オリジナルで作ってるwpのテーマで表示されない。All in one SEOで設定していてもtwitterは表示されるがどうやってもfacebookでは埋め込んでいるキービジュアルが表示される。htmlにもogp記してもだめ! テーマをtwinty 系に変えたら投稿画像が表示されるので多分オリジナルで作ったテーマが問題起こしていると思う。chancemakerはだめだった。ってことはカワラートもそうじゃないかな。
カテゴリー: facebook
jetpack と facebook
SSL(https)化してないWordPressからFacebookに自動投稿したいなら「Jetpack」を使おう!
※wordpressのアプデに伴い、公開ボタンを押してからじゃないと facebookやtwitterに共有するかどうかのボタンが現れなくなった。もしくは上部の公開ボタンの右隣りにジェットパックのアイコンがあるのでそちらで。
アプリID facebook
サンプルかどうか確認とらなければだが、
All in one seo の設定は chancemaker.co.jp/information/
アプリIDは facebook@cm-creation.netの facebook for developersの
https://developers.facebook.com/?no_redirect=1&ref=gray_bar_logo_click
のマイアプリの chancemakerOGP で設定してみてる。
Facebookでシェアする際の設定方法
Facebookでは、上記(htmlのheadにOGP設定したほかに)で説明した基本設定にプラスして「fb:app_id」を設定することができます。
アプリ ID(fb:app_id)
サイトやブログの管理者をFacebookに伝えるためのタグになります。また、いいねの数やどれくらいの人が見てくれたのか、どの時間帯がユーザーの目にとまりやすいかなど、Facebookからサイトへのトラフィック分析ができるFacebookインサイトを利用できるようになります。
FacebookのOGP設定に必要なfb:app IDの取得方法
FacebookのApp ID(アプリID)は、OGPの設定やFacebook用のアプリを作成する時に必要なIDです。
「サイトURL」に、サイトトップのURLをご入力いただき、「変更を保存」をクリックして下さい? (ブログが設置してあるディレクトリじゃなくそのサイトのトップってことだとおもう 例 https://www.chancemaker.co.jp/)←これでOK.
https://01earth.jp/web-create/coding/appid_howtoget/
※facebookのユーザーネームの調べ方
All in one Seoで必要になるから。
Facebook 管理者 IDの確認方法、ユーザーネーム取得方法
All in One SEO
https://mal-life-log.com/all-in-one-seo-socialmedia/
All in One SEO はSEOやOGP設定のため?そもそもfacebookやtwitterへ自動投稿のせっていではないみたい。wpのURLをSNS投稿画面で張るとOGPになるっぽい
All in One SEO Packの使い方と設定【2019年図解マニュアル】
wordpress facebook ogp
2019/6/24
chancemakerのテーマでも同じ問題がある。テーマをtwenty系に切り替えたらfacebookへogpはwordpressの投稿から入った。このことからオリジナルのテーマに何かしらの問題がある。因みにキービジュアルが表示される問題があるのだが、その箇所けずると表示されてた。
カワラートのwpからFBへの自動投稿がされないとの連絡。jetpackがなぜか設定されていない。新しく設定したがなぜかブログのキービジュアルが必ずOGPになり、投稿画像はならない。以前は ALL IN one SEO の画像投稿種類にアイキャッチ項目があったがそれもバージョンアップなのかなくなっている。
いろいろやってみたがプラグイン側の設定では投稿画像をOGPできない。余談だがfacebookのアプリ設定がいまいちわからない。facebook for developersのアプリドメインの箇所が何を入れたらよいかわからない。適当にいれてもエラーになる。
https://www.h-fj.com/blog/archives/2012/01/21-152934.php
結局header.phpには下記を記述
<!– ※基本共通設定 –>
<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”>
<title> ページの タイトル</title>
<meta property=”og:type” content=” website” />
<meta property=”og:url” content=”http://kawarart-hara.jp/kawarart/” />
<meta property=”og:image” content=” http://kawarart-hara.jp/image/facebook/ogp-logo.jpg” />
<meta property=”og:site_name” content=”カワラート・ハラ” />
<meta property=”og:description” content=”家屋と屋根と瓦を守りたい。屋根と瓦のことなら カワラート・ハラ” />
<!– Facebook用設定 –>
<meta property=”fb:app_id” content=”2354448061442265” />
<meta property=”fb:admins” content=”100010541739329” />
赤 facebookアプリのアプリID と アドミンID
All in one Seo に設定もしたが反映されているかは謎。いまいちわからない。jetpackなくすと反映されなくなった。
↑All in one seoはogp設定プラグインであって、自動投稿のプラグインじゃないからだった。(今更わかった。2019/6/24)
仕方ないので一応 jetpackとAll in one seoはいれつつ、OGPのパスはhome.phpで設定している画像を表示させることにした。画像の大きさは 1000x400だが両端はカットされている。
https://blog.sixapart.jp/2012-06/ogimage.html
facebookページ作ってたら アカウント停止になった
田中石材のfacebookページ作っていたらアカウントが停止になった。
解除申請出して2週間経つが未だ返答ないし、ログインもできない!
