All in One SEO とjetpackを併用する。
functions.phpがおかしいと、アイキャッチで投稿した画像が変になるのでおかしい時は疑うこと。カワラートハラのfunctions.php使用でOK キャッシュクリアもする。
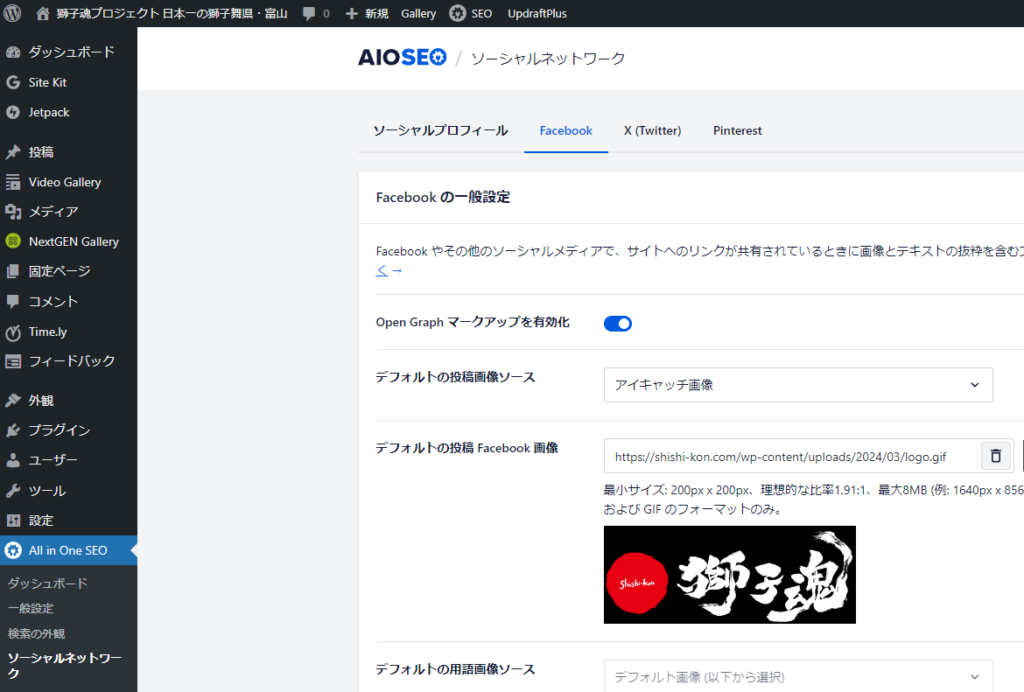
All in One SEO
OGPの設定と投稿画面から、アイキャッチ画像が投稿されない時には指定した画像をアップするために使用
All in One SEOの設定
http://jisedai-lab.com/facebook-ogp/
jetpack
All in One SEOだけではwordrpessから投稿したものが自動では投稿されないので自動投稿のために使用する。
新・中尾清月堂のwordpress環境で使用中。
facebookでの表示結果
画像+アイキャッチ = アイキャッチ
画像のみ = 設定画像表示
アイキャッチのみ = アイキャッチ
テキストのみ = 設定画像表示
FacebookのOGP設定で得られる3つのメリット
FacebookのOGP設定をする事で、大きく3つのメリットがあります。

画像の通り、
・表示画像
・表示タイトル
・表示キャッチコピー
この3つを指定できるようになります。
特に画像とタイトルはクリック率を上げる上でとても重要な部分なので、必ず設定する必要があるのです。
逆に言えばOGP設定をしなければ、意図しない画像が勝手に表示されたり、タイトルも適切な状態にならない場合があるので、こちらのメッセージがしっかりと伝わらなくなる可能性があります。
OGP設定がいかに重要であるかという事が分かります。
1. まずはFacebookページを作ろう
まだFacebookページを作成していない場合は、まずはFacebookページを作成しましょう・
・Facebookページの作り方と初期設定方法
例えば個人でビジネスを行っている場合でも、個人のFacebookアカウントとは別にメディア専用のFacebookページをちゃんと作成する事をおすすめします。
なぜならば、Facebookは個人間でのコミュニケーションツールであり、毎日毎日個人ページで『ブログ更新しました!』なんて投稿を繰り返していたら、その発信に興味が無い人は嫌気が差してしまうからです。
もちろん、内容が素晴らしければ毎日Facebookでブログやメディアの更新を告知する事も良いですが、できればブログ・メディア専用のFacebookをちゃんと立ち上げて、本当に伝えたいメッセージがある時に、Facebookページを個人ページでシェアする。これがFacebookとの上手な付き合い方なのかなと僕は考えます。
もちろん、正確な答えがある訳ではないので、色々思考錯誤して、最適な運用方法を見つける事が重要かと思います。
2. Facebookページでの設定
Facebookページ側で設定する事は、ただ1つです。

