専務から叱られる。サイトチェックを中川さんではなく、今回担当は田中さんにしてもらう必要があったから。いつも中川さんに報告チェックしてもらってるから今回もそうだと思い込んでいた。私と田中さんなら直ならわかるが、専務を介すると、誰が担当なのか勘違いしてしまう。専務経由で来るものすべては全部だれにチェック入れてもらうか都度聞いた方がよい。
投稿者: yoshida
ipadからのsafaraiブラウザチェックで表示が変わらない
ipadでのチェックで、URLをgmailへメールで送って、gmailにあるリンクを踏んでも表示が変更にならない。設定からブラウザのキャッシュクリアしたら、なんだりかんだりしても一向に変わらない。ipadの電源入れても変わらない。safariだけそうなる。chromeは大丈夫。
結局、gmailからのリンクは踏まず、直接safariに検索箇所にURLをいれてチェックしたら表示がかわった。意味が解らん
獅子魂の団体情報編集のエラーについて
オープン時のインストールのすったもんだがあったせいか、団体情報を加筆しようとすると

となる。仕方がないので、同一の内容を新たに団体情報として追加して、古いものは削除して対応すること。
wordpressデーターバックアップ BackWPup
BackWPup
エラーについて
https://web.tedask.jp/backwpup-errors/
https://reach-rh.com/backwpup-sigxcpu-cpu-error/
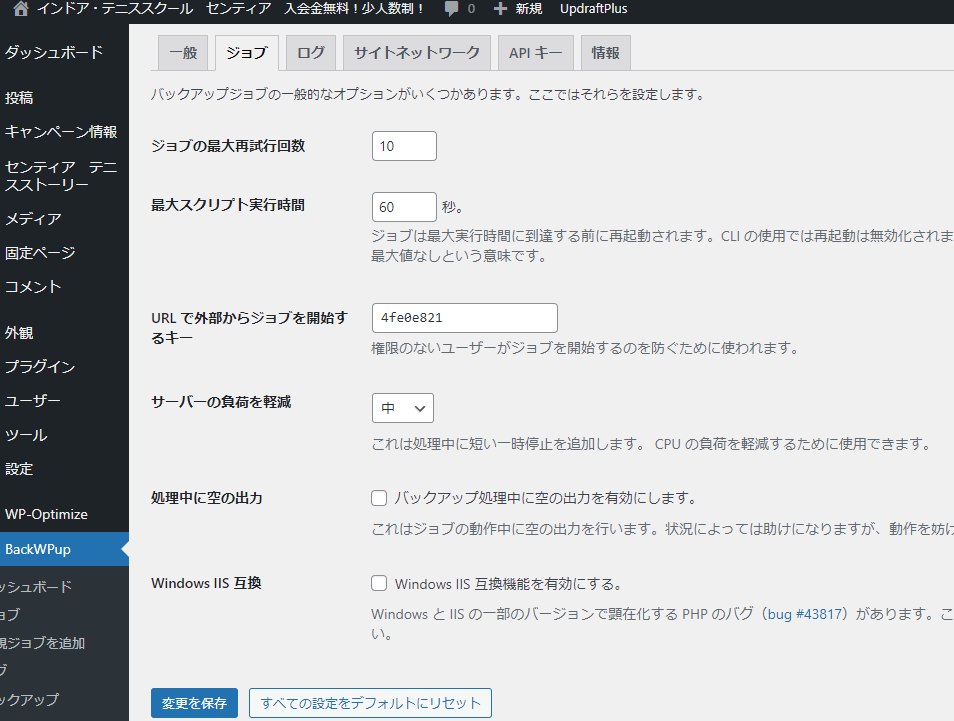
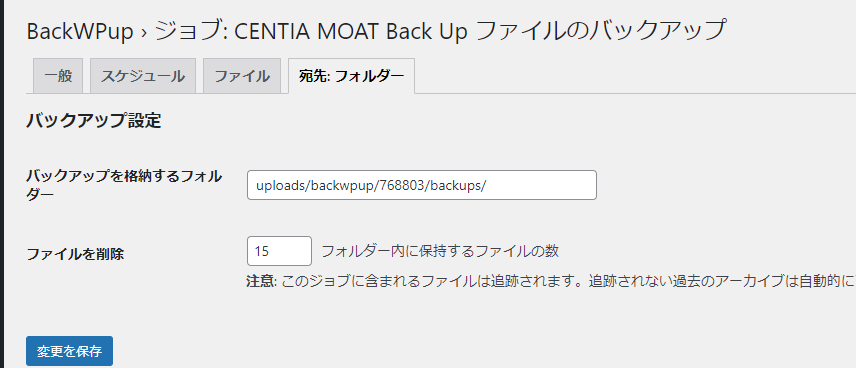
センティアテニスでバックアップエラーになるので下記のように設定。因みにバックアップ先はサーバー内へ。当初はメールでgmailへ送っていたが容量が大きいので無理なのでサーバー内に保存することにした。
データーベースや他のファイルと、一般ファイルを一緒にバックアップすると容量オーバーでバックアップ取れないので、ジョブを分けてバックアップ設定した。

