オープン時のインストールのすったもんだがあったせいか、団体情報を加筆しようとすると

Just another WordPress site
オープン時のインストールのすったもんだがあったせいか、団体情報を加筆しようとすると

獅子魂のサイドバーに表示させるカテゴリーの順番が思うように変更できないので、いったんCategory Order and Taxonomy Terms Orderを停止して、代わりにCustom Taxonomy Orderを利用して順番を変更してみる
こちらのプラグインは親カテゴリに対してのみ順番を変更できるっぽい。

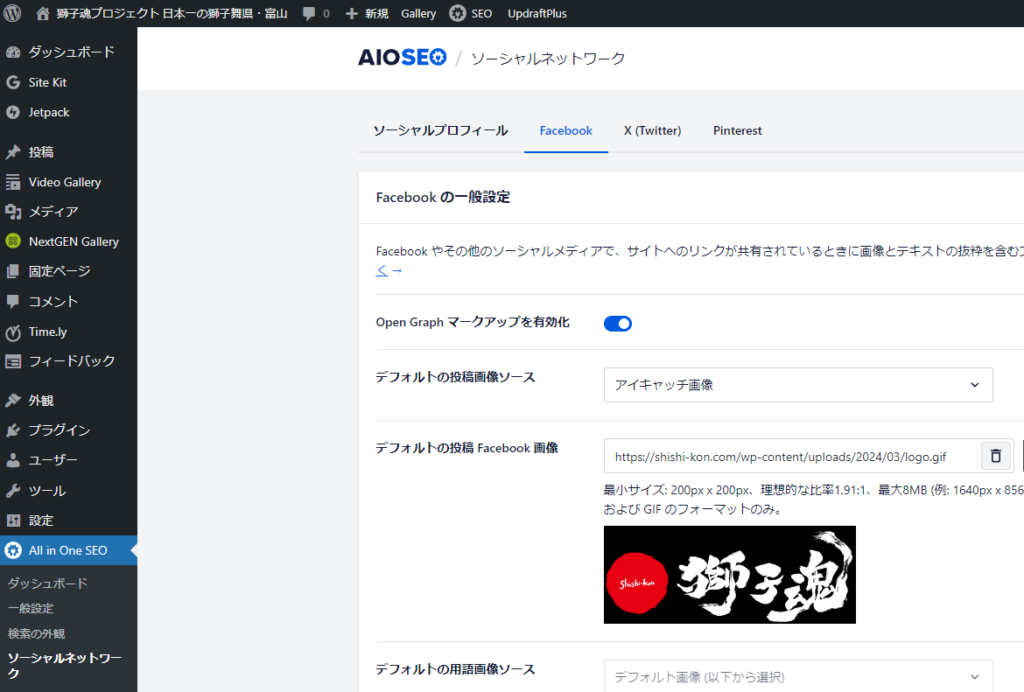
上記でダメな場合は、しかたがないので、All in one seoのプラグインを停止してheader.phpに下記記載する。facebook側への画像は投稿画像が入る。instaはアイキャッチ。
<title>獅子魂プロジェクト 日本一の獅子舞県・富山 <?php wp_title(); ?></title>獅子魂サイトをロリポップのサブドメインでいったん作り、本ドメインへ変更しようとしてトラブルになった。まず、管理画面のwordpressアドレスとサイトアドレスをhttp://chancemaker.chowder.jp/shishikon から https://shishi-kon.comへ変更しようと入力しても表記が変わらない。そして管理画面が真っ白になり、ログインできない。https://shishi-kon.comにアクセスしても重大な問題が発生しましたとなる。そのうちに、固定ページのトップページをフロントページにしようとしたら固定ページが紐づかれないで表示される。バックアップからリストアしても同じ出会った。結局、サイトから標準機能のエクスポートを使いxmlをエクスポートして、ドメイン箇所をshishi-kon.comへ変更して、あらたにインストールして,それをアップしてデーターベースと紐づかせる。記事は入ってくる。wordpressアドレスとサイトアドレスも変更できたのだが、獅子魂用のテーマを概観で選ぶと真っ白となる。wp-config.phpのデバックをオンにしてサイトをブラウザでみるとエラーが表示された。
index.phpのアドバンスカスタムのある個所に表記が一部おかしく記載してあり、そこでスタックしていた。また、functions.phpの一番下にある表記が余計なものだったようだ。また、昨今のwordpressではsidebar.phpをつくりテーマフォルダに入れないとエラーになるようだ。上記の箇所を修正したらドメインでアクセスできるようになった。
デバックはwp-config.phpで下記を追記してサイトアクセスするとエラーがみれる
define( 'WP_DEBUG', true );再インストールするときはwp-contentをオリジナルからダウンロードして、インストール時にアップする。xmlをインポートするさいにすでにwordpressインポーターがあると、すでにそのプラグインはありますとなりインポートが進まないので、インポーターのプラグインをいったん消去してみること。
wordpressのデーターベースの紐づけだが、新規でワードプレスをインストールしてテーブル名が違っていても大丈夫。エクスポート先のwordpressからxmlを標準機能を使ってエクスポートで取り出して、新しくインストールするwordpressにて標準機能を使ってインポートする。このさい、何度かインポートしてみること。記事、固定ページ、画像、カテゴリなど紐づかれる。インポートの前にプラグイン類はすべて作動させておくこと。
なんか設定おかしくなったらば、ロリポップでは、簡単インストールをしたらばまたやり直すことが出来る。
wordpressインストール直後はパーマリンクが日付と投稿に代わっているようなので、正しいパーマリンクにすること
真っ白になって管理画面にはいれないなら、wp-config.phpの最後に下記追加すると入れる。
update_option('siteurl','http://chancemaker.chowder.jp/shishikon/');
update_option('home','http://chancemaker.chowder.jp/shishikon/');獅子魂サイト作っているときにエラーがでた。
非推奨: ファイルsidebar.phpのないテーマは、バージョン3.0.0から非推奨になり、代替手段がなくなりました。sidebar.phpテンプレートをテーマに含めてください
https://wp-1.club/wordpress-sidebar-widget/
ウィジェット機能を有効化しただけでは、作成したウィジェットエリアはまだ表示されません。
ウィジェットエリアを表示しましょう。
ウィジェットエリアを表示したい箇所(ここではsidebar.php内)に以下のコードを記述します。
【sidebar.php】<?php dynamic_sidebar( ‘sidebar’ ); ?>
この方法では、データベース(phpMyAdmin)の情報を直接書き換えます。
ある程度データベースに慣れている方は、こちらのほうが手っ取り早いかなと思います
ここではエックスサーバーとロリポップの例で説明しますが、これら以外でもphpMyAdminにアクセスできるレンタルサーバーならどこでもこの方法で対応可能です!
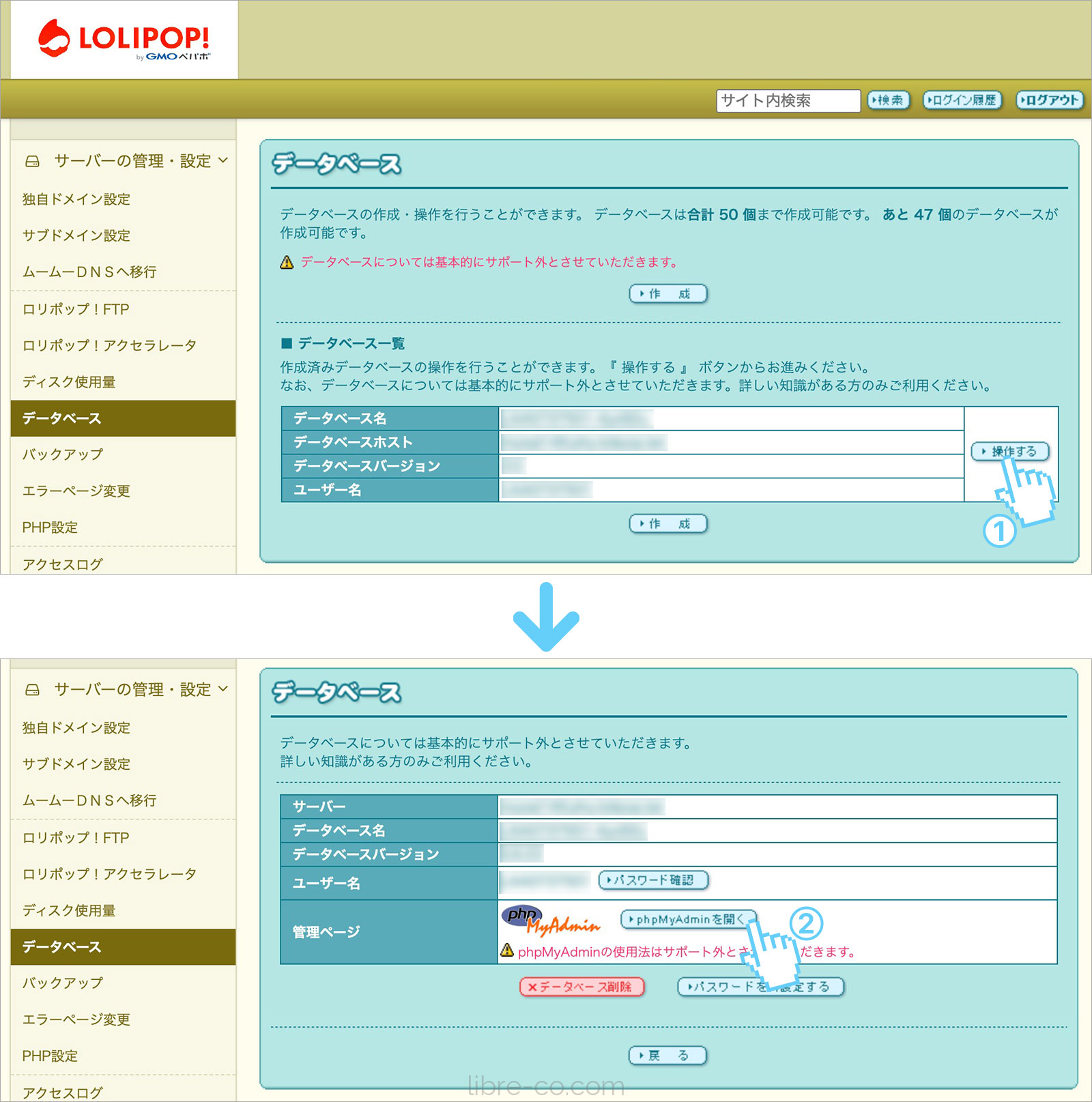
お使いのサーバーのコントロールパネルにログインし、「phpMyAdmin」にログインします。
phpMyAdminを立ち上げる方法はサーバーによるかとは思いますが、以降は共通です♪