現時点では下記参照サイトの異議申し立てフォーム内にはコメントをつけて訴える箇所は存在せず、名前と身分証明書を送るIDなる箇所があるのみ。
2度申し立てを送った。12/14 12/20
アカウント停止になり、解除申請して3週間経つが一向に変更ないので、仕方なく新たなアカウントを作ることにした。
facebook登録時にプロフ画像を田中社長の画像で登録。facebookページも田中社長の画像で登録。設定項目の各箇所を入力。
ページの役割で私のアカウントと紐づけ用としたが、確定ボタンが反転していてそもそも押せない状況。しかたなくあきらめて、
紐づけたいユーザーの「プライバシー」から「私を検索できる人」の「メールアドレスを使って私を検索できる人」を「全員」に変更 しないとユーザーを探し当てることができないようなので、紐づけユーザー側のプライバシー設定を全員にすること。
※Gmailに承認メール来たので承認したら、
この招待は有効期限切れとなりました。ページの現在の管理者に追加してもらってください。
とメッセージがでた!! ものの2分もたたずに承認処理してるのになぜなんだ!
再招待すべく、いったん招待取り下げてすぐにやってみたがダメ!!!
共同管理ができない状況!
ググってみると、メールからの承認で上記のように出る場合は、直接紐づけユーザーが自分のfacebookにログインして上部にあるベルマークからお知らせをチエックすると管理者招待が来ているので承認をするとよい
Facebookページに管理者を追加出来ないときの対処
管理者を追加しようとパスワードを入力しても、以下のようなエラーが表示されて追加出来ない場合があります。
「管理者として追加できない人がいます。管理者として追加できるのは、友達またはページについて「いいね!」と言っている人のみです。xxxxxxxx@xxxxxxにロールを割り当てることができませんでした。メールアドレスが無効なものであるか、メールアドレスでこの人物を検索する許可がないか、またはすでにその人物がこのページの管理者となっている可能性があります。」

その場合以下のようなことが考えられます。
- 入力したメールアドレスがFacebookに登録されていない
- 入力したメールアドレスのユーザーがメールアドレスで検索する許可をしていない
「入力したメールアドレスのユーザーがメールアドレスで検索する許可をしていない」と考えられるときは以下のように対応しましょう。
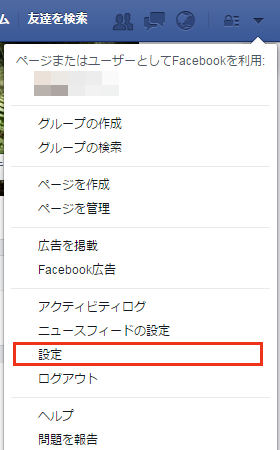
1.個人のアカウントでログイン
2.右上の▼から「設定」をクリック

3.「プライバシー」から「私を検索できる人」の「メールアドレスを使って私を検索できる人」を「全員」に変更

facebookページのURLをコピーしてから静的ページのfacebook箇所のリンクにペーストしてリンク確認したとたん、安全のためにアカウントをログアウトしました。自分の写真をアップロードしてくださいの画面にひとりでになった!またか!facebookアカウントとfacebookページで同一の田中社長の写真を使っているので同じものをアップするとロック解除のメッセージがでてログイン可能となった。
仕組みはわからないが必ず顔認証を求められる機会となる。IPと住所を照らし合わせてるのか?わからないが、ともかく、プロフ画像とfacebookページのプロフ画像と認証用の画像は同一の本人画像が必要みたいだ。
ヨガユニオン footerの facebookとinstagramの font awsomeの表示
font awsomeの導入時期がまちまちだったのか、headのリンクパスは下記の順番で表記する必要がある。
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.0.8/css/all.css” integrity=”sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S” crossorigin=”anonymous”>
<link href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css” rel=”stylesheet” type=”text/css”>
そうしないとfacebookが消えてしまう。 5.0.8がinstagramu用 4.5.0がfacebook用
最新版 facebook noOGPをwordpressやウェブに表記して facebookへ反映させる方法