サーバーの負荷を軽減箇所を中とか最大とか適宜に調整すること


これでもうまくいかないとき
「サーバーの不可を軽減」しても、結果変わらずだった。
結局うまくいったのは、
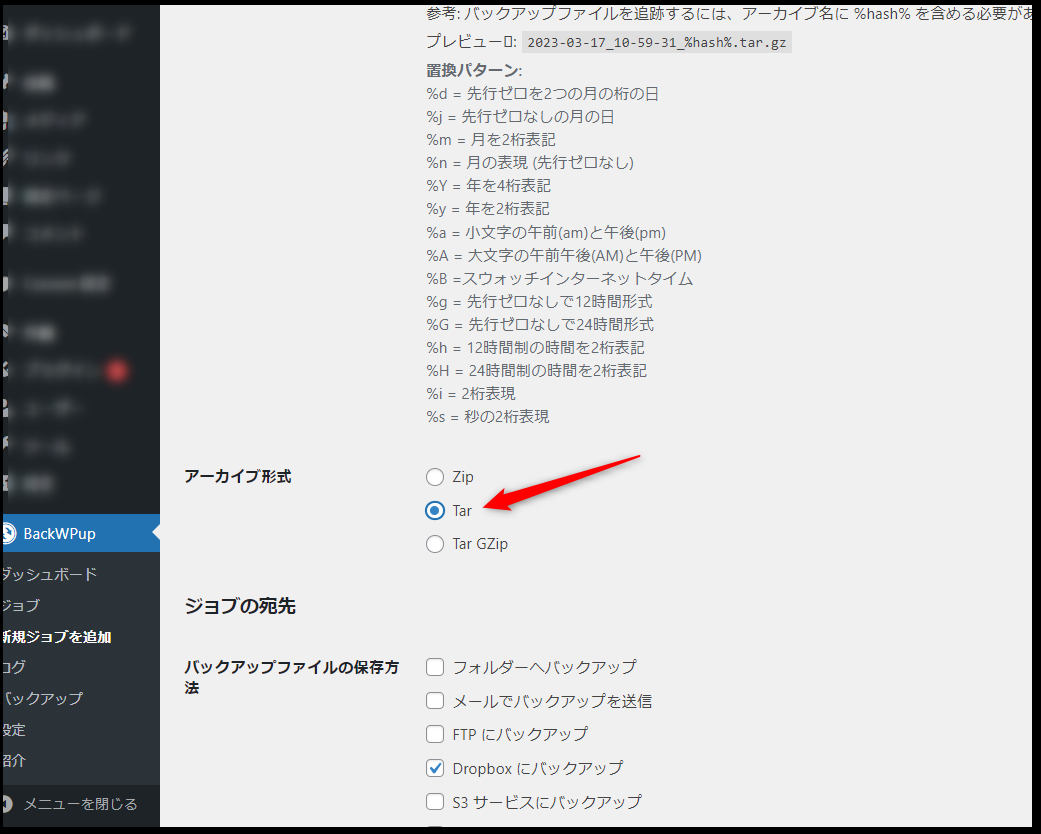
圧縮形式を「tar」にしたこと。
原因は恐らく長過ぎる日本語で書かれたファイル名がバックアップ対象のファイルの中に在るためだと思われ。
サンエツでもそうなったので、Tarにしたら引っかかっている画像ファイルの名前がやたら長いのがエラー表示されたんで該当画像をメディアからダウンロードしてリネイムして記事内の同画像箇所で置換。長い名前の元画像ファイルは削除して、Tar形式でやったらば成功した
それでもだめならば、サーバーの負荷軽減を 最小 にして、Tarでやってみること!
Custom Taxonomy Order
獅子魂のサイドバーに表示させるカテゴリーの順番が思うように変更できないので、いったんCategory Order and Taxonomy Terms Orderを停止して、代わりにCustom Taxonomy Orderを利用して順番を変更してみる
こちらのプラグインは親カテゴリに対してのみ順番を変更できるっぽい。
jetpackとAll in One Seo が一緒だとSNSへ自動投稿ができない?
獅子魂で症状がでるのだが、jetpackでfacebookとinstagramへ投稿するときに、All in One Seoがプラグインで有効化しているとSNS側には投稿されなくなる。
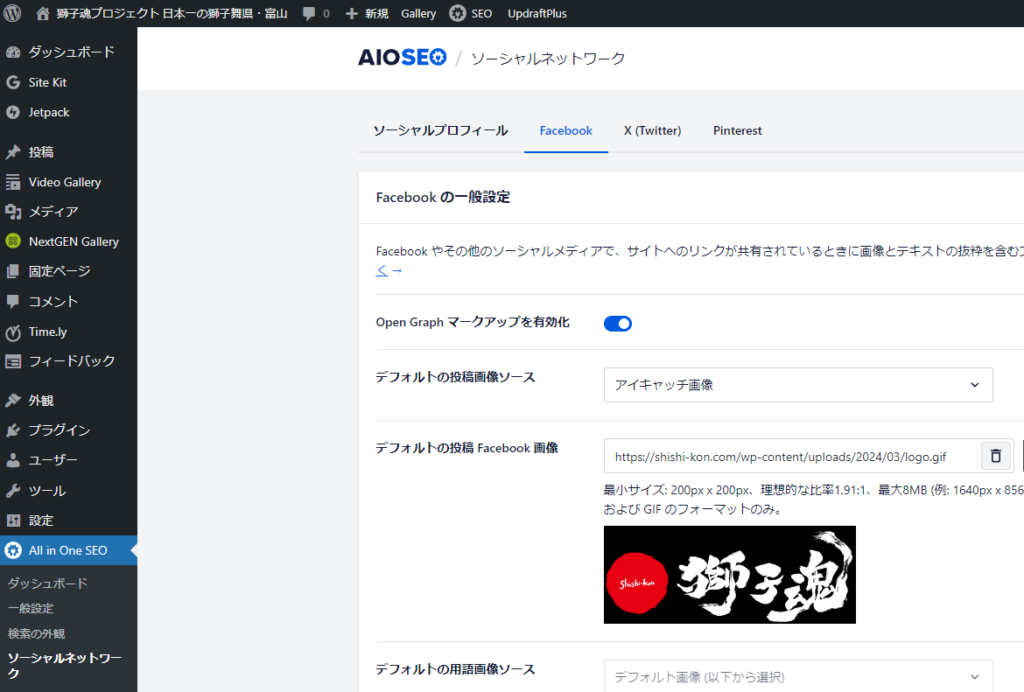
両方のプラグインを利用して、インスタにもアイキャッチを送りたい場合は、ALL in One Seo のソーシャルネットワーク→facebookのデフォルトの投稿画像ソースをアイキャッチにする。facebookとinstagramにはこのアイキャッチ画像が投稿されることにする。
↑の状況では、ユーザー権限が管理者でないと、プラグインの問題なのか、instagramへはアイキャッチで登録している画像が流れなかった。管理者権限が必要!?

