以前はそうではなかったかもしれないし、チェック漏れかもしれないが、safariでのサンエツのカラミーのpad表示が一回り全体的に小さく表示されている。いろいろやってみてるが原因はわからない。
因みに石浦家具のカラミーのパッド表示がPCと同じ等倍で表示がされる。
表示に関して
safari 一回りちいさい
fox 正常
chrome padの縦型表示が横型にも適応されている
Just another WordPress site
以前はそうではなかったかもしれないし、チェック漏れかもしれないが、safariでのサンエツのカラミーのpad表示が一回り全体的に小さく表示されている。いろいろやってみてるが原因はわからない。
因みに石浦家具のカラミーのパッド表示がPCと同じ等倍で表示がされる。
表示に関して
safari 一回りちいさい
fox 正常
chrome padの縦型表示が横型にも適応されている
斜めストライプを枠の線にしたい場合は、まず、塗りに斜めストライプのスウォッチを適応させて、塗りと同じ図形の形で中心に別の塗りの色で図形を配置すると疑似的に枠の部分にストライプが残るので枠線のような表現ができる。
下記サイトにパーツがある。
http://www.illustrator-brush.net/
http://www.illustrator-brush.net/ptnbrush
のようにイラレのブラシサイトからダウンロードしたファイルの両サイドをスウォッチへドロップして登録。
真ん中部分をブラシプロパティにドロップしてパターンブラシを設定。
※始点と終点と真ん中のパーツがあるものに関してのみスウォッチでいったん登録。そのようにパーツが分かれていなければこの過程はいらない
※三分割していなときは、例えば分割なしの場合はそのままスウォッチへドロップしなくてもよい。
新規ファイルを作って、そこへ最初に開いているオリジナルのブラシパターンのパーツを新規のアートボードへペーストしてそれをブラシプロパティ内にドロップ(※こうしないとライブラリにブラシが保存されなかった。)
パターンブラシを選択。その場合は外角タイルとサイドタイルのみ設定。(始点と終点やコーナーがないパーツの場合。)
該当ブラシをパネルから選択して、ブラシパネルの左下からブラシを保存。
フォルダはそのままで。
適応したい要素箇所を選択してブラシプロパティの左下アイコンのユーザー定義にでてくる。
↓
https://yumegori.com/illustrator_add_brush20190304
ブラシのオブジェクトを選択
アピアランスのブラシのストロークオプション内のオプション箇所の着色方式を彩色にして線のカラーで変更
太さは線幅で変更できる
背景のシャドウがモーダルの中身を覆ってしまい暗くなってしまう。原因は中身をラップしている要素がモーダルのトリガー要素と同じラップ内にあるからかも。
ラップの外にだしてcontainerで囲んだら正常表示された
サンエツのトップページのテーマソング箇所
ゆくりえのトップページのlineバナーで実装
https://blog.hubspot.jp/google-analytics-event-tracking
柴田さんから教えてもらった。
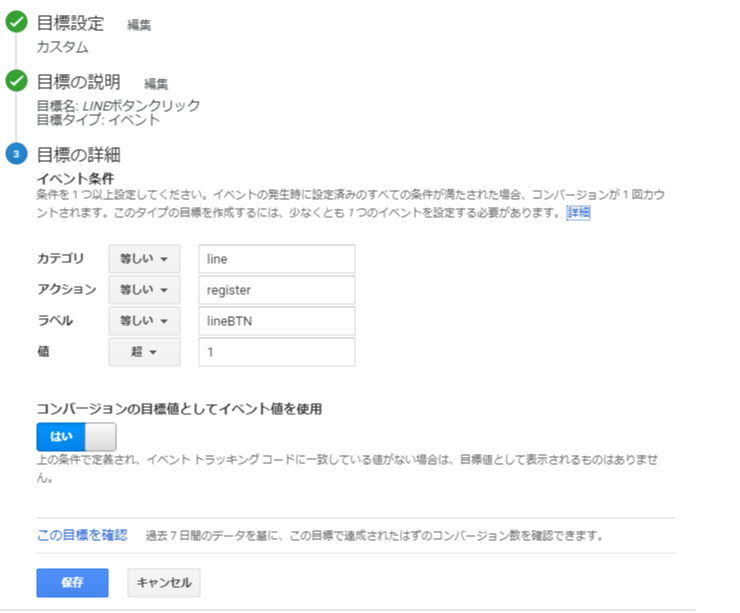