Facebookページ管理画面から、『基本データ』⇒『ウェブサイト』を選択、ウェブサイト記入欄に運営するブログ、メディアサイト、会社ホームページのURLを入力するだけです。
これでFacebookにブログやサイトの所有権を通知する事が可能です。
(※ウェブサイトの箇所はオフィシャルサイトのトップページでよい)
3. WordPressでの設定
FacebookのOGP設定は、WordPressでの作業がメインとなります。順番に作業をすすめて行きましょう。
3-1. All in One SEO Packをインストールしよう
FacebookのOGP設定を一番簡単に行うには、WordPressプラグインである『All in One SEO Pack』を利用します。
All in One SEO PackはWordPressの各種基本設定をまとめて行う事ができる万能プラグインです。導入必須なので、まだWordPressにAll in One SEO Packをインストールしていない場合は、ぜひインストールする事をおすすめします。
・All in One SEO Packのインストールと初期設定方法
それではこれ以降、All in One SEO Packをインストールしている事を前提として作業手順を解説していきます。
(※現在見え方が若干違う)
3-2. All in One SEO Packでの有効設定
All in One SEO Packをインストールしたら、『Social Meta』を有効化します。Social Metaとは、WordPressと各種ソーシャルメディアを連携させるスイッチの事です。

WordPress管理画面から、『All in One SEO』⇒『Feature Manager』を選択。『Social Meta』⇒『Activate』をクリック。

『All in One SEO設定更新』が表示され、Social Metaのアイコンがカラー化したら機能が有効化されます。有効化すると以下の画像のように『Social Meta』のタブが表示されます。クリックします。

ここからFacebookに特化した設定を進めましょう。
3-3. Image Settings設定
Image Settingsでは、3つの設定をすれば大丈夫です。

Select OG Image Source:この設定では、シェア等が起きた時に表示される画像を指定する事ができます。アイキャッチ画像はコンテンツの顔だと僕は考えているので、ここは『アイキャッチ画像』を選択する事をおすすめします。
Use Default if No Image Found:この設定にチェックを入れると、アイキャッチ画像を設定していない記事等がシェアされた時に表示される画像を指定する事ができます。次の設定で画像を指定する事ができるので、ここはチェックを入れましょう。
Default Image Width:上記設定にチェックを入れた場合、ここで表示画像を指定する事ができます。『Upload Image』をクリックすると、画像を指定できますので、任意の画像を選択し、設定を完了します。
3-4. Facebook Settings
Facebook Settingsでは、4つの設定を行います。

Profile Admins ID:ここにはFacebookページIDを入力します。IDの確認方法は後述します。
Facebook Object Type:ここでは『Blog』形式にチェックを入れます。
Enable Facebook Meta for:ここでは『投稿』『固定ページ』を2つにチェックを入れます。
Show Facebook Publisher on Articles:ここにはFacebookページのウェブアドレス(URL)を入力します。ここにURLを入力する事により、FacebookページとWordPressの所有者が同じであるという事を証明する事ができます。FacebookページのURL変更方法は以下の記事で解説しています。
・FacebookページのURL(ウェブアドレス)変更方法
3-5. FacebookページのプロフィールIDの確認方法
FacebookページのプロフィールIDは、ページ管理画面トップ、基本データから確認する事ができます。

画面下部に『FacebookページID』という表記があり、16桁の数字の記載がありあます。これがFacebookページのプロフィールIDになりますので、先ほどの『Facebook Settings』設定での『Profile Admins ID』の入力欄には、この16桁の数字を入力して下さい。
以上で、FacebookとWordPressを連携させるOGPの設定は完了です。
実際に投稿してみて確認する事をおすすめします。
4. FacebookページへWordPressの記事を投稿する方法
FacebookのOGP設定が終了したら、さっそくWordPressの記事をFacebookページに投稿してみましょう。画像付きで効果的に投稿する方法はとても簡単です。以下の記事を参考にしてみて下さい。
・Facebookページへブログ記事を画像付きで投稿する方法