上記でダメな場合は、しかたがないので、All in one seoのプラグインを停止してheader.phpに下記記載する。facebook側への画像は投稿画像が入る。instaはアイキャッチ。
<title>獅子魂プロジェクト 日本一の獅子舞県・富山 <?php wp_title(); ?></title>wordpressトラブル時に役立つ情報リンク
Analytics4(GA4)の設定
wordpress フロントページ設定問題とwordpress サイトURL問題
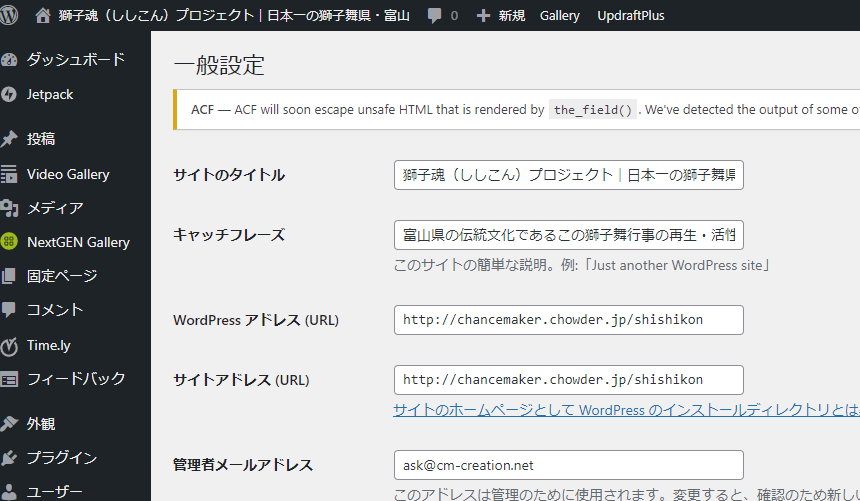
獅子魂サイトをロリポップのサブドメインでいったん作り、本ドメインへ変更しようとしてトラブルになった。まず、管理画面のwordpressアドレスとサイトアドレスをhttp://chancemaker.chowder.jp/shishikon から https://shishi-kon.comへ変更しようと入力しても表記が変わらない。そして管理画面が真っ白になり、ログインできない。https://shishi-kon.comにアクセスしても重大な問題が発生しましたとなる。そのうちに、固定ページのトップページをフロントページにしようとしたら固定ページが紐づかれないで表示される。バックアップからリストアしても同じ出会った。結局、サイトから標準機能のエクスポートを使いxmlをエクスポートして、ドメイン箇所をshishi-kon.comへ変更して、あらたにインストールして,それをアップしてデーターベースと紐づかせる。記事は入ってくる。wordpressアドレスとサイトアドレスも変更できたのだが、獅子魂用のテーマを概観で選ぶと真っ白となる。wp-config.phpのデバックをオンにしてサイトをブラウザでみるとエラーが表示された。
index.phpのアドバンスカスタムのある個所に表記が一部おかしく記載してあり、そこでスタックしていた。また、functions.phpの一番下にある表記が余計なものだったようだ。また、昨今のwordpressではsidebar.phpをつくりテーマフォルダに入れないとエラーになるようだ。上記の箇所を修正したらドメインでアクセスできるようになった。
約に立つ情報
デバックはwp-config.phpで下記を追記してサイトアクセスするとエラーがみれる
define( 'WP_DEBUG', true );再インストールするときはwp-contentをオリジナルからダウンロードして、インストール時にアップする。xmlをインポートするさいにすでにwordpressインポーターがあると、すでにそのプラグインはありますとなりインポートが進まないので、インポーターのプラグインをいったん消去してみること。
wordpressのデーターベースの紐づけだが、新規でワードプレスをインストールしてテーブル名が違っていても大丈夫。エクスポート先のwordpressからxmlを標準機能を使ってエクスポートで取り出して、新しくインストールするwordpressにて標準機能を使ってインポートする。このさい、何度かインポートしてみること。記事、固定ページ、画像、カテゴリなど紐づかれる。インポートの前にプラグイン類はすべて作動させておくこと。
なんか設定おかしくなったらば、ロリポップでは、簡単インストールをしたらばまたやり直すことが出来る。
wordpressインストール直後はパーマリンクが日付と投稿に代わっているようなので、正しいパーマリンクにすること
真っ白になって管理画面にはいれないなら、wp-config.phpの最後に下記追加すると入れる。
update_option('siteurl','http://chancemaker.chowder.jp/shishikon/');
update_option('home','http://chancemaker.chowder.jp/shishikon/');wordpressにはsidebar.phpを作ってアップする必要がある
獅子魂サイト作っているときにエラーがでた。
非推奨: ファイルsidebar.phpのないテーマは、バージョン3.0.0から非推奨になり、代替手段がなくなりました。sidebar.phpテンプレートをテーマに含めてください
https://wp-1.club/wordpress-sidebar-widget/
ウィジェットエリアを表示する
ウィジェット機能を有効化しただけでは、作成したウィジェットエリアはまだ表示されません。
ウィジェットエリアを表示しましょう。
ウィジェットエリアを表示したい箇所(ここではsidebar.php内)に以下のコードを記述します。
【sidebar.php】<?php dynamic_sidebar( ‘sidebar’ ); ?>
WordPressのURL設定を間違えて変更し、ログインできなくなったときの対処法
問題点
okwaveにもアップした。
ロリポップでのwordpress設定について
2024/02/21 14:26
すみません、詳しくないので教えていただけたら大変助かります。状況としてwordpressにアクセスできないです。下記の経緯があります。 ロリポップにて公開フォルダ(フォルダ名:shishikon)にwordpressを設置し、データーを入力してロリポップ側で提供するサブ的なドメインで表示させていましたが。この時点では特段問題なくwordpressは表示されていました。ムームードメインで管理しているドメインをロリポップに紐づけて表示させるためムームドメインにてロリポップと紐づけ処理をしました。wordpressの管理画面の一般設定からwordpressアドレス(URL)とサイトアドレス(URL)を下記のように変更しました。 変更前 wordpressアドレス(URL)https://chancemaker.chowder.jp/shishikon/ サイトアドレス(URL) https://chancemaker.chowder.jp/shishikon/ 変更後 wordpressアドレス(URL)https://shishi-kon.com サイトアドレス(URL) https://shishi-kon.com 上記のように変更して、ロリポップの管理画面で独自ドメインをshishi-kon.comにして公開フォルダをshishikonにしました。 ワードプレス以外の静的ページは表示されるのですが、wordpressだけアクセスできません。現在このリクエストを処理できません HTTP ERROR 500となります。(変更前には見れていたので特にwordpressの関連ファイルのパーミッションは変えていません。) ネット情報(参照先:https://libre-co.com/wordpress/wp-login-error/)を参考に下記してみました。 wp-config.phpの最後に下記コードをいれたらば管理画面にアクセスできるとのことで追記してみました。 update_option( ‘siteurl’, ‘https://shishi-kon.com’ ); update_option( ‘home’, ‘https://shishi-kon.com’ ); しかし、アクセスできませんでした。 phpMyAdminにてデーターベースのテーブルをみると siteurl は https://shishi-kon.com home は https://shishi-kon.com となっています。 初心者なのでもうわけがかわらず途方に暮れています。 既にwordpressには1000件近くデーターを入力しているので再構築は避けたいです。 どなたかお知恵をおかしいただけますでしょうか? また、新規にワードプレスをインストールしたとして、現在アクセスできないwordpressのサイトデーターを紐づけして同じ内容を表示させることはできますか?もしできるならその方法をおしえていただけますでしょうか? wp-config.phpへの記述のデーターベースとテーブル名は同じにしておいても大丈夫でしょうか?投稿データーへの支障はでないでしょうか
解答として下記がついた。
原因の一つは wordpressアドレス(URL)httここを変更したことじゃないかと思います。 もともとルートディレクトリの下の/shishikonというディレクトリにWPが あったのだから、これはそのまま変更しないか、または https://shishi-kon.com/shishikon とすべきかと思います。 googleで「wordpressアドレス 変更してしまった」で 解決法を調べてみると、解説ページがありますので調べてみてください。 ここが直れば少なくともWordPressの管理画面にログインできるように なるかと思います。 さらに、公開URLを変更するときには、まだいくつかやるべきことがあったように思うのですが(index.htmlを公開URL直下に移動して、中の記述も少し書き換えるなど)、この辺はきちんと調べてみてください。
と解答。
phpMyAdminでデーターベースの修正したり、
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );上記をwp-confing.phpに追記してもだめだった。途方に暮れていると下記の動画に出会った
wp-config.phpに下記を記述するとアクセスできるようになった。一番したの行に書き込む。
update_option('siteurl','http://chancemaker.chowder.jp/shishikon/');
update_option('home','http://chancemaker.chowder.jp/shishikon/');管理画面に戻ってみると治っていた。

https://libre-co.com/wordpress/wp-login-error/
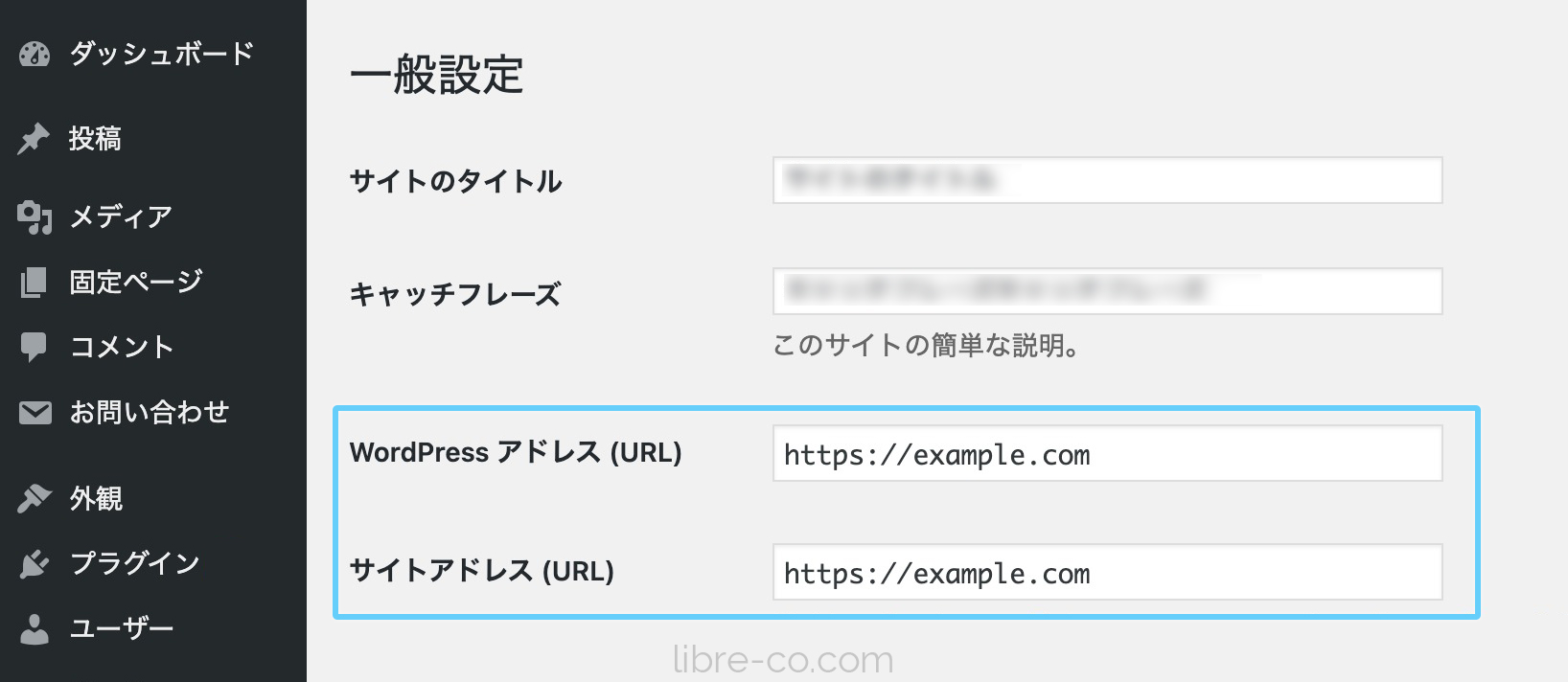
WordPressの管理画面の一般設定では、WordPressアドレスとサイトアドレスを設定できますが、ここで記述をミスしてしまうと管理画面が404エラーになり、WordPressにログインできなくなってしまいます。