onclick=”gtag(‘event’, ‘register‘, {‘event_category’: ‘line‘,’event_label’: ‘lineBTN‘,’value’: ‘1‘});”
↑
イベントハンドラ=”gtag(‘event’, ‘アクション‘, {‘event_category’: ‘カテゴリ‘,’event_label’: ‘ラベル‘,’value’: ‘値’});
アクション、カテゴリ、ラベルは任意で名前をつけられる。
<a href="https://line.me/R/ti/p/%40165tklje" onclick="gtag('event', 'register', {'event_category': 'line','event_label': 'lineBTN','value': '1'});"><img src="image/top/yukurie_linebnr.jpg" class="img-fluid mx-auto d-md-block d-none" alt="LINE登録"/><img src="image/top/yukurie_linebnrSP.jpg" class="img-fluid mx-auto d-block d-md-none" alt="LINE登録"/></a>onClick=gtag(‘event’, ‘event_name’, {[‘event_category’: ‘categoryName’], [‘event_label’: ‘labelName’], [‘value’: ‘actual_value’] })
「event_name」には、どのような行動か分類するための名称を入れます。名称は任意で構わないので、リンクのクリックなら「click」、動画再生なら「play」のように分かりやすい名称にしておくと良いでしょう。
ただし、event_nameは必須項目のため、必ず何か名称をつけてください。
「categoryName」には、イベントを分類するための名称を入れます。event_nameと同じく名称は任意です。電話番号のクリックなら「tel」、資料ダウンロードリンクの場合は「download」とするといいでしょう。
categoryNameも必須項目のため、必ず入れてください。
「labelName」には、イベントをより細かく分類するための名称をいれます。ボタンが複数ある場合などに、「head_button」、「bottom_button」などの任意の名称を付けることで、ボタン毎の数値を計測することができます。
labelNameは任意項目のため、必要なければ書かなくても大丈夫です。
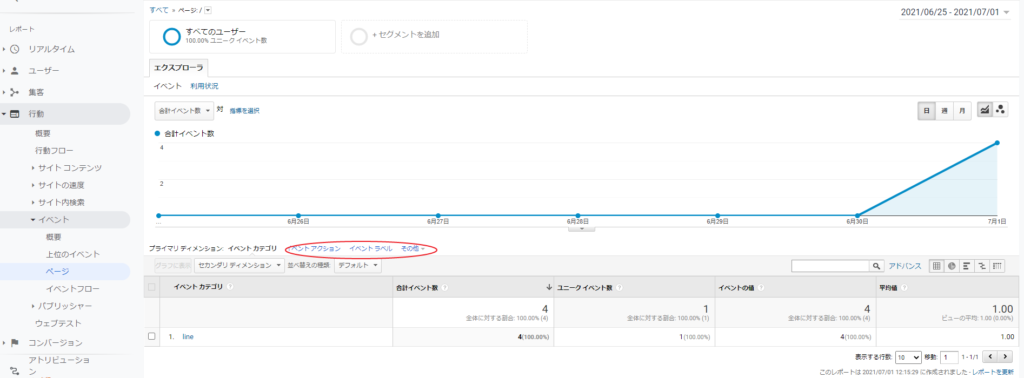
設定したイベントトラッキングの結果は、Googleアナリティクスの「行動」→「イベント」から確認できます。ここでは、イベントの発生状況と、どのような経緯を経て発生したのかを確認する方法を解説します。
「行動→イベント→ページ」へ移ると、各ページで何回ずつイベントが発生しているのか、イベントの値は合計でどのくらいか等を把握できます。



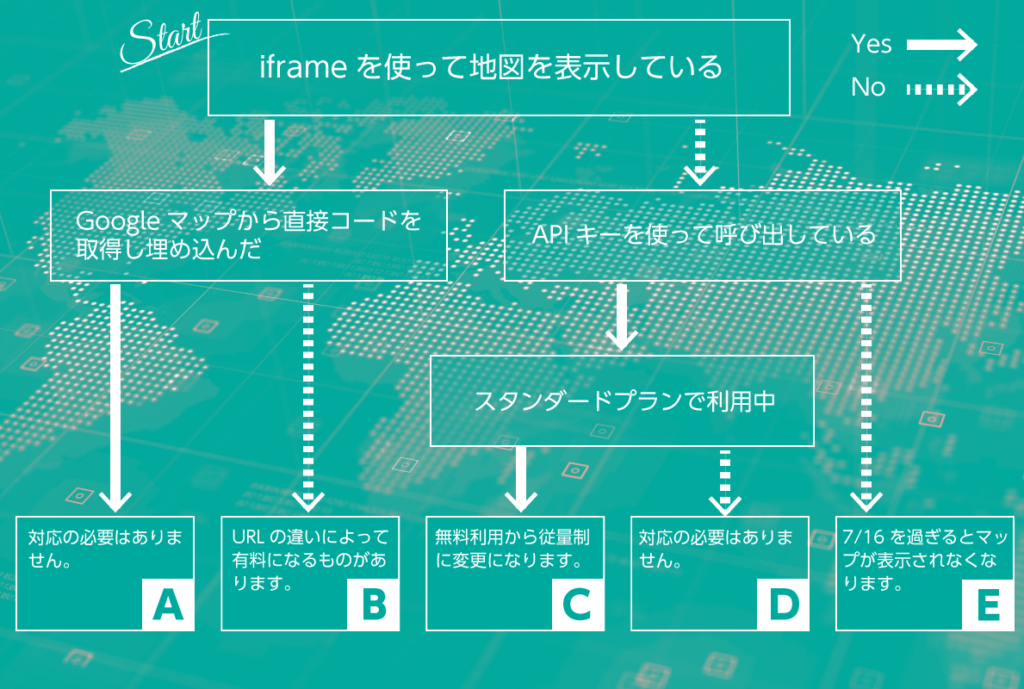
自社ページの会社概要のマップはgoogle マイマップ。

iframeが
| 1 | <iframe src="”https://www.google.com/maps/embed?pb={パラメーター}”"></iframe> |
