https://coincheck.com/ja/article/425
仮想通貨の出来高とは、一定の期間において取引が成立した金額の累計を指し 、基本的には下記のようにチャートの1番下に表示されるものです。
仮想通貨の出来高が大きい時は、投資家などがオーダーを活発に出し、取引が次々に成立しているということです。
一方で、仮想通貨の出来高が小さい時には、売り手と買い手が少なく、あまり取引が成立していないということを意味しています。
また、仮想通貨の出来高は取引量だけでなく、その増減からも多くのことが分かります。
さらに、ローソク足などの指標とあわせて分析することで価格予測にも役立たせることができるのです。
つまり、出来高からは単純な取引量だけでなく、投資家の心理や価格トレンドなど色々なことが分かるのです。
出来高が多いとき
仮想通貨のチャートにおいて出来高が増加した時 には、下記3点のことが分かります。
仮想通貨の取引が活発になっている 仮想通貨の売買が成立しやすい 価格の大幅な上昇か下落が見込まれる
出来高が低いとき
仮想通貨の取引が活発ではない 仮想通貨の売買が成立しにくい 価格が停滞してしまう可能性がある ひとりの取引が価格に大きな影響を与える可能性がある
上昇トレンドの時に出来高増加=価格は上がる可能性が高い
価格が上昇している際に出来高が増加している場合には、価格が上がっていく可能性が高い と言われています。
なぜなら、今後も価格が上昇すると判断した投資家たちの買い注文が増えて取引量が増えていると推測できるからです。
ただし、相場の過熱が続いていて価格の天井付近に到達しそうな場合には、利益確定 のための売り注文が殺到して出来高が増えていることもあります。その場合には、価格が下落してくることもあるので注意しましょう。
上昇トレンドの時に出来高減少=価格は下がる可能性が高い
価格が上昇している際に出来高が減少している場合には、価格が下がる可能性が高い と言われています。
なぜなら価格が天井付近に近づいたと判断し、買い注文が入らなくなっていると推測できるからです。買い注文が入らなくなり売り注文が優勢になると、価格は下がっていきます。
下落トレンドの時に出来高増加=価格はさらに下がる可能性が高い
価格が下落している時に出来高が増加している場合には、価格がさらに下がっていく可能性が高い と言われています。
なぜなら、価格の下落は今後も続くと判断した投資家の売り注文が増えて出来高が増加していると予測できるからです。
ただし、価格が底を打ったと判断されれば、投資家の買い戻しにより出来高が増加し、価格が上昇していく場合もある為、注意しましょう。
下落トレンドの時に出来高減少=価格は停滞する可能性が高い
価格が下落している時に出来高が減少している場合には、価格は停滞する可能性が高い と言われています。
なぜなら、価格はある程度下げ止まったと判断され、投資家の売り注文が減って出来高が減少していると予測できるからです。