wp-config.phpを修正する
この方法では、WordPress構成ファイルのwp-config.phpを修正していきます。
なお、FTPアクセスかファイルマネージャーが必須です。
STEP01:wp-config.phpファイルをダウンロード
まず、FTPでWordPressをインストールしたところにある「wp-config.php」ファイルをローカルにダウンロードします。
このファイルは重要な構成ファイルですので、修正する前に念の為、オリジナルをコピーしていつでも元に戻せるようにしておきましょう!
FTPが使えない方は、レンタルしているサーバーの管理画面にログインして、ファイルマネージャー機能を使ってダウンロードできます。
STEP02:wp-config.phpファイルに加筆
下の2行を「wp-config.php」の一番最後に書き加えます。
URLの部分は適宜設定したいアドレスに変えてください。
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
COPYコードを選択PHP
!書き込む場所は、 require_once ABSPATH . ‘wp-settings.php’; と記載がある行より下にする必要があります。最終行にしておけば問題ありません。
加筆したら、wp-config.phpをアップロードします。
STEP03:WordPress管理画面にログイン
wp-config.phpの上書きが完了したら、WordPress管理画面にアクセスします。
先程設定したURLにwp-login.phpを追加したものが一般的なログイン画面のアドレスです!
例) https://example.com/wp-login.php
STEP04:wp-config.phpを元に戻す
無事にログインできたら、もうupdate_optionは必要ありませんので、wp-config.phpから削除してOKです。
今後は通常通り管理画面の一般設定から変更可能な状態に戻ります♪
ロリポップでphpMyAdminにログインする方法
データベースを直接書き換える
この方法では、データベース(phpMyAdmin)の情報を直接書き換えます。
ある程度データベースに慣れている方は、こちらのほうが手っ取り早いかなと思います
ここではエックスサーバーとロリポップの例で説明しますが、これら以外でもphpMyAdminにアクセスできるレンタルサーバーならどこでもこの方法で対応可能です!
STEP01:phpMyadminにログインする
お使いのサーバーのコントロールパネルにログインし、「phpMyAdmin」にログインします。
phpMyAdminを立ち上げる方法はサーバーによるかとは思いますが、以降は共通です♪
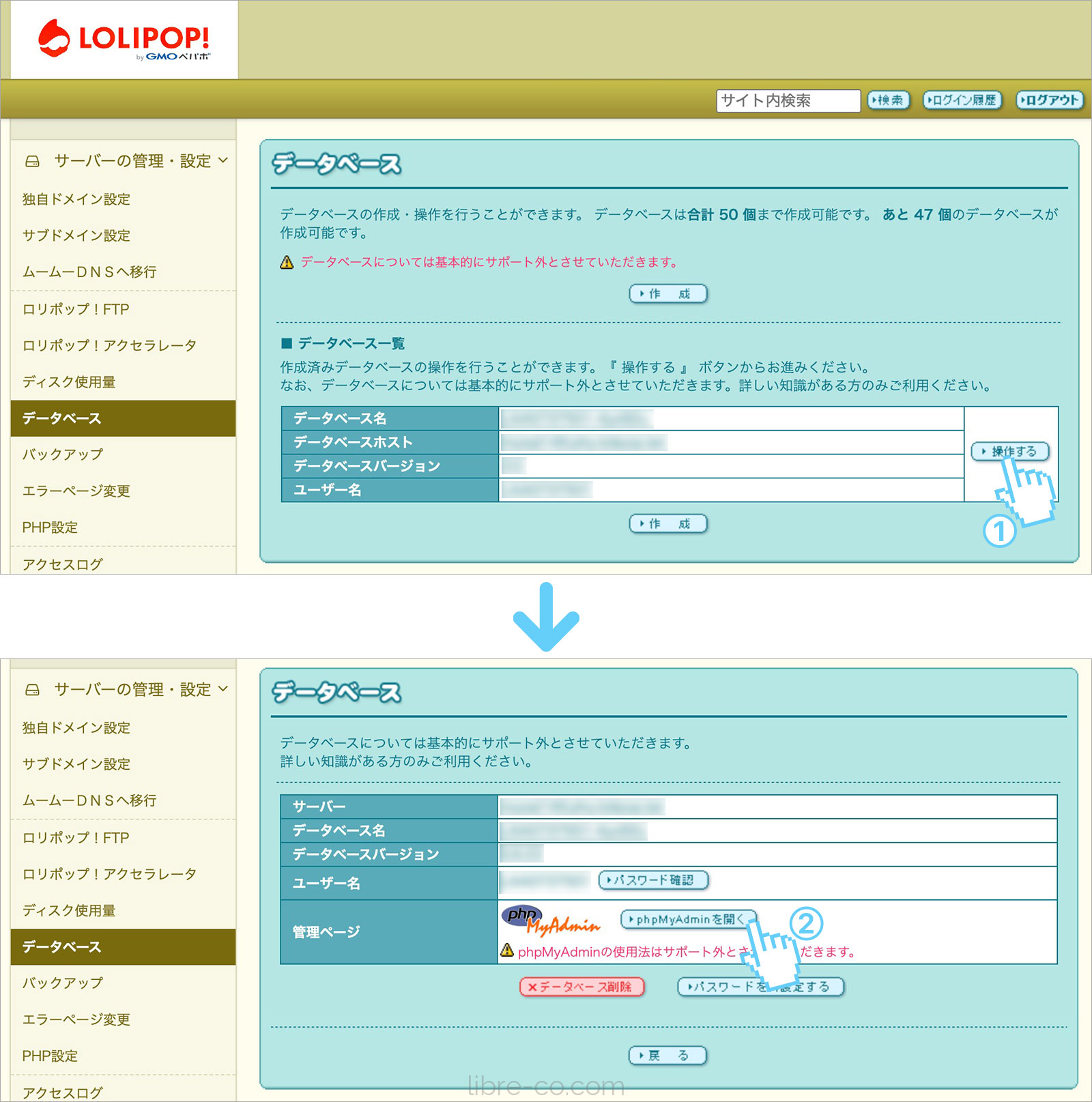
ロリポップの場合

ユーザー専用ページにログインしたら「サーバーの管理・設定」>「データベース」で表示されるデータベース一覧の中から該当のデータベース右横の「操作する」>「phpMyAdminを開く」からアクセスできます。
STEP02:修正するデータベースを選択

