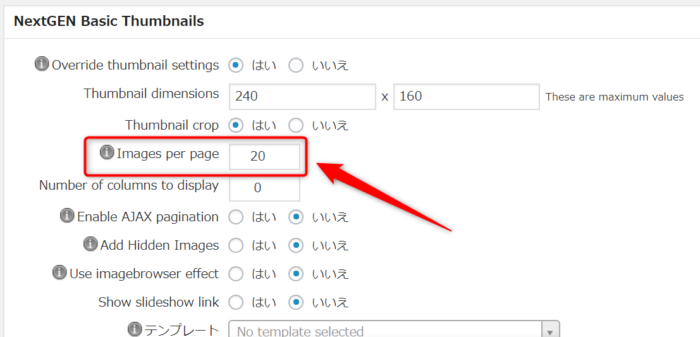
画像は自動的にトリミングされて大きさが調整されるようになっています。サイズは、「Override thumbnail settings」から変更可能です。
サイズの大きさもトリミングの有無も変更可能です。ただし、画像のサイズが揃っていないと余白がありすぎる並びになってしまうので注意してください。
「Images per page」で、ギャラリーの枚数の上限を設定できます。一画面にたくさん表示したい方はここの数字を大きくしましょう。

個人的にはあまり必要ないと思うので、削除しちゃいました。
「Show slideshow link」を「いいえ」にすることで表示されなくなります。

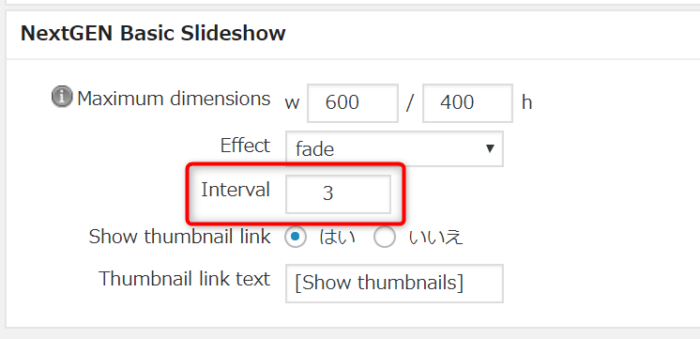
標準は10秒で切り替わる設定になってますが、遅すぎます。なんの動きもないページにスクロールせずに10秒待ち続ける人がいるとは思えません。
3秒に設定を変更しました。

主要な設定は以上です。次はちょっと上級レベルなカスタマイズを見ていきます。
「NextGEN Gallery」は基本機能としてLightboxが組み込まれています。Lightboxとは、画像をクリックすると拡大表示してくれる機能ですね。
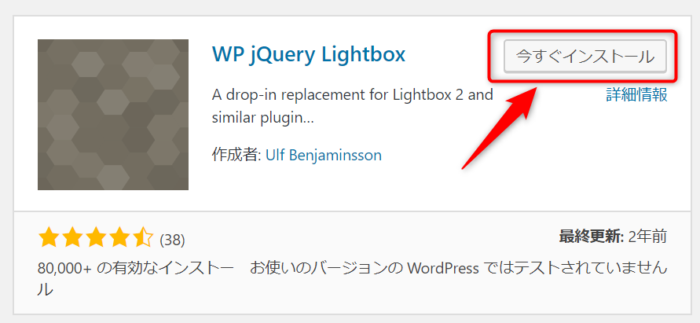
標準では「Fancybox」が使われているのですが、これをWordPressプラグイン「WP jQuery Lightbox」に変更することができます。
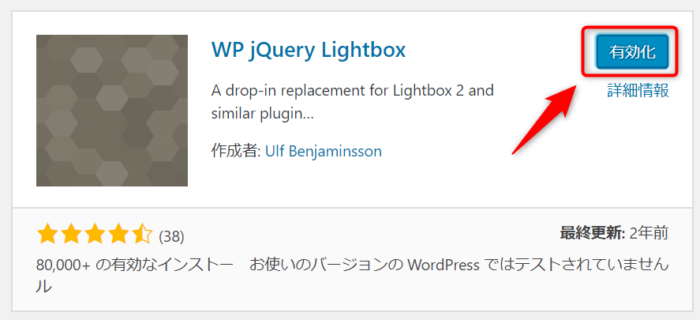
プラグイン → 新規追加 → キーワード「WP jQuery Lightbox」 → 今すぐインストール

インストールできたら、有効化してください。

設定 → jQuery Lightbox を開いてください。 「スクリーンサイズに合わせて画像を縮小」にチェックすることをお忘れなく!