ユーザー専用ページにログインしたら「サーバーの管理・設定」>「データベース」で表示されるデータベース一覧の中から該当のデータベース右横の「操作する」>「phpMyAdminを開く」からアクセスできます。

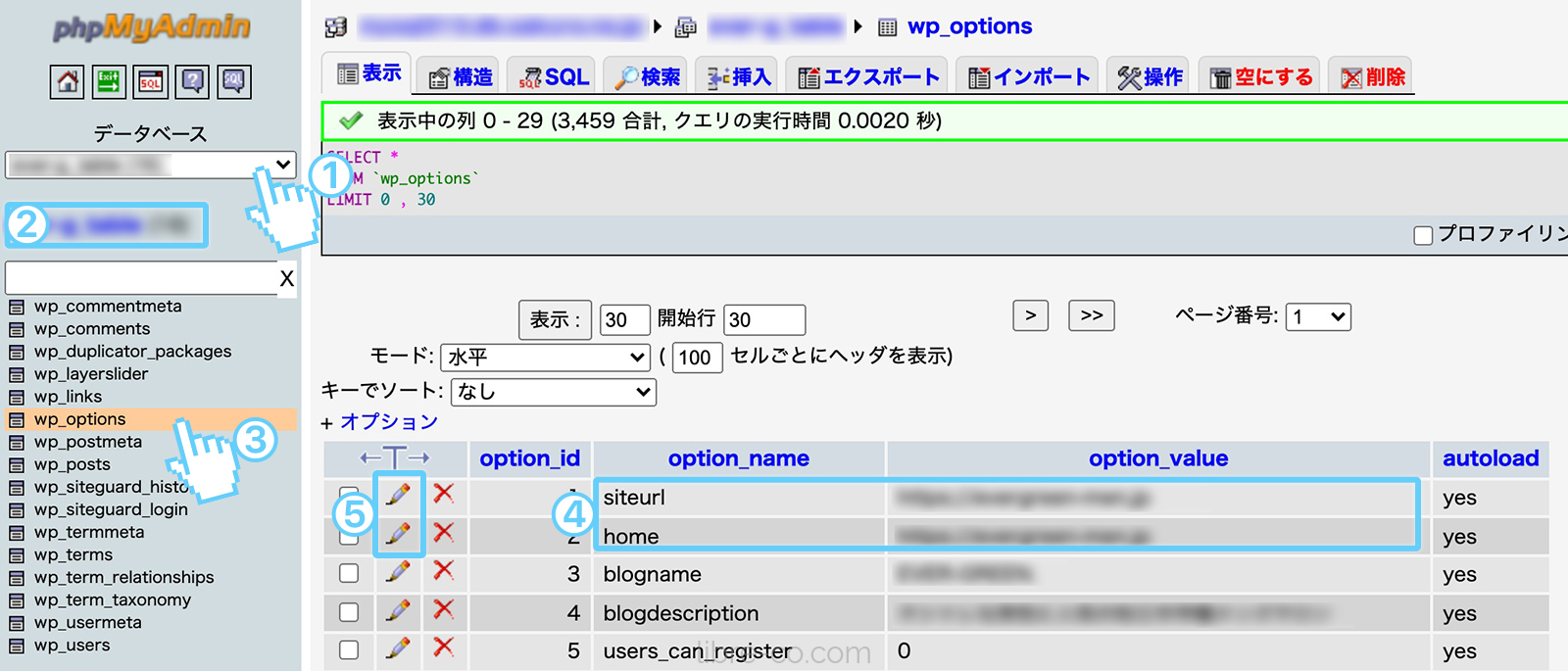
①「phpmyadmin」にログインできたら、左上の「データベース」から修正するデータベースを選択します。
②の箇所に表示されているデータベース名が正しいことを確認し、
③その下の「wp_options」をクリックします。
画面右側が遷移し、④の部分に「siteurl」と「home」が表示されます。
それぞれ⑤の編集ボタンを押してurlを修正します。
※wp_optionsのところはテーブル名+wp_options