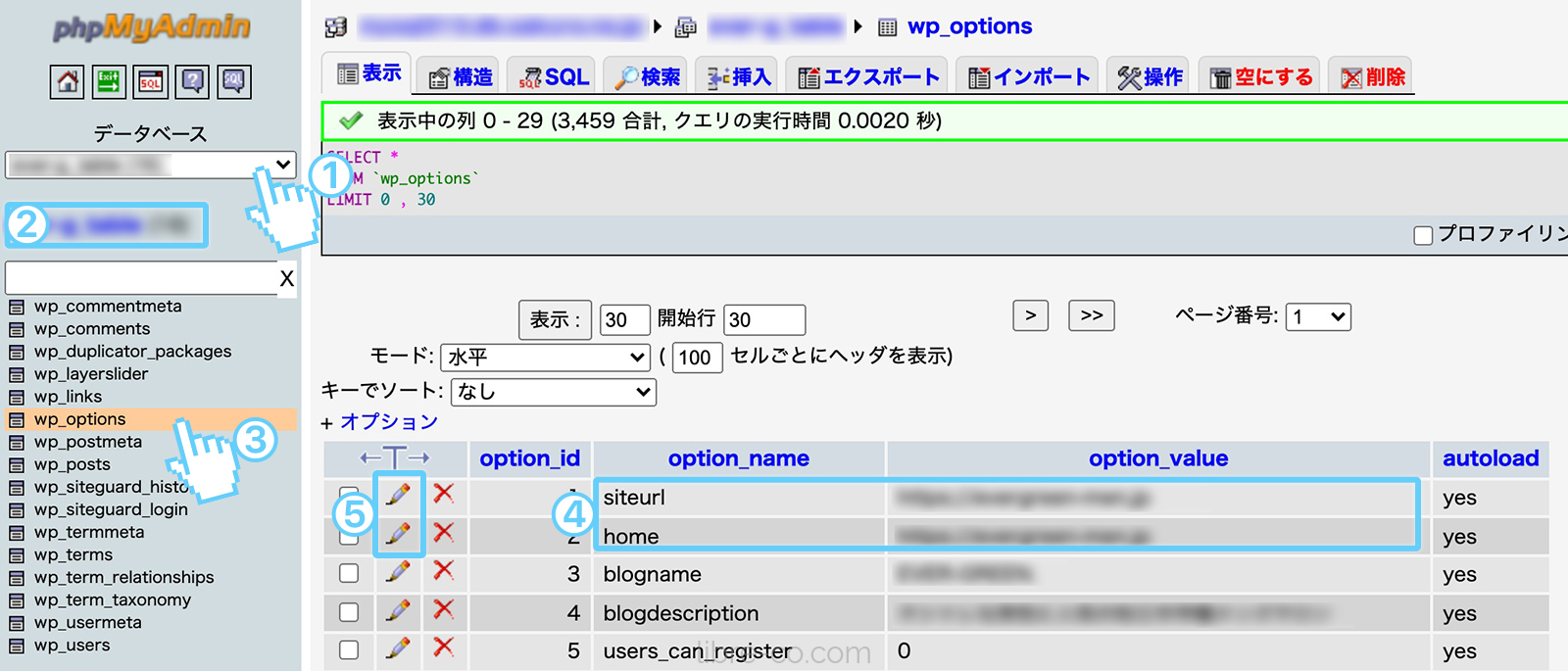
①「phpmyadmin」にログインできたら、左上の「データベース」から修正するデータベースを選択します。
②の箇所に表示されているデータベース名が正しいことを確認し、
③その下の「wp_options」をクリックします。
画面右側が遷移し、④の部分に「siteurl」と「home」が表示されます。
それぞれ⑤の編集ボタンを押してurlを修正します。
※wp_optionsのところはテーブル名+wp_options
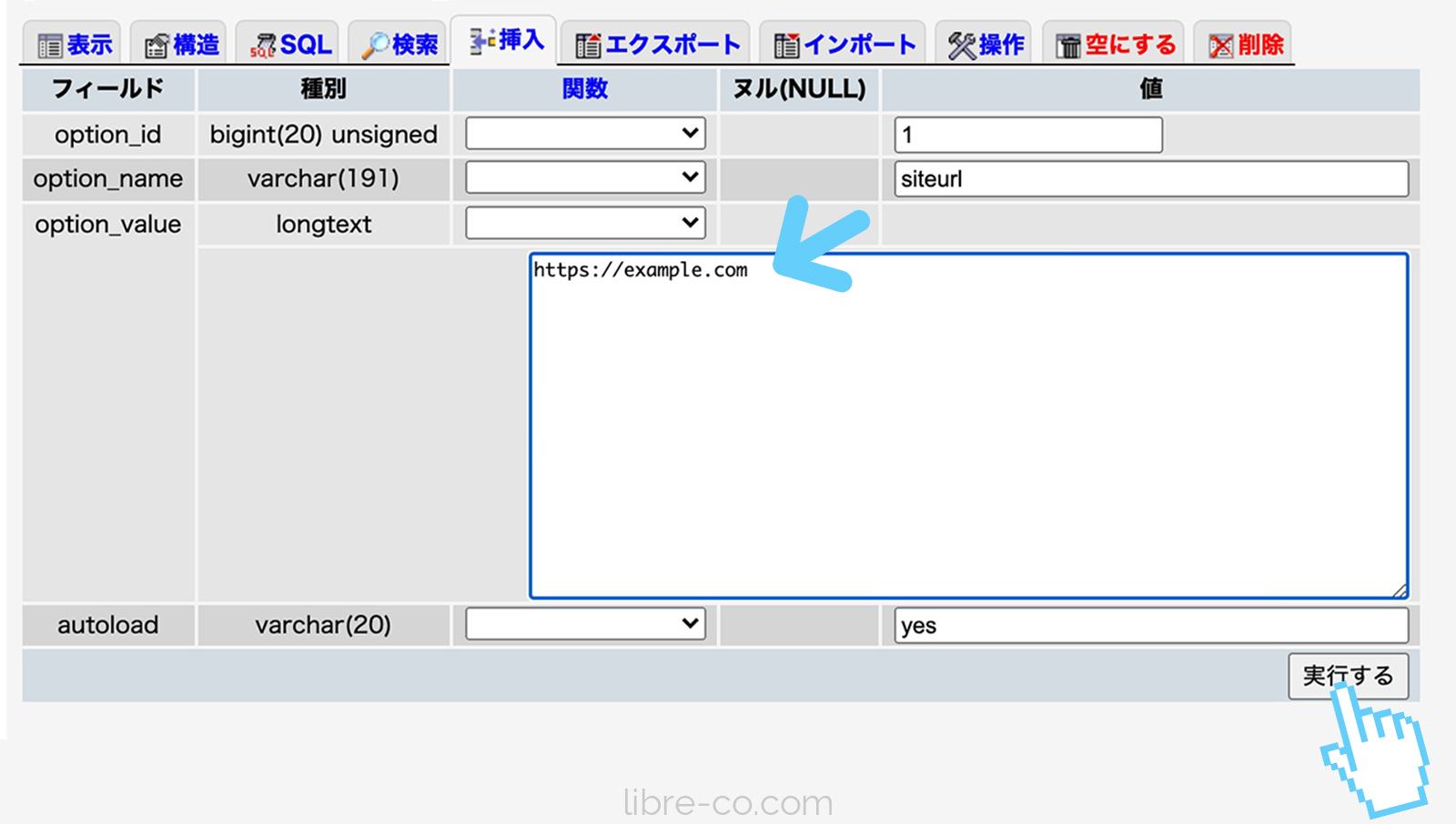
STEP03:URLを修正