まさはしFPで実装
1 OGP画像として 200px x 200px の画像を準備 余白として前後に20pxくらいあった方がよい。この大きさでないとwebサイト側にOGPコード張ってもOGP画像が認識されないので注意
2 facebook for developers へ行き管理者アカウントでログイン。
下記サイトにならいappを作る。一発目は何かプラットフォーム選択でwebが選べなかったのでもう一回新規にしたらできた。アプリIDと設定をする。公開表記若干違う。
3 wordpressには All in One SEOを仕様。jetpackはいらない
ソーシャルを有効にして、設定は、画像設定のOGP:imageソースは First image in contact で大丈夫
デフォルトのイメージにOGPのイメージをアップ
ホーム画像も同じく
facebook管理者IDを入力する箇所では、facebook設定内の管理者IDの調べ方
これでテキストのみの場合はOGPの画像で、画像アリの場合は最初の投稿画像がfacebook側にてページのリンクを張った時点で表示できる。
4 ウェブページ head内にOGPコードをはる
<html prefix=”og: http://ogp.me/ns#”>
↑ html5の時は<html>タグに追加表記
<!–FaceBook OGP–>
<meta property=”og:title” content=”まさはしFP家計相談所”>
<meta property=”og:type” content=”website”>
<meta property=”og:description” content=”家計診断ならおまかせ!家計のやりくり・節約なら、まさはしFP家計相談所”>
<meta property=”og:url” content=”http://fuji-office.com”>
<meta property=”og:image” content=”http://fuji-office.com/image/fb1.jpg”>
<meta property=”og:site_name” content=”まさはしFP家計相談所”>
<meta property=”fb:app_id” content=”1967051363547689″ />
ウェブでのOGPが表記されない時はfacebookデバックを使ってキャッシュをクリアする
facebook 管理者IDの調べ方
All in One SEO PackでOGPタグを設定する方法 FACEBOOK wordpress
FacebookのOGP設定に必要なfb:app IDの取得方法 2018年
OGPのキャッシュのクリア facebookページ
facebook管理者ID Facebook App id
facebookピクセル
https://www.adgo.co.jp/blog/2017/5/26/how-to-install-fb-pixel
https://www.facebook.com/business/help/742478679120153
グーグルタグマネージャーに組み込める
facebookピクセルのグーグルタグマネージャーへの組み込み方
設定する→統合またはタグマネージャーで使用→Googleタグマネージャー→手動でインストール→コードをコピーして
グーグルタグマネージャーのタグ→カスタムhtmlでコードを貼り付け→トリガー→ページビュー→一部のページのURL、pageurl,等しい、測定させたいページのURL
※facebookピクセルを新規で開設した際、しばらくはfacebookピクセルを閲覧しようとしてもエラーで観れなかった。次の日にはエラーが解除していた。
facebookページ広告
instagramにfacebookを紐づかせる初期設定
テスト環境として、スマホに僕のfacebookアプリが入っていると自動的にinstagaramに紐づかせちゃうのでいったん削除する
スマホ初期設定
instaアプリから、アカウントを切り替える→クライアントのアカウント入力
facebookオプション→シェアする場所を変更する
instagramに接続するにはfacebookアカウントにログインしてください。でクライアントのFBアカウント入力
右下人アイコン→右上歯車→設定→リンク済みアカウント
シェア設定でfacebook選択 シェアを選択