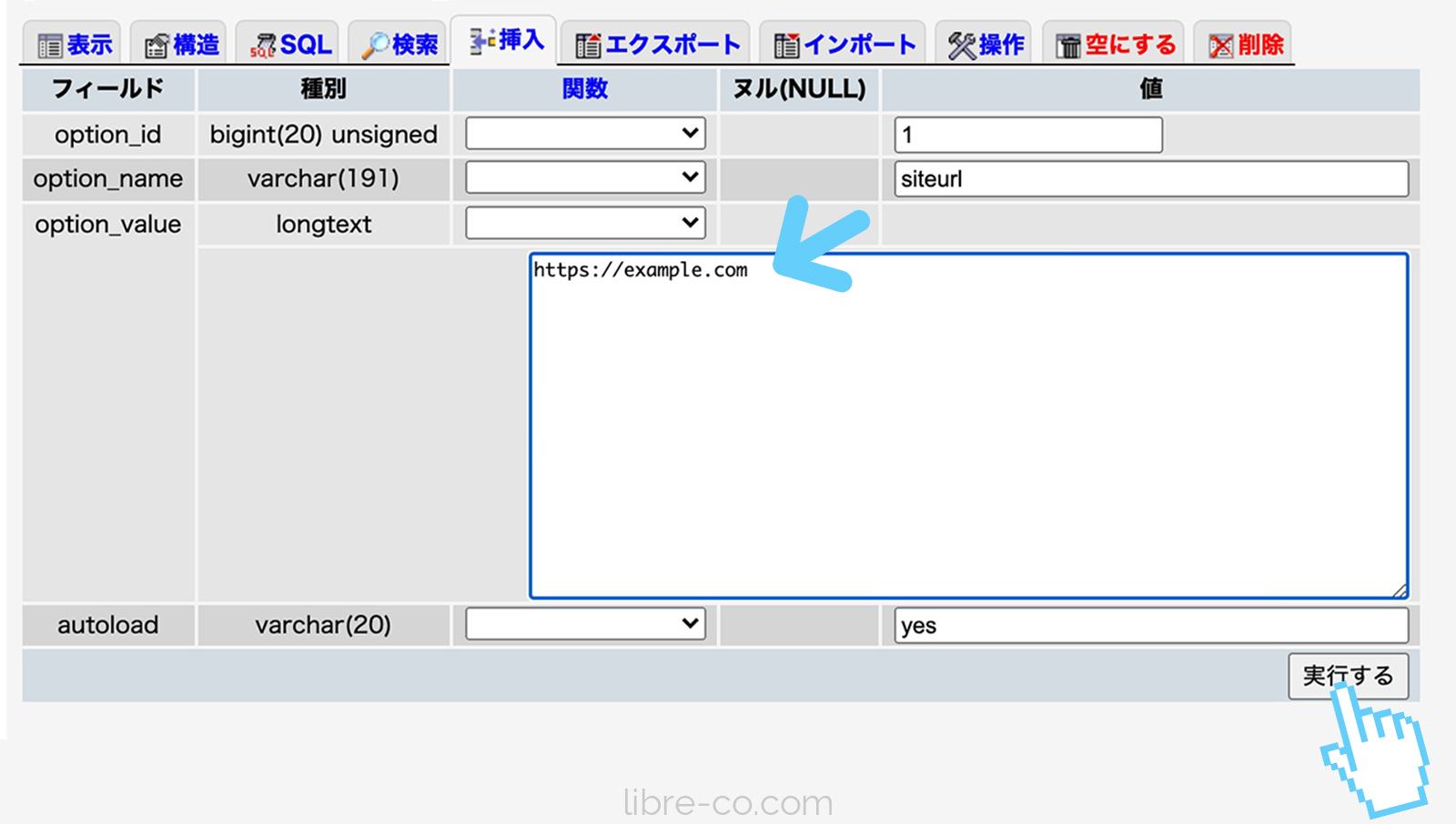
それぞれ修正ボタンを押し、変更するURLを入力したら、右下の「実行する」ボタンを押下。
これにて完了です!
再度WordPressのログインURLへアクセスするとログインできるはずです!
例) https://example.com/wp-login.php
shishi-kon.comの移管の際に、whoisで代理公開されているために、移管ができないので、代理公開からお客様情報へ変更をお名前.comでしてくれとなった。
(12:01:07) 吉田孝: ドメインをムームードメインへ移管したいのですが、申請後にムームードメインから来たメールに、【■失敗件数:1件
shishi-kon.com
WHOIS情報が代理公開情報となっているため移管できません。
現在のドメイン管理会社にご確認ください。
】とありました。具体的には何をどうしたら良いのか教えていただけますでしょうか?よろしくお願いします。
(12:06:06) カスタマーサービス近本: こんにちは。ムームードメインサポートです。 チャット窓口では詳細の確認ができませんが、
まずは確認できる範囲でご案内させていただきます。
なお、解決できない場合は、お問い合わせフォームへの
ご連絡が必要となりますこと、あらかじめご了承ください。
恐れ入りますが、対象のドメイン名をお伺いしてもよろしいでしょうか。
(12:06:37) 吉田孝: shishi-kon.comです。
(12:06:59) カスタマーサービス近本: ありがとうございます。
(12:09:12) カスタマーサービス近本: WHOIS情報を確認いたしますと、
お名前.comにて管理いただいているドメインのご様子でした。
恐れ入りますが、WHOIS情報の公開が、
お名前.comの情報で代理公開されている状態のため、
移管が進まなかったご様子です。
恐れ入りますが、代理公開から、お客様情報へ変更いただく必要があるかと存じますので
現在の管理元である、お名前.comにて、
代理公開では、移管できないため、お客様情報へ変更する操作について
ご確認とご設定をお願いいたします。
(12:11:09) 吉田孝: つまり、お名前.comのwhois情報変更箇所で、代理公開情報となっているところを、私個人の情報へ変更したのち、再申請となるということでしょうか。また、その際にはAUTH CODEは今回申請したものと同じコードで大丈夫ですか?
(12:12:15) カスタマーサービス近本: 申し訳ございません。
お名前.comにて、お客様の情報に変更した際に
AUTH CODE自体が変わらないかどうかが、判断できませんため、
そちらも併せてお名前.comにて、ご確認をいただけますでしょうか。
(12:13:02) 吉田孝: わかりました。ありがとうございました。
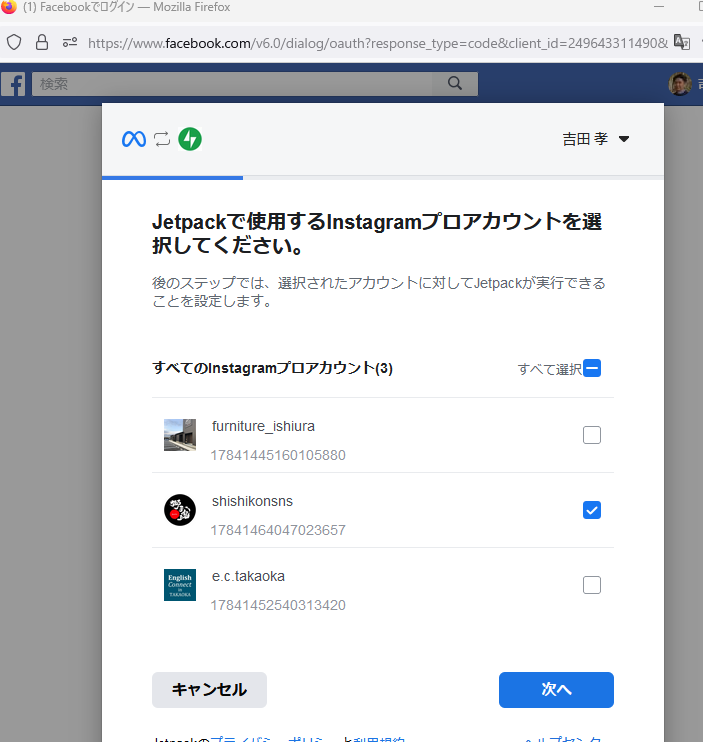
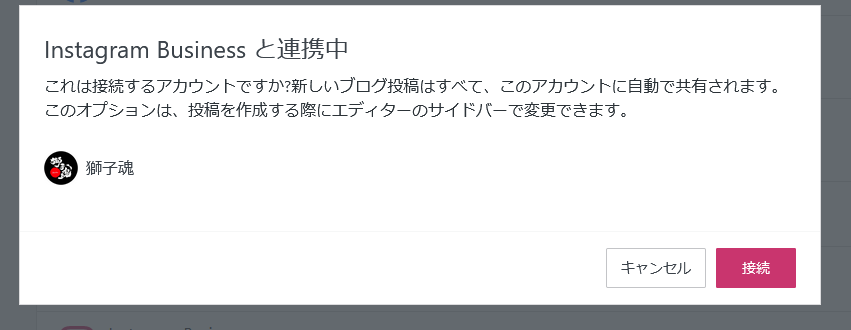
下記の方法でinstaとfacebookを紐づけてから、jetpackで投稿連携の設定ができるようになる。jetpackはwordpressからfacebookページやinstagramへ自動投稿するために設定するが、設定の際にfacebookページとinatagram両方で共有設定がそちらでもされる?かも。そうでない場合は、facebookページとinstaの設定で互いのアカウントを紐づける設定をする。