価格トレンドと出来高から、未来の価格予測をする方法を紹介しました。
上記はあくまで傾向で、絶対ではありません。そのため、その他のニュースや投資家の心理なども考えながら価格の動きを予測することをおすすめします。
ローソク足と出来高から価格を予測する方法
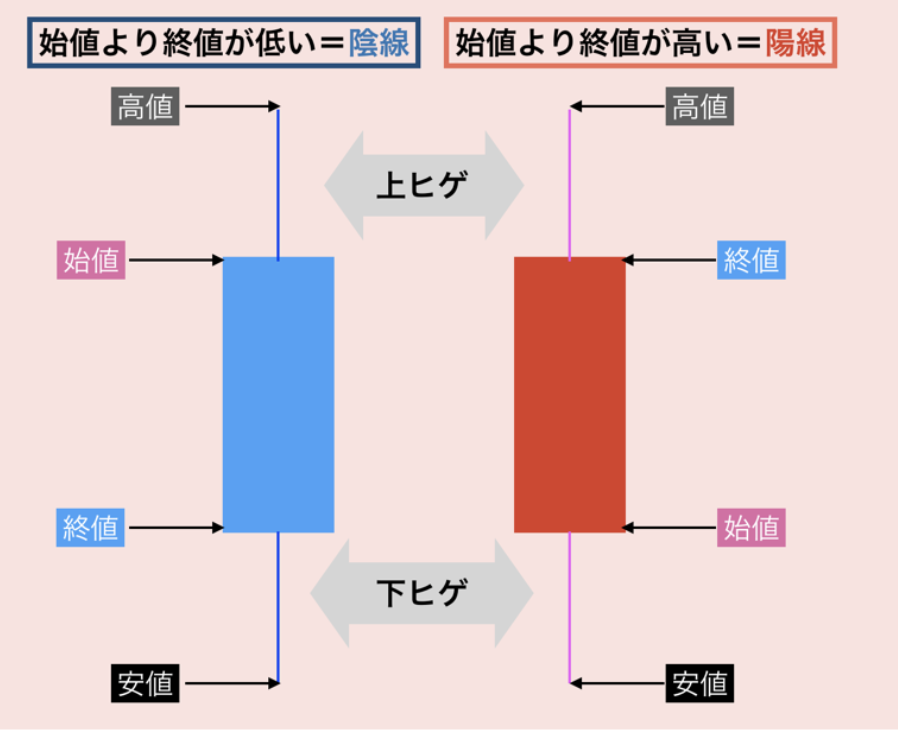
ローソク足とは、一定時間内における始値、高値、安値、終値の値動きを表示したものです。
ローソク足からは色々なことが分析できます。例えば、ローソク足の実体部分が長い場合は価格の値動きが大きいということです。
また、ヒゲが長く伸びているローソク足からは、一時的に大きく価格が動いたものの反発して価格が押し戻された ということが予測できます。
出典元:Coincheckリアルタイムチャート
具体的に言うと、例えば、長い下ヒゲがあるローソク足からは、一時的に価格が大きく下落したものの、反発して買い注文の勢いが強くなり価格が押し戻された ということが予測できます。
ローソク足と出来高から今後の価格の予測をしてみましょう。具体的には下記のような傾向があります。
ローソク足の上ヒゲが長く出来高増加=価格が下落していく可能性が高い
ローソク足の上ヒゲが長い時は、一時的に買い注文の勢いが強くなったものの、売りの勢いに押し戻されてしまったことが推測できます。
さらに、出来高を確認してみて増加していれば、売りの勢いが強まっている可能性が考えられ、価格は下落していくことが予測 されます。
取引が大量に成立しているにも関わらず、価格が売りに押され気味になってしまっているため、今後も価格は下落していくことが想定されるでしょう。
ローソク足の下ヒゲが長く出来高増加=価格は上昇していく可能性が高い
一方で、ローソク足の下ヒゲが長い時は、一時的に売り注文の勢いが強くなったものの、買いの勢いに押し戻されたと推測できます。
さらに、出来高を確認してみて増加していれば、買いの勢いが強まっている可能性が考えられ、価格は上昇していくことが予測 されます。
ローソク足の上ヒゲや下ヒゲが長くても、出来高が少なく取引があまり成立していなければ、大きな価格トレンドの変更にはつながらないとされています。
そのため、ローソク足と出来高による価格予測においては、上下のヒゲが長く出来高が増加した時に、その他の情報とあわせて価格が転換していくかどうかを判断してみましょう。
※価格トレンド、ローソク足と出来高を組み合わせた価格予測のポイントを紹介しましたが、ここまで紹介してきたことはあくまでひとつの傾向であって絶対ではない ということに注意してください。未来の価格の確実な予測をすることは不可能なので、ここまで解説してきたようなサインがあっても傾向とは全く違う値動きをすることもあります。
そのため、いくつかの指標や仮想通貨に関するニュース、投資家の心理などを踏まえ、より正確な価格予測ができるよう努力と検証を続けることが大切です。