「WP jQuery Lightbox」側の設定は以上です。
Gallery → Other Options を開いてください。
「Lightbox Effects」のエリアを変更します。
これで、ライトボックスが「WP jQuery Lightbox」に置き換わります。
柴田さんよりいただいた。
これは便利!!
<?php
$args = array(
'category_name' => 'info', //表示したいカテゴリー名を入力
'posts_per_page' => 10 //表示件数
);
?>
<?php $posts = get_posts($args); ?>
<?php foreach($posts as $post): ?>
<?php setup_postdata($post); ?>
<div class="col-12 col-xl-12 newsline pt-3">
<a href="<?php the_permalink(); ?>">
<p><?php the_time("Y.n.j") ; ?> <?php the_title(); ?></p>
</a>
</div>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?> <div class="col-12 RssContainer mt-1">
<div id="rss">
<?php
$args = array(
'category_name' => 'info', //表示したいカテゴリー名を入力
'posts_per_page' => 10 //表示件数
);
?>
<?php $posts = get_posts($args); ?>
<?php foreach($posts as $post): ?>
<?php setup_postdata($post); ?>
<div class="col-12 col-xl-12 newsline pt-3">
<a href="<?php the_permalink(); ?>">
<p><?php the_time("Y.n.j") ; ?> <?php the_title(); ?></p>
</a>
</div>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
</div>
</div>rssimportは開発中止になって、現在はプラグインがダウンロードできない。localworkにプラグイン先にあるので、使うときはそれダウンロードして利用する
「RSSImport」は、RSSフィードを読み込んでサイトに表示できるプラグインです。プラグイン自体の設定等は一切なく、投稿記事に直接ショートコードを記入するか、テンプレートにPHPコードを記載することで利用することができます。
RSSImportのプラグインを有効化することも忘れずに!
tomiso-info/top-recommend.php
<?php echo do_shortcode(‘[RSSImport display=”10″ feedurl=”http://cm-creation.net/yoshida/localwork/tomiso-info/feed/” before_date=”</br><small>” date=”true” after_date=”</small> date_format=”y/m/d”]’); ?>
https://seo.yawatama.com/wp-seo_rssimport/
ショートコードを表示させる記述は下記を参照
WordPress管理画面の固定ページや投稿ページでショートコードを呼び出すときは、[]で呼び出すことができる。
|
1
|
[ショートコードの文字列] |
でも時々、テーマを自作している時、のPHPファイル内でショートコードを呼び出したい時もありますよね。
その時は、次のようにコードを書くと、ショートコードが実行されます。
簡単です!
|
1
|
<?php echo do_shortcode('[ショートコードの文字列]'); ?> |
https://seo.yawatama.com/wp-seo_rssimport-2/
RSSImport:RSSを取得し投稿・固定ページやテーマ等で表示できる
” https://tcd-theme.com/2014/08/rssimport.html “
下記のコードをテンプレート内のfunction.phpの一番最後の行に付け足しておきましょう。これで、キャッシュ時間を30分(1,800秒)に変更することができます。下記のコード内の「1800」の数値を変更することで、キャッシュ時間を調整することも可能です。
add_filter( ‘wp_feed_cache_transient_lifetime’, create_function( ‘$a’, ‘return 1800;’ ) );
add_filter( 'wp_feed_cache_transient_lifetime', create_function( '$a','return 60;'));テーマを自作している場合など、テンプレートPHPでもショートコードを使いたいと思うことがあります。
その場合は以下のように記述します。
echo do_shortcode( '[ショートコード名]' );do_shortcode()関数は、引数として渡されたショートコードを解析して実行する関数です。
以下のように書くと、[my_shortcode]というショートコードをテンプレートファイルで実行できます。
<?php echo do_shortcode('[my_shortcode]'); ?><div class="col-6">
<?php echo do_shortcode('[timely-calendar]'); ?>
</div>