それぞれ修正ボタンを押し、変更するURLを入力したら、右下の「実行する」ボタンを押下。
これにて完了です!
再度WordPressのログインURLへアクセスするとログインできるはずです!
例) https://example.com/wp-login.php
カルーセルスライダー slick
センティアテニス、トップにスライダーいれたが,クラス表のモーダルが表示挙動がおかしくなった
カルーセルをトップにいれてスライダー化しようとしたがクラス表のモーダルが表示挙動がおかしくなった。原因はカルーセルを囲むMOAT側で作ったdivでラップする必要があった。
<div id="Contents_Top01">
<div class="container-fluid">
<div class="row">
<div class="col-sm-12 col-space-0">
<div id="c1" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators" >
<li data-target="#c1" data-slide-to="0" class="active"></li>
<li data-target="#c1" data-slide-to="1"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<a href="studio/premier.html">
<a href="special/special034.html"><img src="<?php echo esc_url(home_url('/')); ?>images/base_bg02.jpg" class="img-responsive hidden-xs" alt="" /><img src="<?php echo esc_url(home_url('/')); ?>images/base_top_bgsp2.jpg" class="img-responsive visible-xs" alt="" /></a>
</a>
</div>
<div class="item">
<img src="<?php echo esc_url(home_url('/')); ?>images/top_01.jpg" class="img-responsive hidden-xs" alt="" /><img src="<?php echo esc_url(home_url('/')); ?>images/top_img01_sp.jpg" class="img-responsive visible-xs" alt="" />
</div>
</div>
<a class="carousel-control left" href="#c1" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left fas fa-chevron-left"></span>
</a>
<a class="carousel-control right" href="#c1" data-slide="next">
<span class="glyphicon glyphicon-chevron-right fas fa-chevron-right"></span>
</a>
</div>
</div>
</div>
</div>
</div>赤文字のラップが必要だった。なお、テニスはbootstrap3で動いてるんだが、スライダーの左右の矢印アイコンがうまく表示されない。この部分をつかさどるglyphiconというfontawsomeのようなサービス側で、サービスが終わったようでアイコンを引っ張ってこれない。なので非表示になっていたのだが、かわりに下記のようにfontawsomeをいれた
<a class="carousel-control left" href="#c1" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left fas fa-chevron-left"></span>
</a>
<a class="carousel-control right" href="#c1" data-slide="next">
<span class="glyphicon glyphicon-chevron-right fas fa-chevron-right"></span>
</a>ムームドメインへ他社からのドメイン移管が失敗した件
shishi-kon.comの移管の際に、whoisで代理公開されているために、移管ができないので、代理公開からお客様情報へ変更をお名前.comでしてくれとなった。
(12:01:07) 吉田孝: ドメインをムームードメインへ移管したいのですが、申請後にムームードメインから来たメールに、【■失敗件数:1件
shishi-kon.com
WHOIS情報が代理公開情報となっているため移管できません。
現在のドメイン管理会社にご確認ください。
】とありました。具体的には何をどうしたら良いのか教えていただけますでしょうか?よろしくお願いします。
(12:06:06) カスタマーサービス近本: こんにちは。ムームードメインサポートです。 チャット窓口では詳細の確認ができませんが、
まずは確認できる範囲でご案内させていただきます。
なお、解決できない場合は、お問い合わせフォームへの
ご連絡が必要となりますこと、あらかじめご了承ください。
恐れ入りますが、対象のドメイン名をお伺いしてもよろしいでしょうか。
(12:06:37) 吉田孝: shishi-kon.comです。
(12:06:59) カスタマーサービス近本: ありがとうございます。
(12:09:12) カスタマーサービス近本: WHOIS情報を確認いたしますと、
お名前.comにて管理いただいているドメインのご様子でした。
恐れ入りますが、WHOIS情報の公開が、
お名前.comの情報で代理公開されている状態のため、
移管が進まなかったご様子です。
恐れ入りますが、代理公開から、お客様情報へ変更いただく必要があるかと存じますので
現在の管理元である、お名前.comにて、
代理公開では、移管できないため、お客様情報へ変更する操作について
ご確認とご設定をお願いいたします。
(12:11:09) 吉田孝: つまり、お名前.comのwhois情報変更箇所で、代理公開情報となっているところを、私個人の情報へ変更したのち、再申請となるということでしょうか。また、その際にはAUTH CODEは今回申請したものと同じコードで大丈夫ですか?
(12:12:15) カスタマーサービス近本: 申し訳ございません。
お名前.comにて、お客様の情報に変更した際に
AUTH CODE自体が変わらないかどうかが、判断できませんため、
そちらも併せてお名前.comにて、ご確認をいただけますでしょうか。
(12:13:02) 吉田孝: わかりました。ありがとうございました。
Google検索とmapで表示される営業日の変更
私の方で第三者として新しい営業時間を提案から行えた
お世話になります。
Googleでの本店の休業日の時間表記変更ですが、一応私から水曜日に変更の申請はだしたものの、オーナーではない第三者の申請ですので
Google側に通るかわかりません。ですので、しばらししても変更がなければ、オーナー申請する必要があるかもしれません。googleビジネスプロフィールに登録が必要かもです。
オーナーとして紐づけるgoogleアカウントでgoogleにログインした状態で、
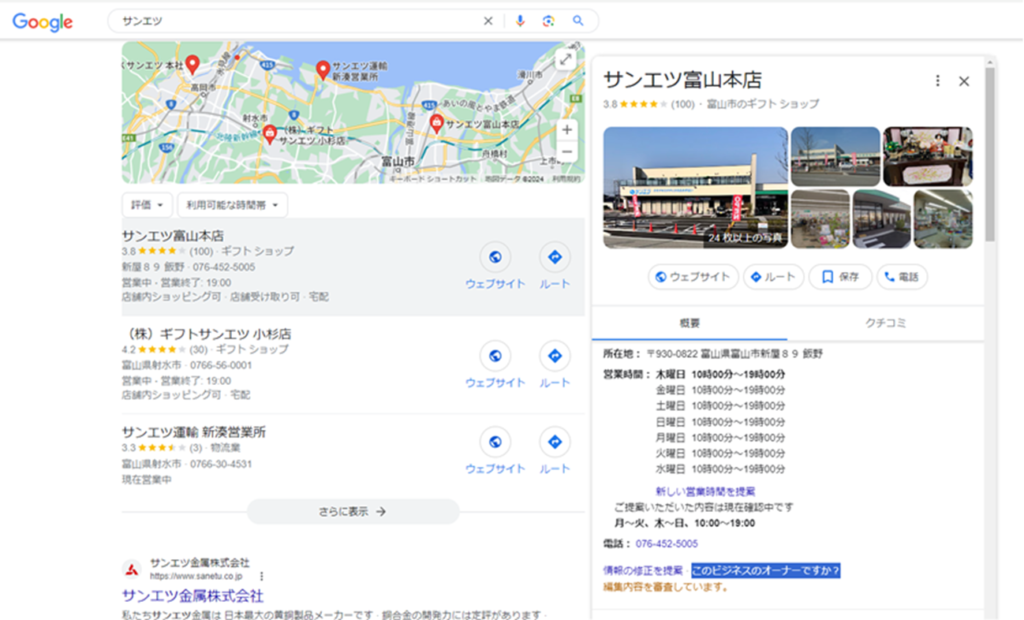
検索バーに サンエツ本店と入力して、サンエツ富山本店のスクリーンショットの【このビジネスオーナーですか?】から
オーナーとして申請してください。(弊社は第三者となりオーナー確認の際にひっかかるので申請ができません。)
オーナー確認方法の際に、ハガキで確認のものが選べるならはがきの方が楽だと思います。申請後確認コードが記載されたはがきが来るので、それしたがって続けて申請してください。(2週間ほどハガキが来るまでかかります。)
オーナー確認ができたらば、紐づいているgoogleアカウントで再度検索からサンエツ本店と検索して、
Googleが表示提示しているサンエツ本店をクリックして、営業時間箇所のチョボをクリックして新しい営業時間を提案
から変更してみてください。

instagaramとfacebookページのアカウントを連携させる
下記の方法でinstaとfacebookを紐づけてから、jetpackで投稿連携の設定ができるようになる。jetpackはwordpressからfacebookページやinstagramへ自動投稿するために設定するが、設定の際にfacebookページとinatagram両方で共有設定がそちらでもされる?かも。そうでない場合は、facebookページとinstaの設定で互いのアカウントを紐づける設定をする。


FacebookページからInstagramへの共有
InstagramアカウントをFacebookページにリンクすると、以下のようなプラスアルファのメリットが得られます。
- ページとInstagramとの間で投稿と写真をシェアできます。
FacebookページからInstagramアカウントをリンクしたり、リンクを解除したりする方法
- Facebookにログインして、InstagramアカウントにリンクするFacebookページに切り替えます。
- Facebookページで、[管理]をクリックします。
- [プロフェッショナルダッシュボード]の左側メニューで、[リンク済みのアカウント]をクリックします。
- アカウントをリンクするには、[アカウントをリンク]をクリックします。Instagramアカウントのユーザーネームとパスワードを入力し、[ログイン]を選択します。
- FacebookページからInstagramアカウントのリンクを解除するには、[アカウントのリンクを解除]をクリックし、[解除する]をクリックして解除を確定します。
facebookからinstaへの投稿方法
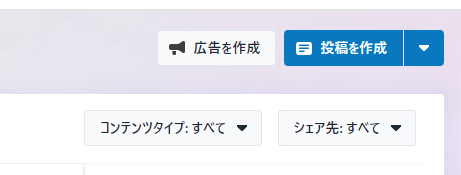
facebookページからの投稿ではなく、Meta Business Suiteからの投稿となる。facebookページの左側のプランナー→右上の投稿を作成→ メディアと投稿の詳細から画像やテキストを投稿する。insta には画像の投稿が必要。テキストのみは投稿できない。



instaからfacebookページへの投稿
スマホからは、投稿時にシェア先としてfacebookページ先を選ぶことができる。あとは投稿する。

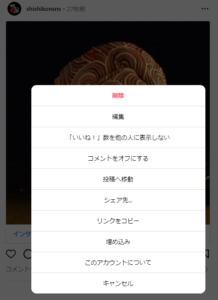
PCからの場合は、投稿したのちに、投稿画像を選択してシェア先からfacebookでシェアを選ぶ。

