http://smmlab.jp/?p=42046
そもそもハッシュタグキャンペーンとは?
ユーザーが企業アカウントをフォローし、キャンペーン指定のハッシュタグをつけてSNSに投稿すると参加ができるキャンペーンです。
これまでもTwitterで投稿型キャンペーンを実施する方法として多くの企業に活用されていましたが、Instagramの普及以降、写真投稿キャンペーンに導入する企業が増加しています。
ちなみに、ハッシュタグ収集ツールではFacebookのハッシュタグを収集できないため、Facebookでは実施できません。
ハッシュタグキャンペーンはアンケートやスピードくじ型のキャンペーンと違い、ユーザーは自分のSNSアカウントから投稿をします。
ハッシュタグはSNS上に散らばる投稿をカテゴリとして整理する役割があります。
たとえば、アパレルブランドがコーディネート写真投稿キャンペーンを実施した場合、キャンペーンハッシュタグで検索すると一般ユーザーのコーディネートが集まる「カタログ」のような役割を果たします。
SNSユーザーにハッシュタグ検索が普及していく中、検索先のコンテンツを充実させておくことはブランドにとって大切になっていくでしょう。
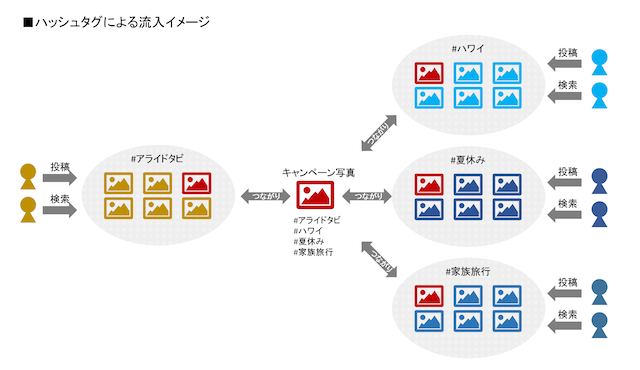
SNSのユーザーはひとつの投稿に複数のハッシュタグを付ける傾向にあるため(特にInstagramではこの傾向が顕著)、関連ハッシュタグからの流入を見込むことができます。
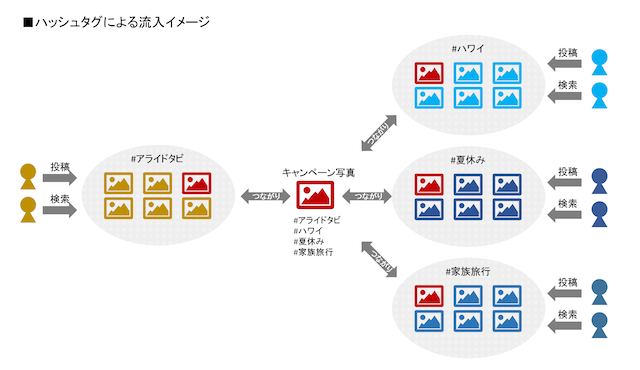
たとえば、アライド航空という架空の航空会社を例にして考えてみます。
(例)
・夏休みにアライド航空で旅行した写真を「#アライドタビ」を付けて投稿するキャンペーンを実施
・あるユーザーがアライド航空を活用して家族でハワイに旅行
・キャンペーン参加条件の「#アライドタビ」のほかに、「#ハワイ」「#家族旅行」「#夏休み」といったハッシュタグを付けてInstagramに投稿
すると、下記の図のようなイメージとなり、ハワイが好きなユーザーや、たまたま「#家族旅行」というハッシュタグをクリックしたユーザーにキャンペーン画像がリーチします。

流入を増加させるだけではなく、「ハワイに行くならアライド航空」というイメージを刷り込むこともできるでしょう。
関連ハッシュタグをユーザーに自然に付けてもらうことも重要なポイントです。
投稿を「二次利用」することができる
キャンペーンで集めた投稿は自社サイト等で二次利用をすることが可能です。
商品に関する口コミ(SNS投稿)をECサイトに埋め込んでコンバージョンの向上につなげたり、
イベントの様子を特設ページに掲載し盛り上がりの可視化を図ることが可能です。

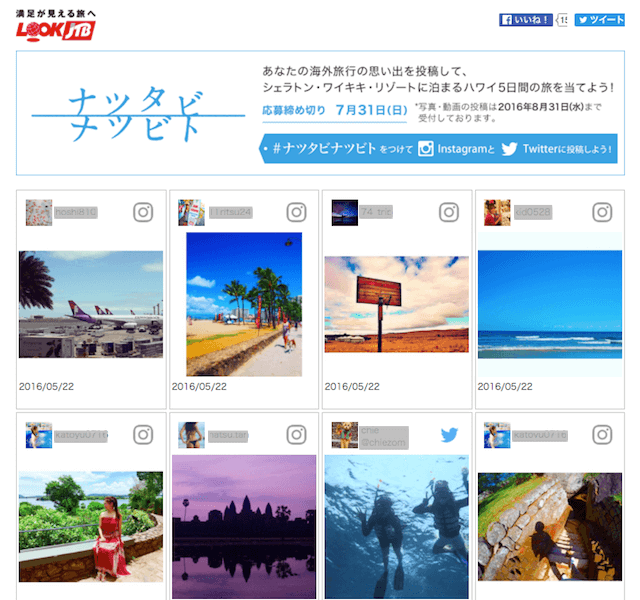
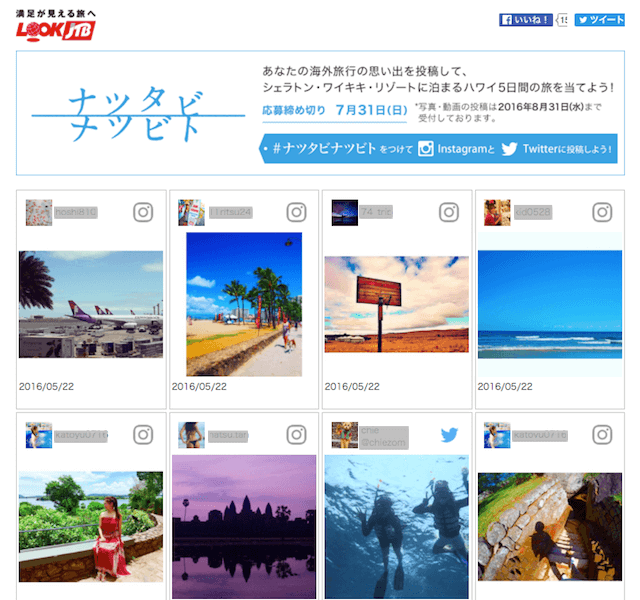
参考:JTB「ナツタビナツビト」Galleryサイト
http://www.natsutabi.jp/
前出キャンペーンの投稿写真をまとめて掲載
その際はTwitterやInstagramから公式に提供されている投稿の埋め込み機能や、プラットフォームの審査を受けたハッシュタグ収集ツールを活用しましょう。
広告や紙媒体への利用など、画像のダウンロードが必要な際はユーザーから許可を取ることを忘れないようにしてください。
http://liskul.com/hashtag-14191
事例
https://www.jtb.co.jp/wed/jtbhappywedding.asp
https://www.nitori-net.jp/store/ja/ec/mynitori?ptr=tokusyu
https://ja-jp.facebook.com/help/instagram/464700830247492