InstagramアカウントをFacebookページにリンクすると、以下のようなプラスアルファのメリットが得られます。
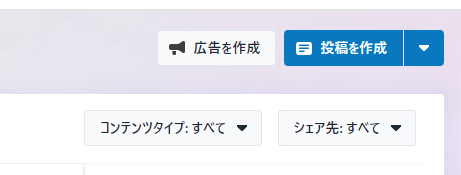
facebookページからの投稿ではなく、Meta Business Suiteからの投稿となる。facebookページの左側のプランナー→右上の投稿を作成→ メディアと投稿の詳細から画像やテキストを投稿する。insta には画像の投稿が必要。テキストのみは投稿できない。



スマホからは、投稿時にシェア先としてfacebookページ先を選ぶことができる。あとは投稿する。

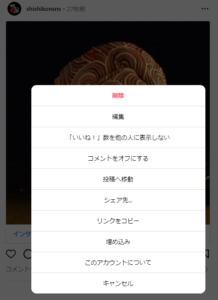
PCからの場合は、投稿したのちに、投稿画像を選択してシェア先からfacebookでシェアを選ぶ。


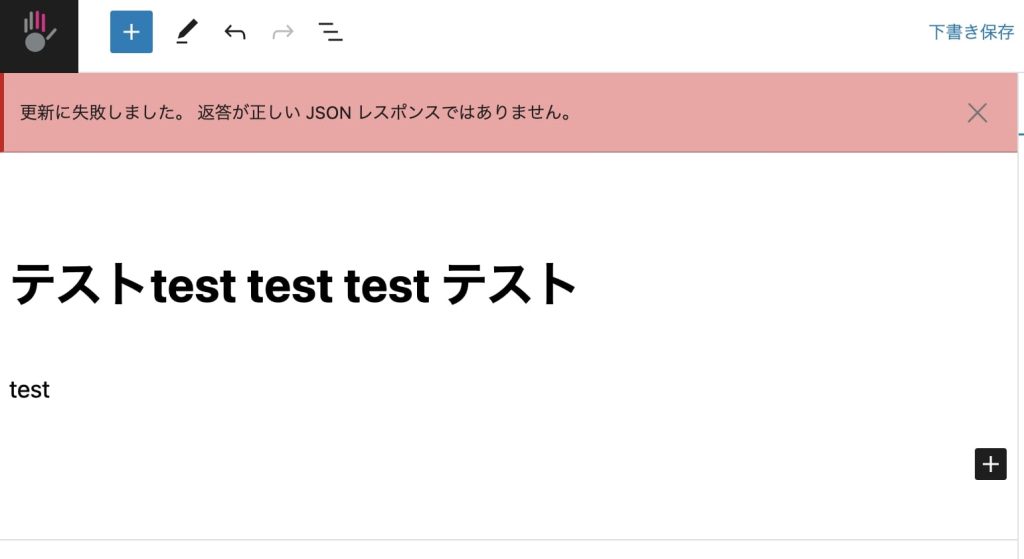
2023/09/21投稿を保存しようとすると、冒頭のエラーが表示され、突然記事が保存できなくなってしまいました。1週間程度前は何も問題ありませんでした。

変更した点といえば、利用しているプラグインの更新くらいしか思いつきません。これは困りました……。
調べると、この「返答が正しいJSONレスポンスではありません」というエラーの原因は一つに限らず、様々な要因が考えられるとあり面倒そうな印象です。
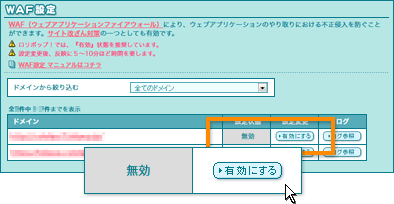
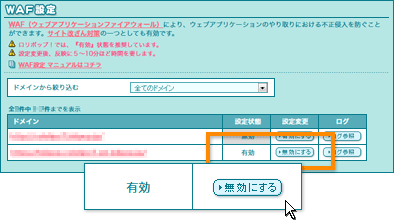
最初に結論から書くと、WAF(ウェブアプリケーションファイアーウォール)を無効化することでエラーは解消しました。
https://lolipop.jp/manual/user/waf-set/
WAFの設定をご説明します。
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。
WAF設定画面の表示ユーザー専用ページにログインし、「WAF設定」を開きます。
ログインできない場合は、よくある質問をご覧ください。WAFの設定変更有効にするには、「有効にする」をクリックします。 無効にするには、「無効にする」をクリックします。
無効にするには、「無効にする」をクリックします。 ロリポップ!では、「有効」状態を推奨しています。
ロリポップ!では、「有効」状態を推奨しています。
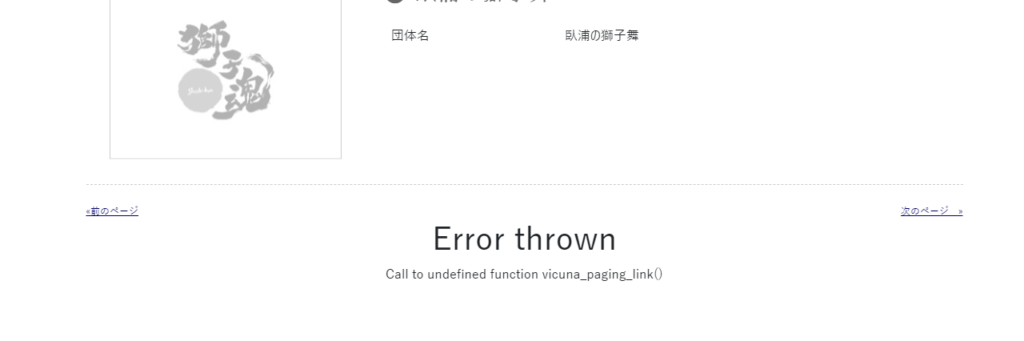
フッターが投稿系ページだけ読み込まれない。たのwpのページは読み込まれている