instagramアカウントの共有

親アカウントのメールアドレスとパスワード1個を共有したいユーザーに伝えてそれでログインしてもらうことになる
wordpressにjetpack使ってfacebookページやinstagramへ同時投稿
pluginではjetpackソーシャルだけじゃなくて、jetpackも入れる。
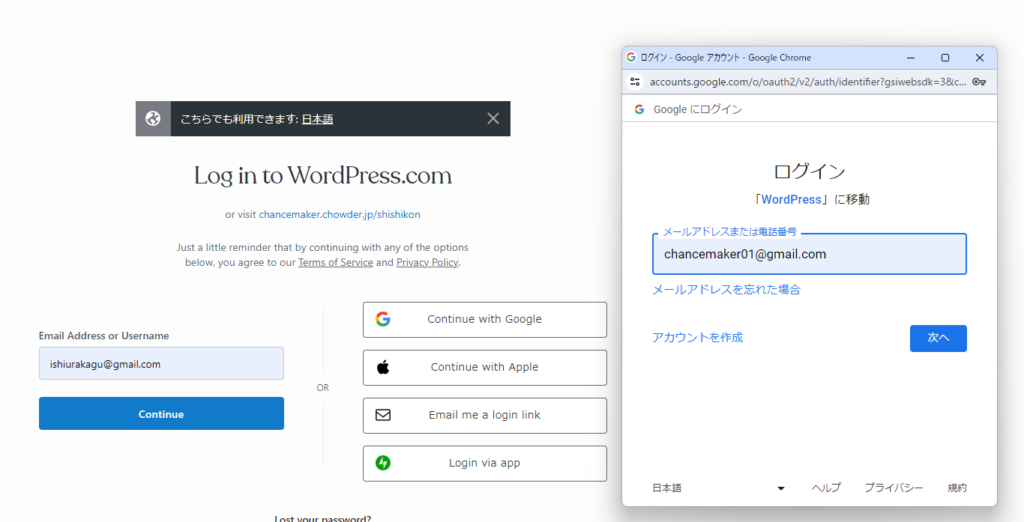
jetpackの共有→jetpackソーシャルの連携→ソーシャルメディアアカウントを連携するを選んだあと、初回はwordpress.comのサイトを新規作成することになるが、適当に0円のを選んで作成
※アカウント連携のアドレスはGoogle選んで下記で

facebookにログインして、連携先のfacebookページを開いておく
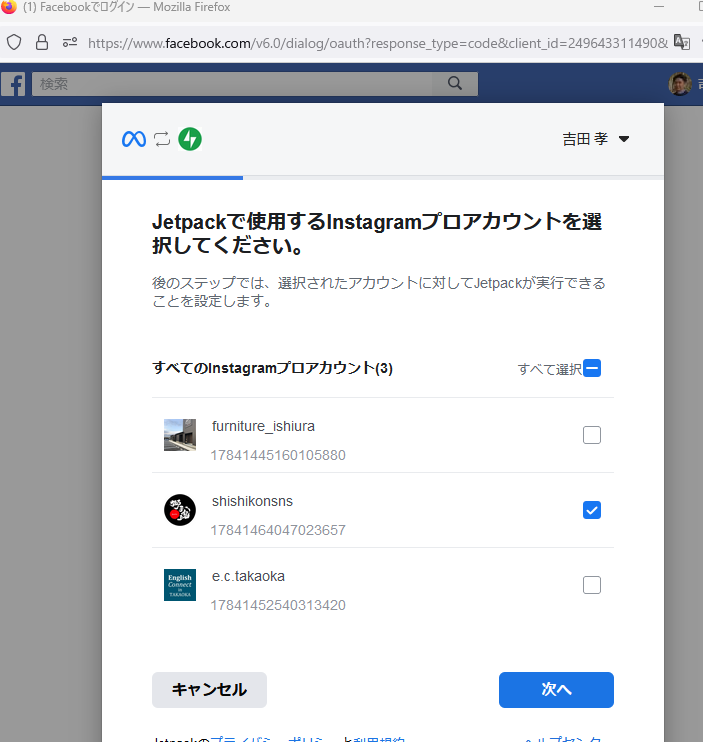
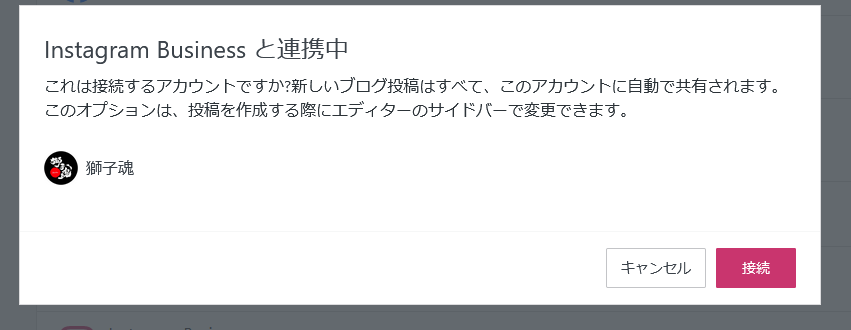
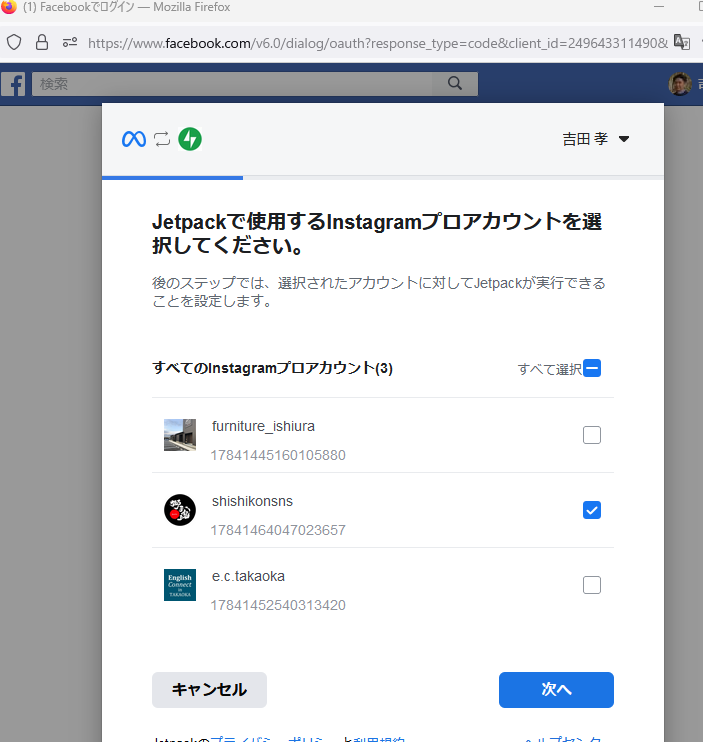
jetpackからアカウントを選んで連携する。
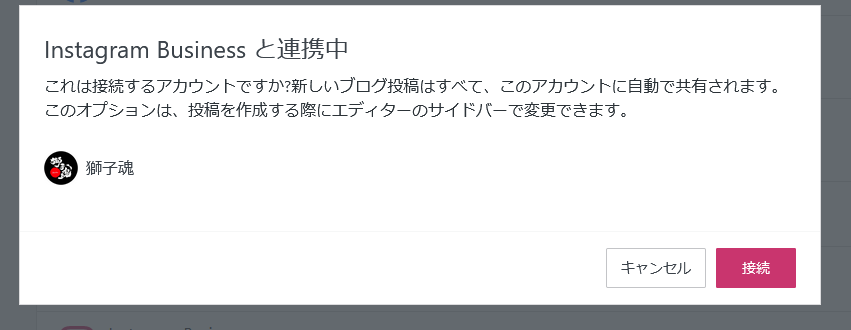
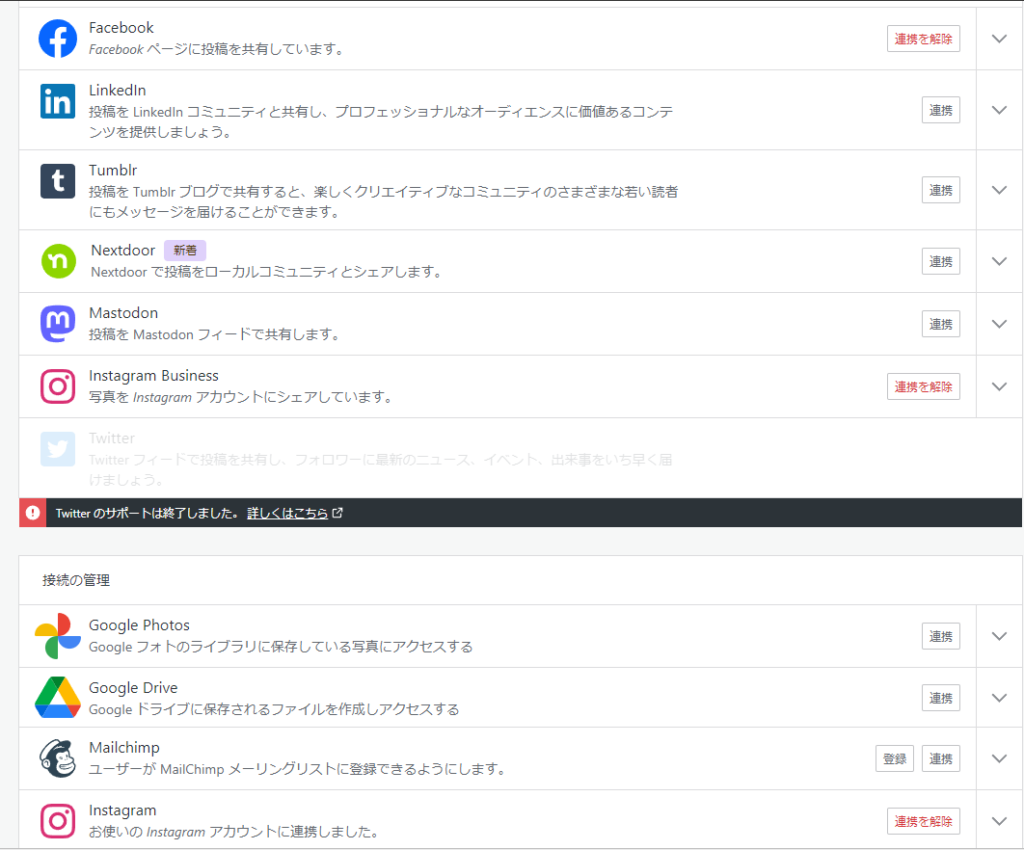
Jetpackの設定
下記の方法でinstaとfacebookを紐づけてから、jetpackで投稿連携の設定ができるようになる