ページ選択でfacebookページを選択 チェックオンになる
ipad初期設定
ログイン画面がでてたら ユーザー名に nakaoseigetsudou
パスワードに nakao123 でログイン
右下人型アイコン→右上歯車→設定のリンク済みアカウント→facebook
もしfacebookのログイン実行画面出たらOKボタン
シェア設定のfacebook→シェア→ページ選択に中尾清月堂にチェックが入っているか確認
facebookにinstagramを連携
new-nakao/document/facebookにinstagramを連携させる方法
複数のユーザーがinstagramから投稿したい場合はfacebookページに管理者として登録。
facebookページ→設定→ページの役割→”新しいページの役割を割り当て”にfacebookページの管理ユーザー名かメールアドレスを入力。管理者として追加。
右下の人型アイコン選択
右上の縦●3つのアイコンを選択
スクロールダウンして”設定”の”リンク済みのアカウント”を選択
facebookを選択
ユーザー名とパスワードににfacebookアカウント用のメールアドレス、パスワードを入力
facebookを選択
シェア欄にあるfacebookページを選択
facebookへ連携投稿
下にある+アイコン選択
投稿したい画像を選択
次へ
お好みでフィルタや編集をする。→完了
次へ
下にあるシェア欄からfacebookを選択(先に設定していたfacebookページへ適応されます)
シェア
OGP Open Graph protocol facebookページの情報をwebページに設定
work/new-eikaiwa にて設定中
OGPとは「Open Graph protocol」の略称です。FacebookやTwitter、Google+、mixiなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。SNSでの拡散を通じて多くの人に記事をみてもらうためには必須の設定といえます。
app_idの取得方法
https://blog.sixapart.jp/2012-04/fb-app-id.html
facebook側でのデバックで、表示変わらない場合のキャッシュのクリア方法
http://blog.ko31.com/201411/facebook-ogp-cache/
PagePlugin facebook の スマホ幅
携帯本体でみたらレスポンシブになっている。PCサイトではスマホ幅にブラウザー縮小してもダメ。
SNS
instagramはリンクを機能がない
instagramの画像をfacebookページに共有はできる
リーチを延ばすには自分一人では限界あり。拡散力のある人に見つけてもらう必要あり。
タグづけするとそこのユーザーがシェアしてくれることもある。
SNSマーケティングは即効性はないが継続していくもの。
自社サイト、メールマガジン、広報誌のなどで告知や社員のSNS上で告知。
見ず知らずの人をSNSへ集めるためのメインの方法はSNS上で広告機能から広告出す必要あり。類似オーディエンス方法。いいねしてくれた人、似た属性持った人、その人と友達になってる人などに関心を持っていそうな人のタイムラインに広告を表示する設定。競合他社のページを参考にする。居住地、年齢、性別、趣味属性に絞ってピンポイントで広告する。
SNSでは企業として伝えたいことだけでなく、ユーザーのメリットになる楽しい、驚き、感動など商売の話ばかりではなく、ユーザーの立場に立った内容に考える。
投稿の成果の計測はエンゲージメント率を計算。全フォロアーのうちどれだけ反応したか。
エンゲージメント率=反応数÷投稿がリーチした数
反応数はいいね、シェア、クリックした人数。リーチはユーザーのタイムラインに表示された数。facebookページのインサイトで確認できる。
企業はSNSでは商品やサービスを提供する裏にあるこだわりや想いといったストーリを伝える必要あり。
既存顧客以外にもアプローチしたい場合は、SNS運用には予算は必須と心得よう。
日々の投稿などの運用のみでファンを獲得するのはほぼ不可能。自社名、商品、サービスの知名度が低い場合、ファンを獲得するには広告を有効に活用。
SNSを続けるには、投稿頻度を具体的に決める。
各SNSで業種固有のキーワードを検索すると同業で人気のアカウントがでるが、その投稿内容だけでなく、写真の撮り方、投稿するタイミング、コメントのやり取りの仕方の良い点を取り入れる。