原因はプラグインのpage naviが機能していなかった。page naviを再インストールしたら直った
https://www.synck.com/downloads/faq/mailformpro/thread_126525017745626676353580157203.html
和田 (14 年前) www.synck.com
それはアレですね。EXCELのアレですね。
データを取り込むときにセルを”でくくる~みたいな?オプションみたいな?そんなのが?あったような?気がするんですが?詳細は私も憶えていません・・・。でもちゃんと取り込めますよ!
https://primarytext.jp/blog/3101
獅子魂のmailformpro4.3.0-supporterとエネル原人のmailformpro4.3.0-presentにて変更中
https://www.synck.com/downloads/faq/mailformpro4/thread_uX6Jnqwx-Mgrzv037q9Pzw.html
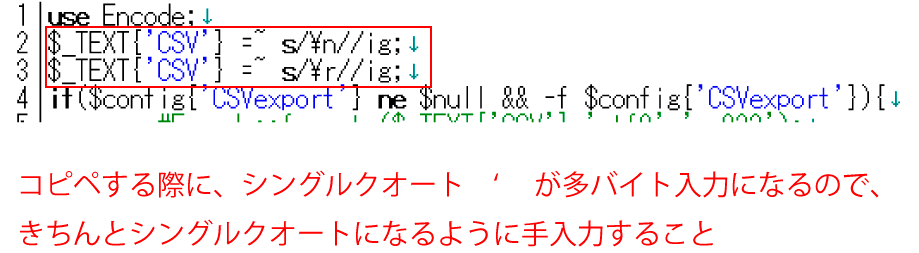
mailformpro/librarys/CSVExport/run.cgi
上から2行目に赤枠のコードを記述する。
もしコピペする際には、シングルクオートが変なので、直接その個所は手入力すること。
※下記は自由整形にしたさいの記述の仕方

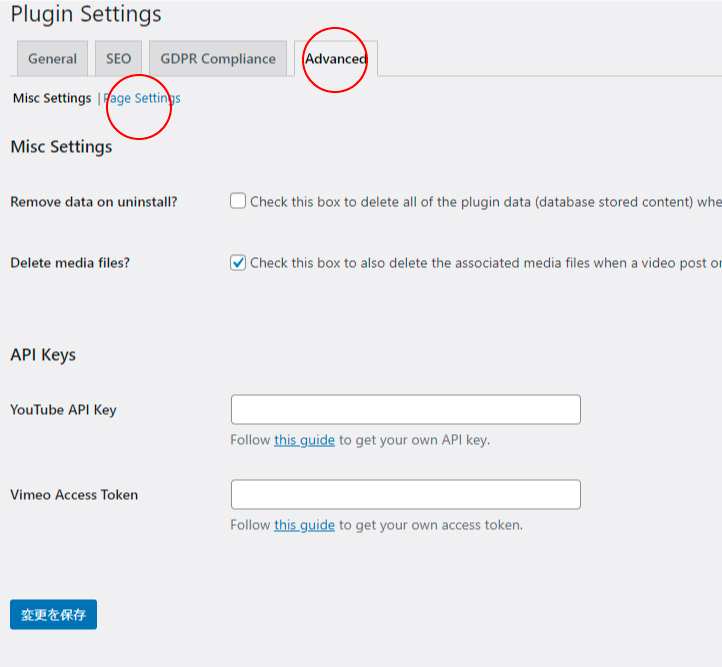
設定がややこしい!


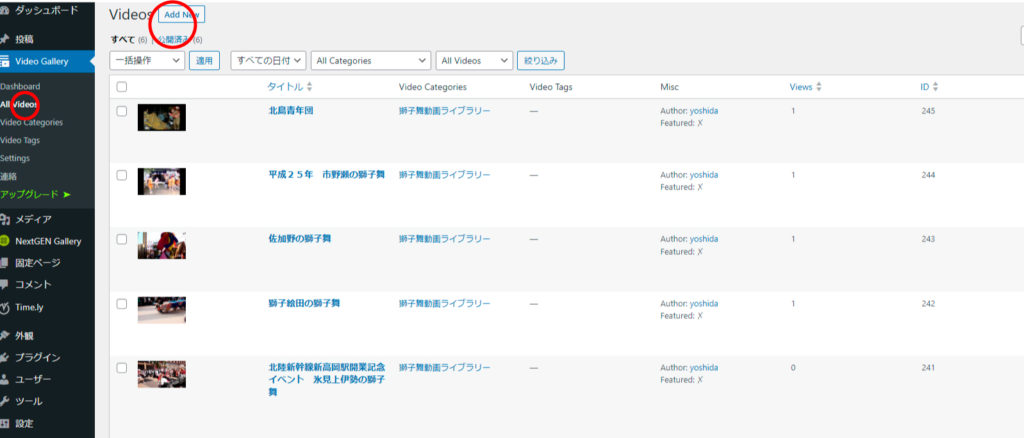
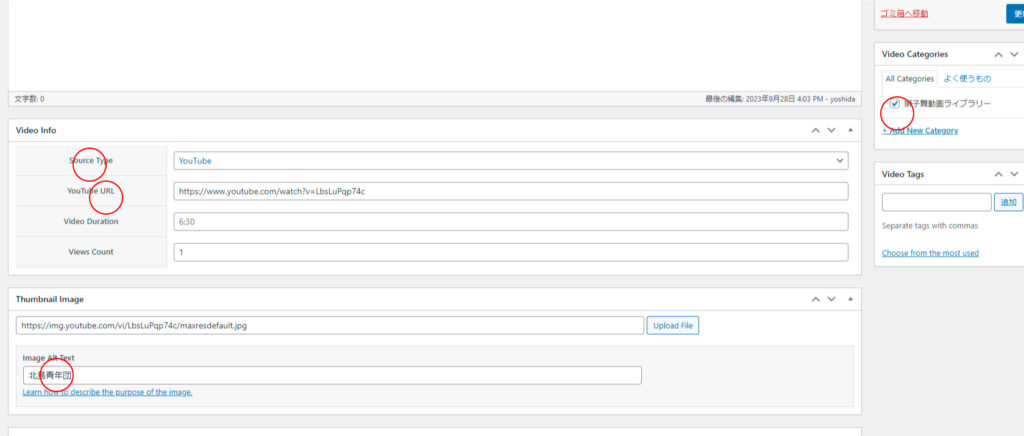
Source type,URL, Image Alt Text, カテゴリーを設定する

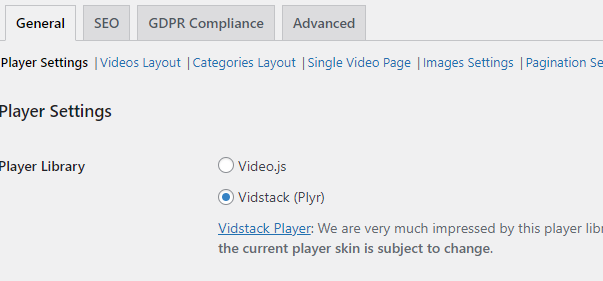
settings→General
Player Libraryは Vidstack(Plyr)を選択

