https://haniwaman.com/nextgen-gallery/
https://haniwaman.com/nextgen-gallery/#index_id5
ギャラリーを作成してみる
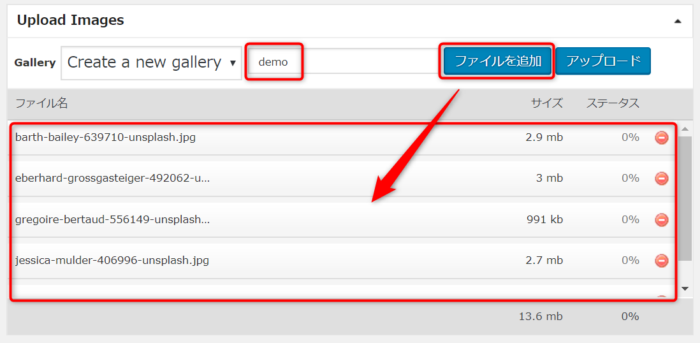
Gallery → Add Gallery を開いてください。
ギャラリー名を入力して「ファイルを追加」からどんどんとファイルを追加していきましょう。

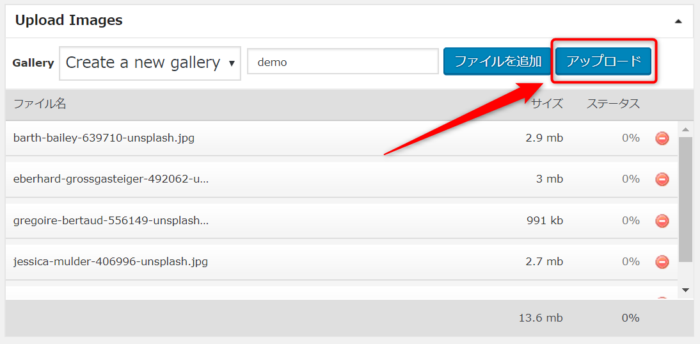
「アップロード」ボタンでWordPressへアップロードします。

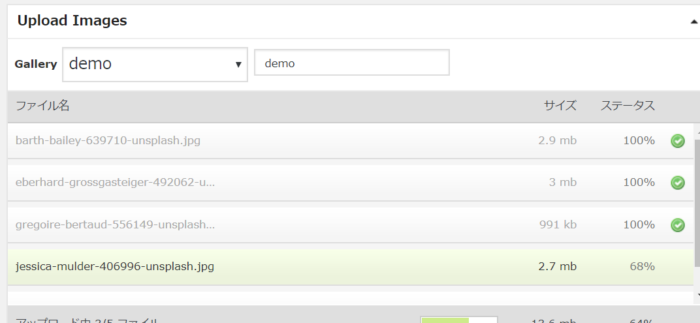
進捗状況が出るので、とても親切です。

アップロード時に自動で圧縮もしてくれる優れもの。ちなみに画像がアップロードされる先は、/wp-content/galleryです。
ギャラリーを表示してみる
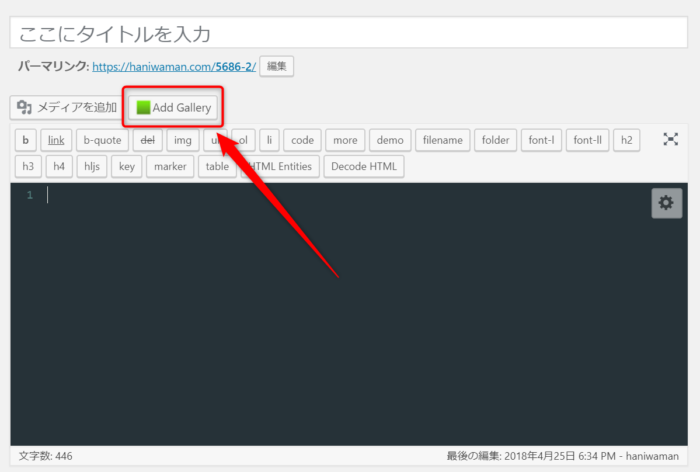
投稿ページか固定ページを開いてください。エディタの上部に「Add Gallery」ボタンが追加されていることが分かります。こちらをクリックしてください。