共有ボタンを設定するを選択するとwordpress comへ飛び、左側のツールから、共有ボタンをどこに表示するかやボタンのスタイルを設定できる。

投稿
上記の設定までしておけば、投稿時、自動でfacebookページとinstagramへ自動投稿できる
instagramのサムネの為に、アイキャッチ入入れる。
エコキュートお湯がでない ポンプの調子悪い
大地震後、エコキュートのお湯の出が非常に悪くなった。特に風呂場の湯が出にくい。台所と洗面所は大丈夫だったが。メーカーに連絡するとキッチンと洗面所の湯が出ることから、水道管側の問題であると言われ、工事会社に電話してみてもらいうと、地下水の水圧の問題だという。しかし一日たってタンク内の湯がなくなってエコキュートのエラーメッセージが断水となっていたので、再び工事会社にきてもらうと、地下水のポンプが断続的に動くことから、配管が問題ではないとのこと。配管に問題があれば、断続的ではなくずーとポンプが動くからという見解。メーカーに見てもらってとのこと。なんだ?互いの主張が違っている。配管屋の態度が悪いので、不信感があったから配管周りを穴掘ってみたが土がしみ込んでいる様子はない。となれば、やはりエコキュート?10年保証に入っているが、地震が原因だと保証外になる。
地震から数日たって、少し水圧は戻った。
どうやらお湯の出が悪くなった直後に、私がエコキュートのメンテを説明書を見てやったのだが、それが良くなかったようだ。メンテ終わってから排水栓をメンテモードにしたままだった。また、給水止水栓を閉めたままだったので、ポンプがずっと動きっぱなしで、エコキュート側には水が給水されないから、コンパネ側で断水とメッセージエラーが出たようだ。漏洩遮断器をオフにしてから再びオンにしたら治った。

エコキュートの点検 清掃 4種連続 (ダイキン工業様 2022年製)
https://www.youtube.com/watch?v=aKLuvJIg8G0
お湯の出が悪いので、エコキュートのフィルターを掃除した。砂が溜まっていた。掃除後カランからの湯のでは正常化した。




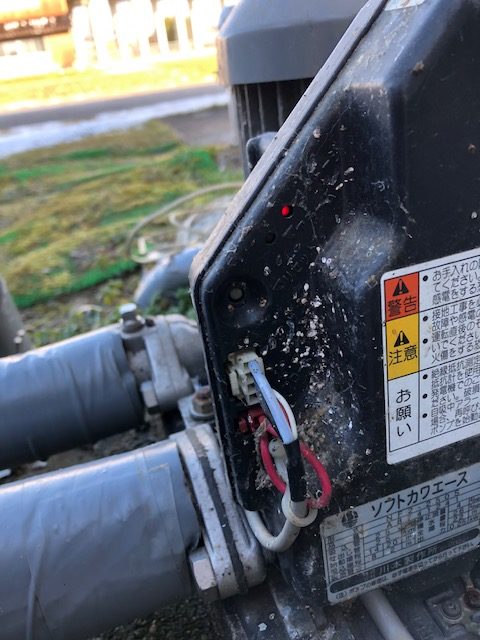
シャワーの湯の出が悪いのは、ポンプのフィルターにゴミが詰まっているのではと社長のアドバイスで、ネットを調べた。ポンプは川本ポンプのソフトカワエースという製品。この製品にはフィルターは着いていなかった。センサーにゴミが詰まっていると誤作動でポンプが数十秒ごとに作動するということから、電源ソケットを外して、センサーを見ている最中に、水道管工事を以前頼んでいた武田工務店がきた。私がセンサーの線を外すはでは50秒でポンプが作動していたが、工務店がきたらばポンプは止まったままになった!?シャワーの湯の出が悪いことを言うと、シャワーの本体に砂が溜まっているかもということで、カランをみてもらったがそうでもない。水栓をかなり閉めないと水漏れがすることから、カラン自体が経年劣化している可能性があり、それで水漏れに伴いポンプが常時うごいているのではとのこと。他の箇所の湯の出が正常なのもあり、その可能性がある。カランは工賃含んで43000円ほどだそうだ。 ポンプ本体が壊れたならば14万ぐらいだそうだ。
絶対にポンプのファインセンサーのボルト外さないこと。中に空気が入って、空気の吸い込みが起こり、ポンプが作動しなくなる。アラームが点灯して給水ができなくなり、水の出も悪くなるから。素人がいじったらダメ。ポンプがおかしい場合は武田工務店へ電話すること
ファインセンサーのゴミとっる際に、そうなった。
PS リセットボタンがへっこんだままだった。下方説明参照
上記の異常は、赤いファインセンサーの電源コネクターに通電の問題があった。コネクター周りをダスターを吹いて再度差し込んだらば、ポンプが作動してアラームランプが消えた。どうやらファインセンサーが動かずに動作されなかったようだ。ポンプは動いて給湯や水がでるようになった。
しかし、高速でポンプが動くので、30分ほどして電源抜いて、リセットボタンおしたらば、動かなくなった。再び動かくなった。アラーム点灯。30分前まではすごい勢いでポンプ動いていた。
リセットボタン押してもアラームランプは着きっぱなしだった。武田工務店が来てみてもらうと、リセットボタンが穴の角に突っかかってへっこんだ状態だった。ボタンが正常に飛び出る状況になったら復旧して給水し始めた。ボタンが押しっぱなしになっているので復旧できない状態だったようだ。また、もしかしたらば、モーターが高速で回転してたので異常となり停止状態に入っていたが、2時間ほどたってモーターの温度がさがって?リセットで復旧も可能になったのだろうか?
ポンプの説明書
https://www.kawamoto.co.jp/products/manual.php
https://www.kawamoto.co.jp/data/pdf/38_87230013.pdf





https://www.kawamoto.co.jp/maintenance/index02.html
ポンプのチェック
https://www.youtube.com/watch?v=qzzzYVWFKX8