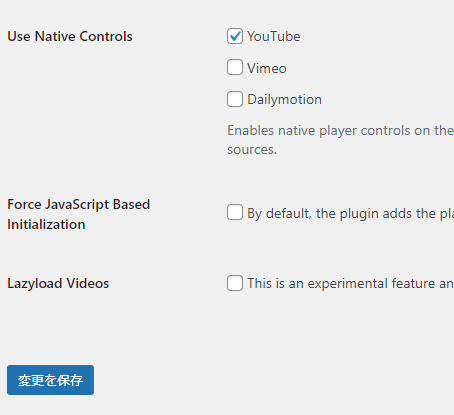
Use Native Controlsは youtubeをチェック

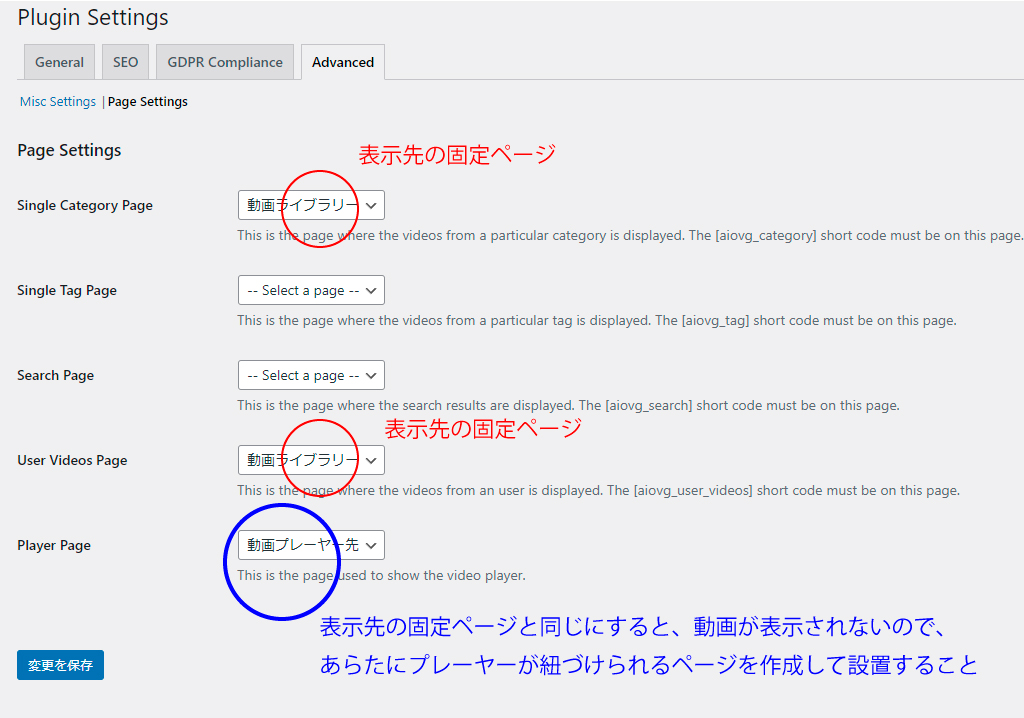
ADVANCED→page settings


single category page→ 表示先固定ページ
User Video Page → 表示先固定ページ
Player Page → 表示先の固定ページにすると表示されないので、新たにプレーヤ用の固定ページを作って紐づける
Dashbordにいき、Video Galleryをチエック、カテゴリをセレクトして、カラムや最大表示数を設定して、ショートコードを吐き出す。
<?php echo do_shortcode(‘[aiovg_videos category=”23″]‘); ?>
<div class="col-xl-10 col-12 text-center zoomInTrigger">
<?php echo do_shortcode('[aiovg_videos category="23"]'); ?>
</div> https://oneuro.net/wp-how-to-setting-custom-template

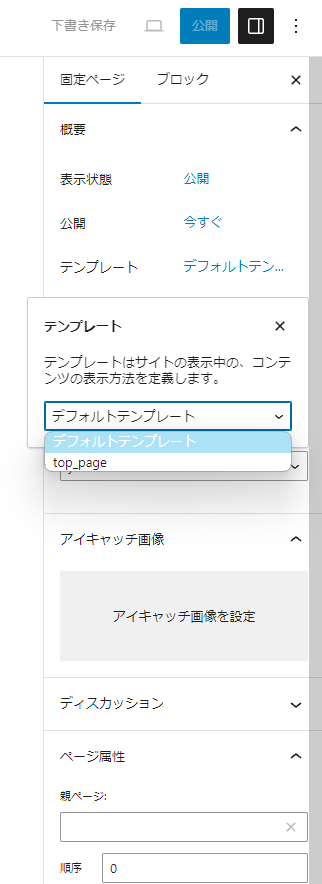
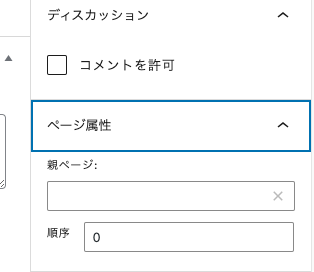
【当該サイトのURL】localで制作中です。### 実現したいこと固定ページのページ属性のテンプレートを設定したいです。### 発生している問題固定ページのページ属性のテンプレートが表示されません。
ブロックエディターの場合、ページ属性の中ではなくてもっと上のところにある「テンプレート」から変更できます。(デフォルトだと「デフォルトテンプレート」というテンプレートが選択されています)
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/代わりの画像までのパス" alt="">
<?php endif; ?>獅子魂での設定↓
<div class="col-md-4 mb-3 text-center thumbContainer">
<!-- 入力がある場合に表示させる -->
<?php if (has_post_thumbnail()) : /* もしアイキャッチが登録されていたら */ ?>
<?php the_post_thumbnail(); ?>
<?php else: /* 登録されていなかったら */ ?>
<img src="<?php echo get_template_directory_uri(); ?>/noimg_big.jpg" class="img-fluid" alt="">
<?php endif; ?>
</div>shishikonのindex.php
カテゴリ別に区別するために、条件設定をした。
これ参考
https://works.coldsleep.jp/blog/category-custom/
まずは、カテゴリーごとに変えたい部分が少ないとき。これはテンプレートにin_category()で条件分岐を作って表示を切り替えればOKです。in_category()のパラメーターにはカテゴリーのIDまたはslugを指定します。
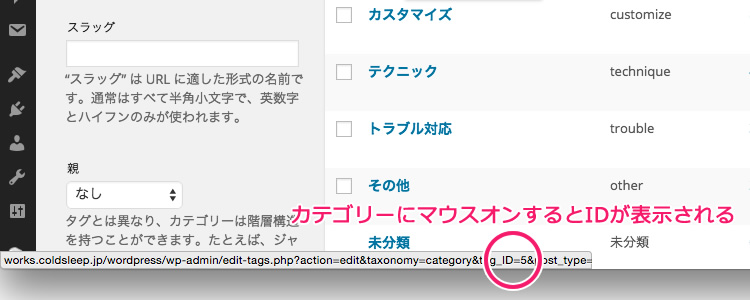
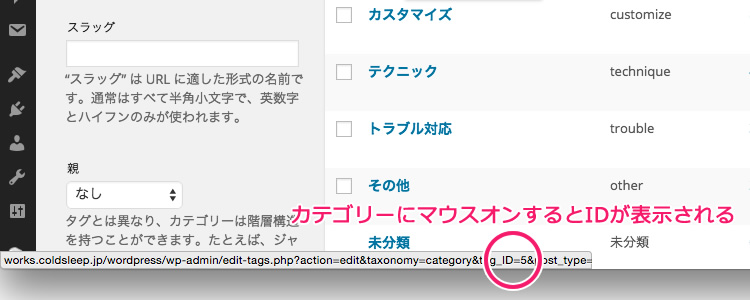
カテゴリーIDの調べ方はWordPressの管理画面のカテゴリー管理の画面で調べたいカテゴリーにマウスオンするとブラウザの左下に次のようなアドレスが表示されます。その中のID=“○○”の数字がカテゴリーIDです。

