現段階では jetpackを使い、このやりかたでやっていく。
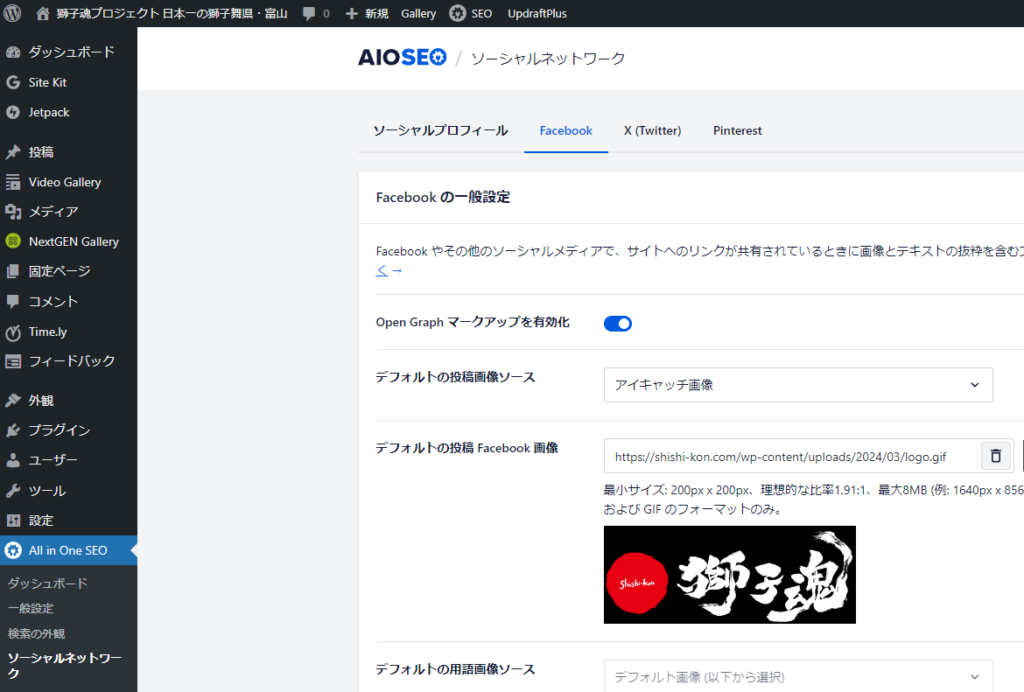
All in One SEOのソーシャルメディア機能は使わない!(facebookのogpが上手くいかないから。)
e-genjin-infoにて実装中
ishiura-informationにて実装中
プラグイン「All in One SEO」の設定とかでog:imageの設定をしてるとうまく反映されないので注意(マジで) All in one seoのソーシャルメディア機能ははずしておく
https://qiita.com/sola-msr/items/e73204bed06e9ab1da3a
下記の手順で行うと大丈夫。
まず、All in One SEOは使わないので、facebook for developersでアプリを作ったりアプリIDやユーザーIDを調べる必要がない。
※facebookページのページ名変更とtwitterのアカウント名変更は事前にしておいた方が良いとおもう。
①functions.phpへの記載
functions.php
//facebookとtwitterのOGP用
// URLからドメイン部分を削除したURLを返す