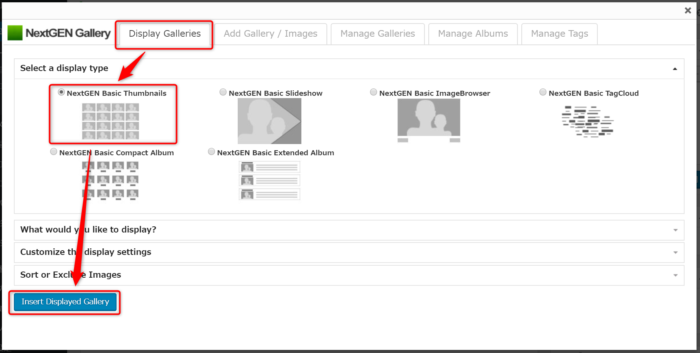
「Display Galleries」タブから、どの表示形式にするか選択できます。まずは一般的な、「NextGEN Basic Thumbnails」を選択して「Insert Displayed Gallert」で記事に挿入しましょう。

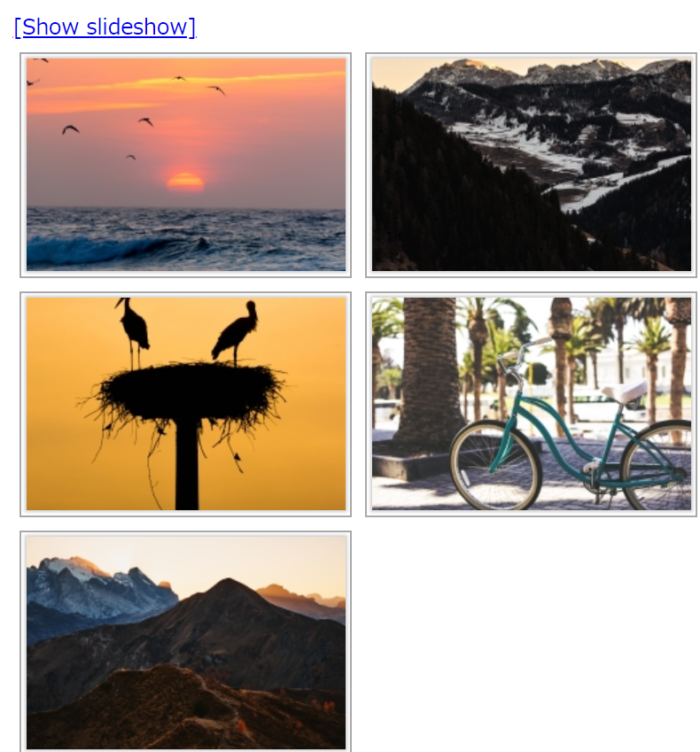
こんな感じのギャラリーページが出来上がりました!

「Show Slideshow」は文字通り、スライドショーとして表示を切り替えてくれるリンクです。
NextGEN Gallery の設定
Gallery → Gallery Settings を開いてください。個人的に重要だと思う設定だけまとめました。
画像のサイズ
画像は自動的にトリミングされて大きさが調整されるようになっています。サイズは、「Override thumbnail settings」から変更可能です。
- Override thumbnail settings → 画像のサイズを変更しますか?
- Thumbnail dimensions → サムネイルの大きさ
- Thumbnail crop → トリミングしますか?
サイズの大きさもトリミングの有無も変更可能です。ただし、画像のサイズが揃っていないと余白がありすぎる並びになってしまうので注意してください。
画像の表示枚数
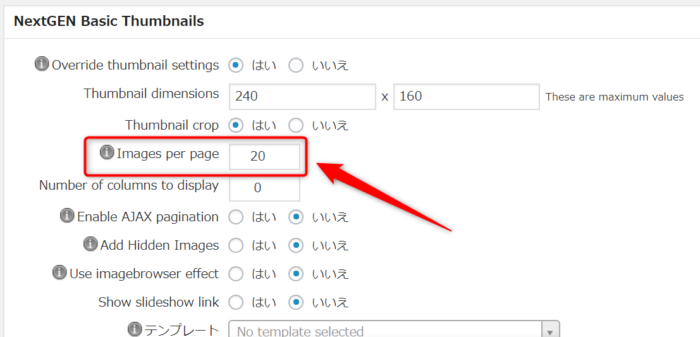
「Images per page」で、ギャラリーの枚数の上限を設定できます。一画面にたくさん表示したい方はここの数字を大きくしましょう。