カテゴリーIDがわかったところで、テンプレートに書くコードは次のようになります。
<?php if (in_category(1)) : ?>
<p>パターン青です。</p>
<?php else : ?>
<p>パターン赤です。</p>
<?php endif; ?>因みに、info はカテゴリとしてインフォメーション用のスラッグ。info以外は、別カテゴリの中を取得して表示させるように設定。
<!--カテゴリだけ出力-->
<!--informationの時だけ-->
<?php if(is_category(info)): ?>
<div class="ichiran">information topics</div>
<!--ループ処理-->
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<!--記事コンテナ-->
<div class="post">
<!--個別ページURL & ループ内で取得したタイトル表示-->
<h3><a href="<?php the_permalink();?>"><?php the_title(); ?></a></h3>
<div class="postinfo">
<!--記事の投稿日 投稿時間 記事が属するカテゴリ-->
<p><?php the_date(); ?>
|
<?php the_category(','); ?>
</p>
</div>
</div>
<?php endwhile; endif; ?>
<!--ループ処理END-->
<?php endif; ?>
<!--カテゴリだけ出力-->
<!--information以外の時だけ 団体ボックス-->
<?php if(is_category(array('dantai-ichiran','kamiichi-cat','nyuzenmachi-cat','nyuzenmachi-cat','irifunemura-cat','nantoshi-cat','toyamashi-cat','imizushi-cat','oyabeshi-cat','asahimachi-cat','himishi-cat','namerikawashi-cat','tonamishi-cat','tateyamamachi-cat','takaokashi-cat','uozushi-cat','kurobeshi-cat',))): ?>
<p id="pagetitle"><?php single_cat_title(); ?></p>
<div id="cate-descript"><?php echo category_description(); ?></div>
<!--ループ処理-->
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<!--記事コンテナ-->
<div class="post">
<div class="row ichiranBox">
<div class="col-md-4 mb-3">
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('dantaiphoto') ; if(empty($value)) : else:?>
<div class="mb-3 text-center">
<img src="<?php the_field('dantaiphoto'); ?>" class="img-fluid">
</div>
<?php endif;?>
</div>
<div class="col-md-8 mb-3">
<!--ページURL & ループ内で取得したタイトル表示-->
<h3 class="pb-2"><a href="<?php the_permalink();?>"><?php the_title(); ?></a></h3>
<div class="table-responsive">
<table class="table table-bordered ">
<tbody>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('dantaimei') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">団体名</td>
<td class="td1"><?php the_field('dantaimei')?></td>
</tr>
<?php endif;?>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('kaisainichiji') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">開催日時</td>
<td class="td1"><?php the_field('kaisainichiji')?></td>
</tr>
<?php endif;?>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('kaijyou') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">主な活動場所(会場)</td>
<td class="td1"><?php the_field('kaijyou')?></td>
</tr>
<?php endif;?>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('ninzu') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">構成人数</td>
<td class="td1"><?php the_field('ninzu')?></td>
</tr>
<?php endif;?>
</tbody>
</table>
</div>
</div>
</div>
</div>
<?php endwhile; endif; ?>
<!--ループ処理END-->
<?php endif; ?>WordPressでコーポレートサイトなどを制作する際、特定のカテゴリーだけページの見せ方を変えたいってことありますよね。そこで、今回は特定のカテゴリーの表示をカスタマイズする方法を紹介します。
やり方はいろいろありますが、よく使う3つの方法を紹介します。
まずは、カテゴリーごとに変えたい部分が少ないとき。これはテンプレートにin_category()で条件分岐を作って表示を切り替えればOKです。in_category()のパラメーターにはカテゴリーのIDまたはslugを指定します。
カテゴリーIDの調べ方はWordPressの管理画面のカテゴリー管理の画面で調べたいカテゴリーにマウスオンするとブラウザの左下に次のようなアドレスが表示されます。その中のID=“○○”の数字がカテゴリーIDです。

カテゴリーIDがわかったところで、テンプレートに書くコードは次のようになります。<?php if (in_category(1)) : ?> <p>パターン青です。</p> <?php else : ?> <p>パターン赤です。</p> <?php endif; ?>
PHP
条件分岐が増える場合は<?php if (in_category(1)) : ?> <p>パターン青です。</p> <?php elseif (in_category(2)) : ?> <p>パターン赤です。 <?php else : ?> <p>パターン青でも赤でもありません。</p> <?php endif; ?>
PHP
複数のカテゴリーを指定したい場合は<?php if (in_category(array('1','2'))) : ?> <p>パターン青と赤のときはこちらです。</p> <?php else : ?> <p>パターン青でも赤でもありません。</p> <?php endif; ?>
PHP
尚、この方法はカテゴリーだけでなく、投稿ページのテンプレートでも使えます。
お次は、カテゴリーごとに表示を切り替える内容が多い場合。切り替え方法はさっきと同じですが、それぞれ別のテンプレートを用意して表示するテンプレートを切り替えます。
category.phpを分岐される場合、まず新しいテンプレート(category1.php、category2.phpなど)を作ります。新しいテンプレートの中身は特別な記述はいりません。元のファイルを複製するのが簡単です。
次にcotegory.phpの中身を次のように書き換えます。<?php if ( in_category('1') ) { include(TEMPLATEPATH . '/category1.php'); } else { include(TEMPLATEPATH . '/category2.php'); } ?>
PHP
条件分岐が増える場合、複数のカテゴリーを指定する場合のやり方はさきほどと同じです。また、今回はテンプレートの中身をまるごと切り替えるようにしましたが、一部だけでも問題ありません。
尚、この方法はカテゴリーだけでなく、投稿ページのテンプレートでも使えます。
あれもこれもではなく、ある特定のカテゴリだけ表示を変えたいってことなら、実はもっと簡単にテンプレートを変える方法があります。それは、カスタマイズしたいカテゴリーのIDやslugを調べて、category-ID.phpやcategory-slug.phpを新規作成するという方法です。
WordPressのテンプレートは次のような優先順位になっています。
上からテンプレートを探しにいってなければ次のテンプレートを探すという流れになっています。なので、category–1.phpを追加すれば、カテゴリーIDが1のときはcategory–1.phpが表示されますが、その他のカテゴリーのときはcategory.phpが表示されるというわけです。
ただし、この方法はカテゴリーごとにテンプレートを作成しなければいけないので、複数のカテゴリーで固有のテンプレートを使おうとするとその数だけテンプレートを作成する必要があります。
尚、この方法は、固定ページでも有効です。
*検索フォームのテンプレート→「searchform.php」
*検索結果を表示させるテンプレート→「search.php」
style.cssにカスタム検索ボックスのcssを表記
【2023年最新版】Advanced Custom Fieldsの基本的な使い方を紹介します
” https://usagicode.com/wordpress/how-to-use-advanced-custom-fields/ “
<div class="table-responsive my-5">
<table class="table table-bordered ">
<tbody>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('dantaimei') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">団体名</td>
<td class="td1"><?php the_field('dantaimei')?></td>
</tr>
<?php endif;?>
</tbody>
</table>
</div>リンクを貼ろうとして<a></a>で囲うと表示されなくなる。リンクは貼れない。
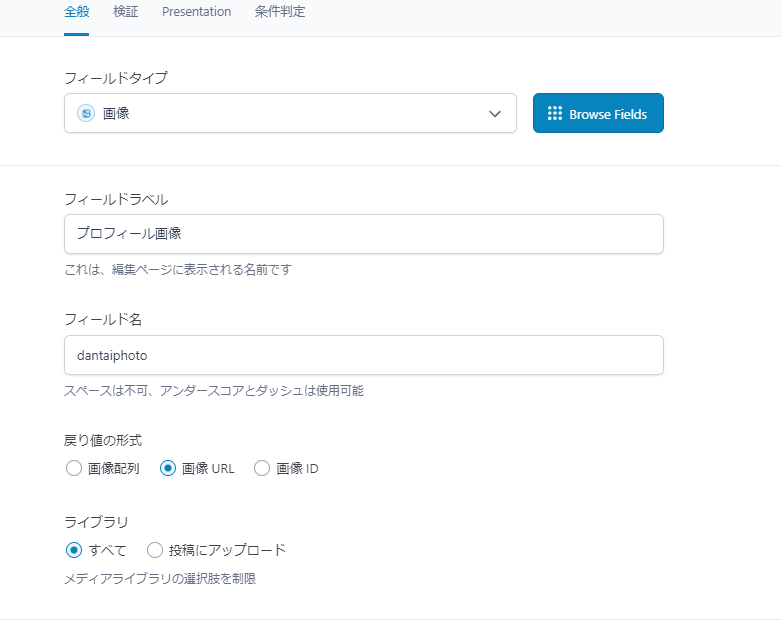
テキストフィールドなどと違い「返り値のフォーマット」を選択する必要があります。単純に画像を表示させたいだけの場合は「URL」を選択し、下記コードを記述すると画像が表示されます。