function delete_domain_from_url( $url ) {
if ( preg_match( ‘/^http(s)?:\/\/[^\/\s]+(.*)$/’, $url, $match ) ) {
$url = $match[2];
}
return $url;
}
②header.phpへの記述
header.php
head内に表記
<!–facebook用のOGP アイキャッチで表示–>
<?php if ( is_single() && has_post_thumbnail() ) : ?>
<!– 記事に設定されているアイキャッチ画像のOGP –>
<meta property=”og:image” content=”<?php echo home_url() . delete_domain_from_url(wp_get_attachment_image_src( get_post_thumbnail_id(), ‘full’ )[0]); ?>”>
<?php else : ?>
<!– デフォルトOGP –>
<meta property=”og:image” content=”https://e-genjin.jp/image/ogp.png“>
<?php endif; ?>
<!–twitter用のOGP アイキャッチで表示–>
<?php if ( is_single() && has_post_thumbnail() ) : ?>
<!– 記事に設定されているアイキャッチ画像のOGP –>
<meta name=”twitter:image” content=”<?php echo home_url() . delete_domain_from_url(wp_get_attachment_image_src( get_post_thumbnail_id(), ‘full’ )[0]); ?>”>
<?php else : ?>
<meta name=”twitter:image” content=”https://e-genjin.jp/image/ogp.png“>
<?php endif; ?>
※青い箇所はアイキャッチや投稿画像がない場合にデフォルトopg画像
<meta name=”twitter:card” content=”summary_large_image” />
<meta property=”og:title” content=”エネル原人 インフォメーション” />