Show Slideshow のリンク
個人的にはあまり必要ないと思うので、削除しちゃいました。
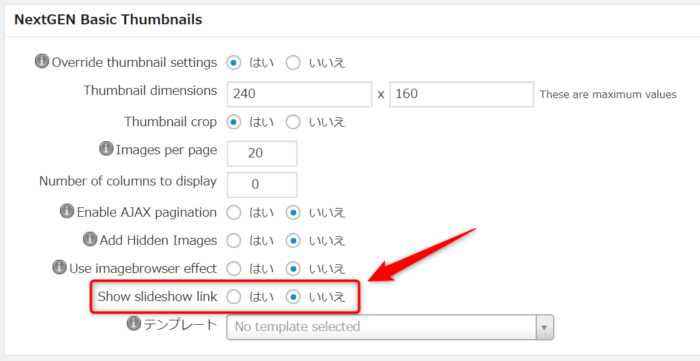
「Show slideshow link」を「いいえ」にすることで表示されなくなります。

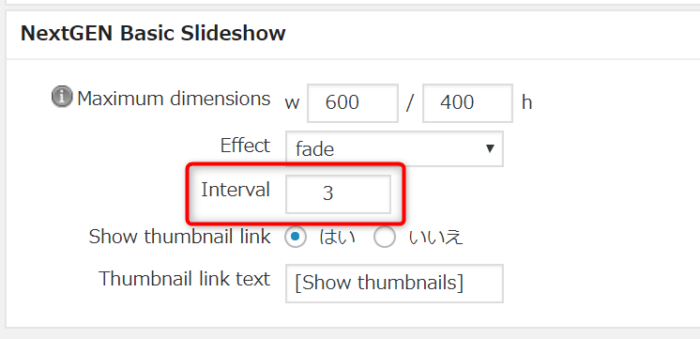
スライドショーの切り替わりスピード
標準は10秒で切り替わる設定になってますが、遅すぎます。なんの動きもないページにスクロールせずに10秒待ち続ける人がいるとは思えません。
3秒に設定を変更しました。

主要な設定は以上です。次はちょっと上級レベルなカスタマイズを見ていきます。
Gallery SettingsのBASIC THUMBNAILSの Enable AJAX pagenationは いいえ にしておく。はい にするとページネーション2ページ以降はLightBoxが効かなくなる! いいえ の状態にしておく。
WP jQuery Lightbox と組み合わせる方法
「NextGEN Gallery」は基本機能としてLightboxが組み込まれています。Lightboxとは、画像をクリックすると拡大表示してくれる機能ですね。
標準では「Fancybox」が使われているのですが、これをWordPressプラグイン「WP jQuery Lightbox」に変更することができます。
WP jQuery Lightbox をインストール
プラグイン → 新規追加 → キーワード「WP jQuery Lightbox」 → 今すぐインストール

インストールできたら、有効化してください。

設定 → jQuery Lightbox を開いてください。 「スクリーンサイズに合わせて画像を縮小」にチェックすることをお忘れなく!

「WP jQuery Lightbox」側の設定は以上です。
WP jQuery Lightboxを使うためのNextGEN Galleryの設定
Gallery → Other Options を開いてください。
「Lightbox Effects」のエリアを変更します。
- 「What effect would you like to use?」 → Custom
- 「Code」 → rel=”lightbox”
これで、ライトボックスが「WP jQuery Lightbox」に置き換わります。
 2014年1月31日 by itprobe
2014年1月31日 by itprobe