// プロフィールページで設定した画像を表示させる例
<img src="<?php the_field('profile_image'); ?>" >影響を受ける例②
ACFで記事ごとにGoogleMapの地図のiframeタグを入れられるようにしてる!
→iframeタグが除去されてしまうので表示されなくなってしまいます
the_field()ではなくget_field()を利用するアナウンスがあったのはthe_field() などのようにechoを伴わずとも出力が可能な関数に対してなので、get_field() などの本変更の対象ではない関数を利用するようにすると、これまで通りのかたちで出力されるようになります。
<?php
//ACF 6.2.7以降 the_field()はHTMLエスケープされる
the_field('field_name');
//HTMLエスケープなしで値をそのまま出力
echo get_field('field_name');
?>獅子魂のマップ箇所を下記のように変更 single.php
変更前↓
<?php the_field('map')?>
変更↓
<?php echo get_field('map')?>https://lolipop.jp/manual/user/wordpress-install-domain/
https://hostingstock.net/article/lolipop_jp/change-wordpress-domain/
https://www.onamae.com/column/wordpress/19/
ロリポップの初期ドメインにて獅子魂用のwordpressをchancemakerロリポップにてインストールして、データーもアップして運用手前まで準備しておく。ロリポップはマルチドメイン利用可能なので、既にchancemake.co.jpとcm-creation.netが入っているが、ここにshishi-kon.comをいれる。準備用としてのURLは
http://chancemaker.chowder.jp/shishikon/
ルート下に獅子魂用のディレクトリを作り、獅子魂用のwordpressをインストールする

団体データー等の情報を全て準備用のワードレスにいれて準備が整ったらば、
ドメインのレジストリをムームドメインへ変更する。ムームードメインもマルチでドメインを管理している。茶谷さんにレジストリ変更お願いする。

ムームードメインにshishi-kon.comが移管したらば、ドメインに対して、ロリポップを紐づける設定をする。

今度は、ロリポップ側にて、独自ドメインとしてのshishi-kon.comを紐づける。公開フォルダは、ロリポップ初期ドメインで作っている獅子魂用のフォルダのshishikonを指定する。
shishi-kon.comをSSLに設定する。
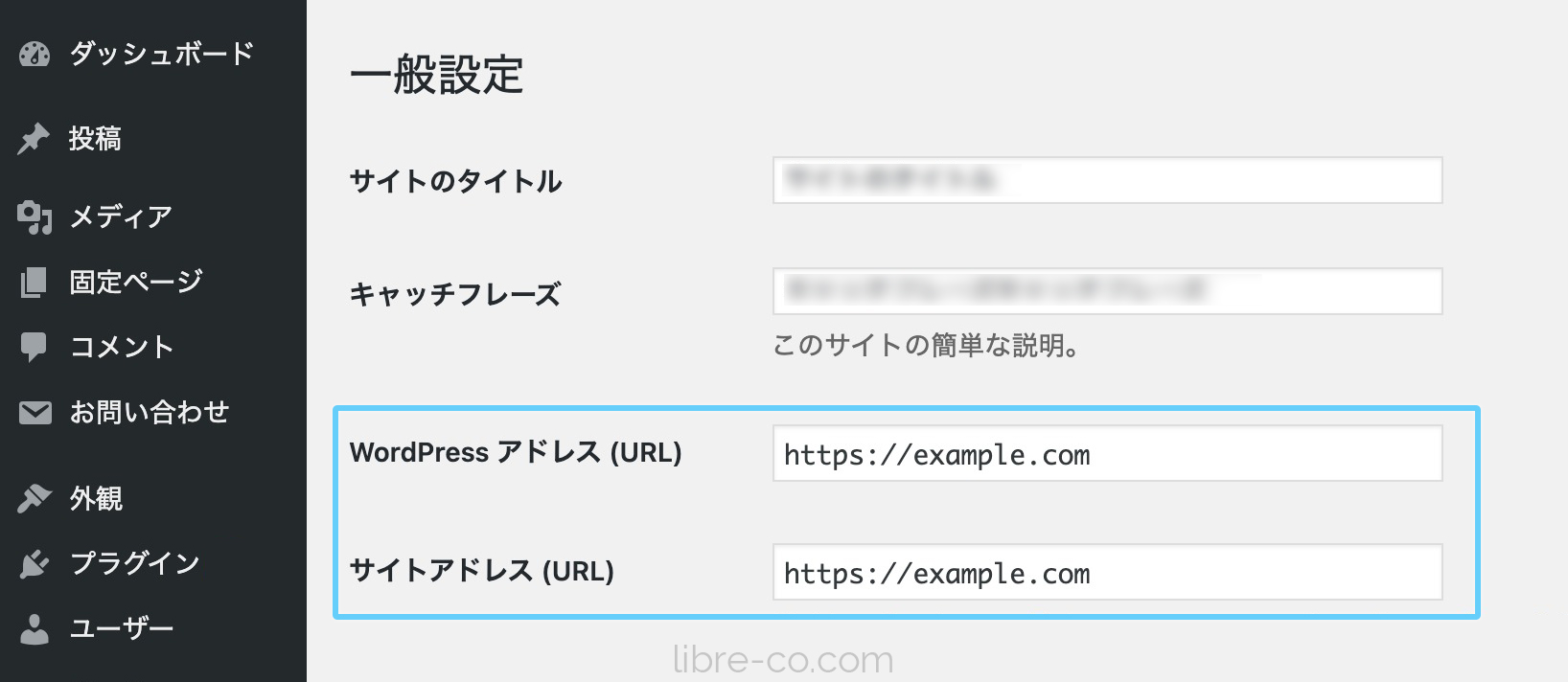
ワードプレスの管理画面→設定にて、wordpressアドレス(URL)とサイトアドレス(URL)を 変更する
https://www.shishi-kon.com
www忘れずに

https://libre-co.com/wordpress/wp-login-error/
WordPressの管理画面の一般設定では、WordPressアドレスとサイトアドレスを設定できますが、ここで記述をミスしてしまうと管理画面が404エラーになり、WordPressにログインできなくなってしまいます。

この方法では、WordPress構成ファイルのwp-config.phpを修正していきます。
なお、FTPアクセスかファイルマネージャーが必須です。
まず、FTPでWordPressをインストールしたところにある「wp-config.php」ファイルをローカルにダウンロードします。
このファイルは重要な構成ファイルですので、修正する前に念の為、オリジナルをコピーしていつでも元に戻せるようにしておきましょう!
FTPが使えない方は、レンタルしているサーバーの管理画面にログインして、ファイルマネージャー機能を使ってダウンロードできます。
下の2行を「wp-config.php」の一番最後に書き加えます。
URLの部分は適宜設定したいアドレスに変えてください。
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
COPYコードを選択PHP
!書き込む場所は、 require_once ABSPATH . ‘wp-settings.php’; と記載がある行より下にする必要があります。最終行にしておけば問題ありません。
加筆したら、wp-config.phpをアップロードします。
wp-config.phpの上書きが完了したら、WordPress管理画面にアクセスします。
先程設定したURLにwp-login.phpを追加したものが一般的なログイン画面のアドレスです!
例) https://example.com/wp-login.php
無事にログインできたら、もうupdate_optionは必要ありませんので、wp-config.phpから削除してOKです。
今後は通常通り管理画面の一般設定から変更可能な状態に戻ります♪