※緑の箇所はtwitter用のカード設定とタイトル設定。これ表記するとアイキャッチがtwitterでも表示されるから必ず表記すること。なので↓の打ち消し線の状況を回避できる。
しかし、twitterにはデフォルトOGPが入らない。だからかならず投稿画像は入れてもらうようにした方がよい
※facebookへやアイキャッチからogpが挿入されたが、twitterには表示されなかった。twitterは投稿画像をアップするとそれがogpになった。facebookには投稿画像はogpにはならなかった。
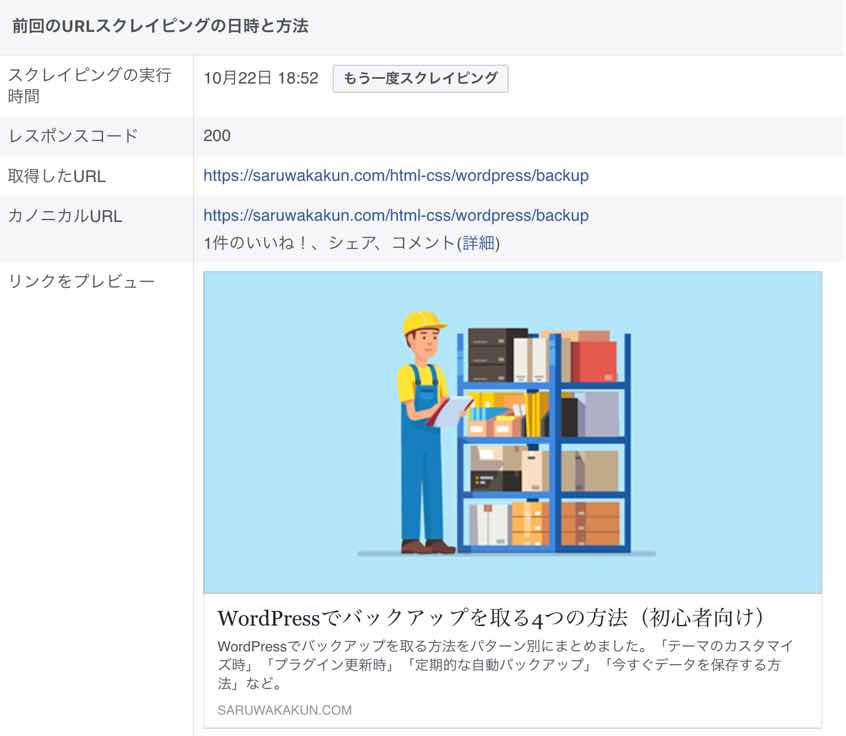
以上これで下記の状態になる。↓
③表示結果
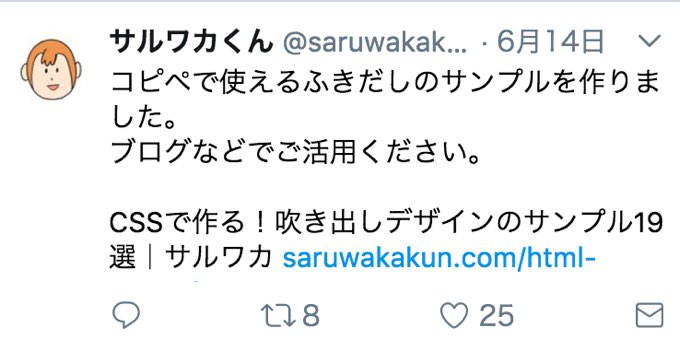
投稿画像→ twitterのみ
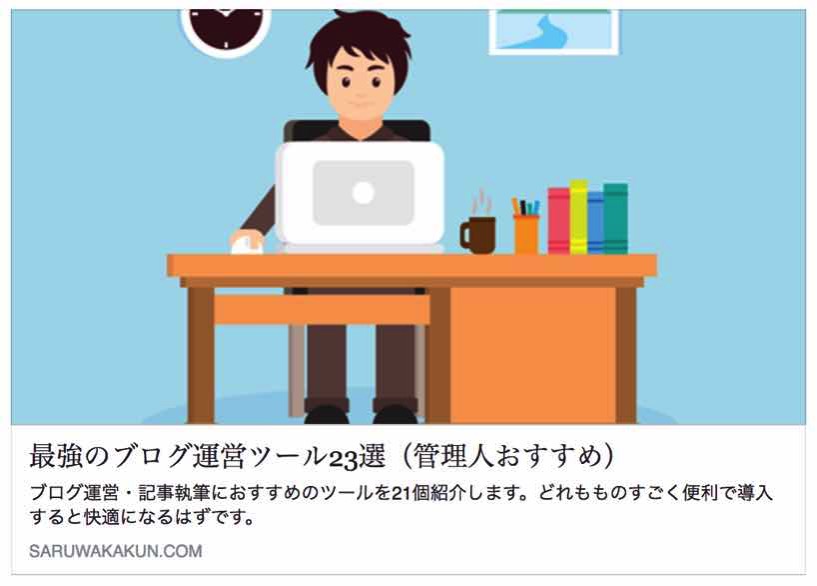
アイキャッチ→ facebookとtwitter
投稿画像なし アイキャッチなし → facebook twitterにデフォルトOGP表示
【2020年版】Twitterカードとは?使い方と設定方法まとめ
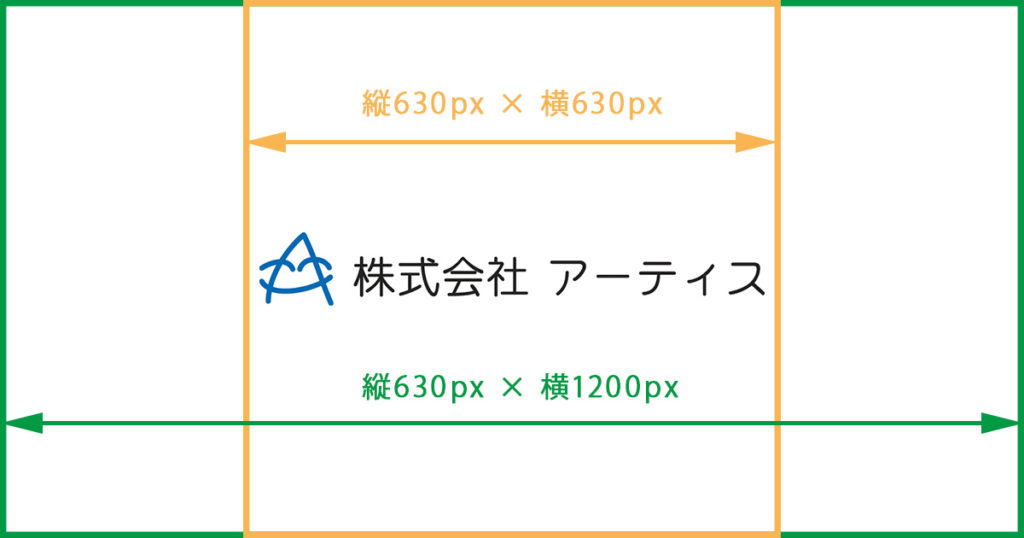
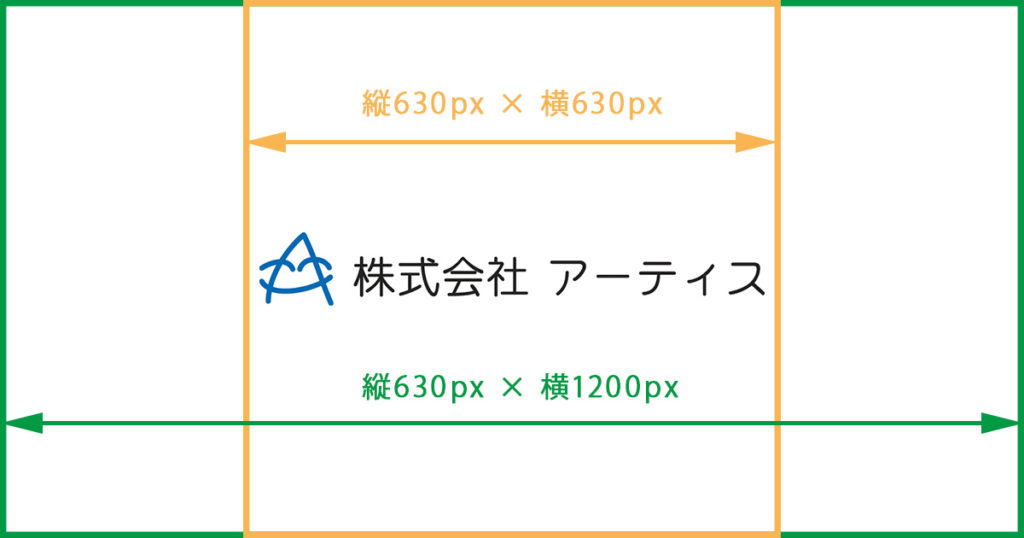
OGPのサイズ

クライアントへのOGPのアイキャッチアップ方法のマニュアルはnew-ishiura/ドキュメント/インフォメーション編集方法.aiに記載
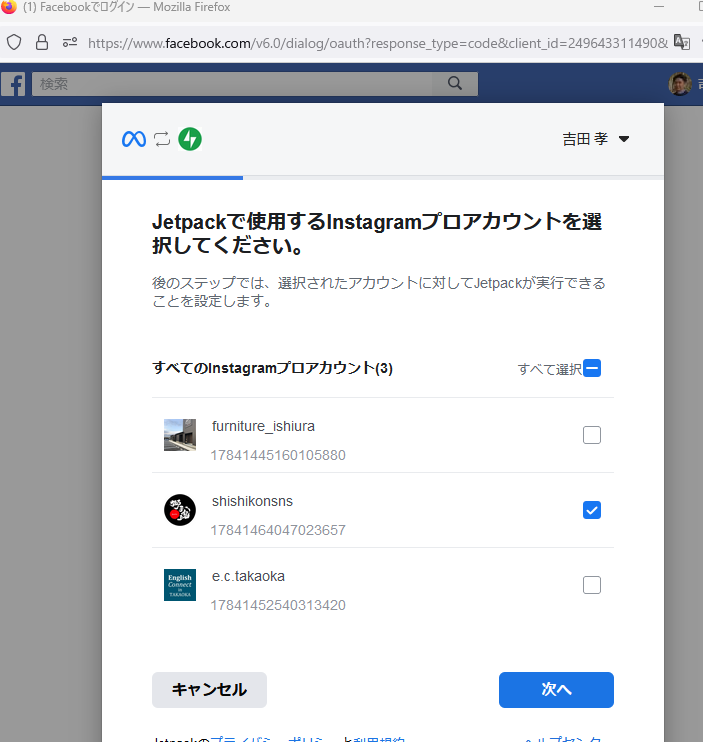
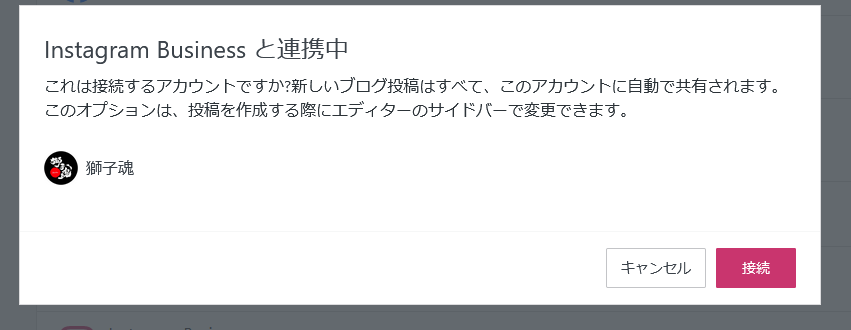
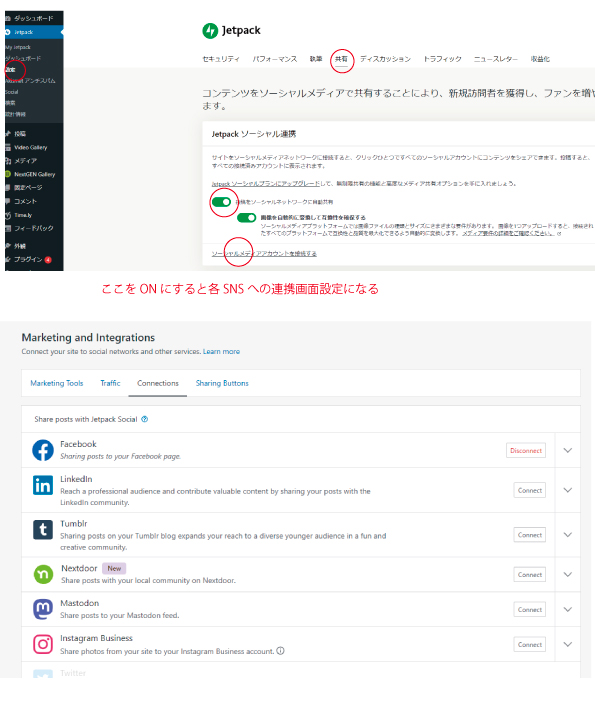
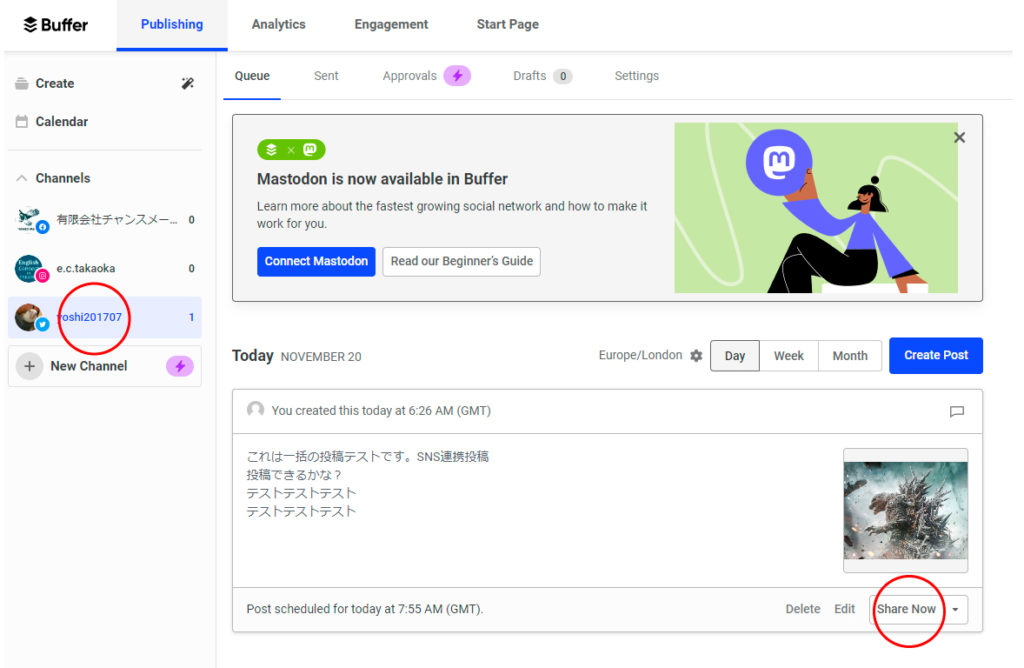
jetpackとの連携設定
SSL(https)化してないWordPressからFacebookに自動投稿したいなら「Jetpack」を使おう!
注意
admin以外のユーザーではfacebookへはpostが流れない。アカウントを別ユーザーでログインしてやろうとすると facebook共有箇所がでない。この投稿を共有かしょでアカウントに接続とでるが、wordpressCOMに接続になってしまう。わからない。多分ジェットパックを設定する何かと関連あるんだろうがわからない。
adminで対応してもらう。