となっている場合は引き続き無料で利用可能です。
今回、サービス移行をする必要もありません。
iframeが
| 1 | <iframe src="//www.google.com/maps/embed/v1/{地図の種類}?key={APIキー}"></iframe> |
となっている場合、{地図の種類}の部分の違いによって有料になるものがあります。
| 地図の種類 | 説明 |
|---|---|
| place | 指定した箇所にマーカーをつけた地図を表示 |
| view | マーカーや経路のないシンプルな地図。 |
安値と安値→上昇トレンド線 高値と高値を結ぶ→下降トレンド線
ロウソク足の分数が小さいほど玄人度が必要。
俺の場合はMAX15分と1時間脚でやったほうがいいかも。
勝ち続けることは不可能。トータルで勝てばよい。
高値でエントリーしてしまい負けないためにその価格に届いてから売ろうと考えていると値がさがっていき取引が数日進まなかったり、離隔しておけばその後の下降トレンドにエントリーできたのに、金額がなくて安値でエントリーできる機会をこれまで何度ものがす経験をしてきた。ボリンジャーバンドをみて、高値でエントリーしてしまった価格近くまで来たときに-2シグマを割る状態なら思い切って損切したほうが良い。
その後の安値でエントリーして上昇したときに離隔したら損失は埋めることが可能である。
損切の勇気をもつこと。
ただし基本は高値をつかんで損切が発生しないようにエントリーの際は逆張り以外のときは、ボリンジャーバンドのバンドウォークでエントリーして、トレンド方向を見極めて利確するように!!
1スクイーズが起きて
2エクスパンションが発生して
3高騰方向へトレンドが発生して直近の高値を越して次のロウソク足の価格が上昇してるなら買いのサイン
1スクイーズが起きて
2エクスパンションが発生して
3 下落方向へトレンドが動き-2シグマにそってバンドウォークが終わり、直近の高値を超えたらピークが終了して上がっていく兆候なので買いのサイン
エクスパンションして高値を更新したあとにー2シグマを割り、その次の脚でさらにさがるなら下落傾向がでるので売る
上昇トレンド時、2or3シグマをぶち抜いて上弦に戻ったときに押し目買いをする。下落トレンドでは下弦もしくは中央ラインに戻ってきたときに戻り売りポイント。
押し目買いとは
押し目買いとは、一度上昇した仮想通貨の価格が一時的に下落したタイミングで買い注文を入れることをさします。上から力を加えて押し下げるような値動きを「押し目」と言うことから、仮想通貨を買うのにいいタイミングをさす言葉として使われます。
https://blog.liquid.com/ja/glossary/bargaining/
※レンジ相場の時のみ。
上弦ラインにタッチしたら売る。下弦ラインにタッチしたら買う。
ボリバンで逆張りでこれを使っているとブレイクして大損する機会が訪れる
アップトレンドでボリバンの+2シグマの上側で推移するバンドウォークがでたら強いトレンド。まずこのトレンドを確認する。
その後、トレンド転換して-2シグマにタッチしてからもう一回ミドルを超えて+2シグマにタッチしたら上向きの強いトレンドが続く傾向。
しかし、そこで抜けきらずに落ちてきたらそのまま下方のトレンドフォローでエントリタイミングを計る。
エクスパンションしてバンドウォーク後のロウソク足数本下がったら売る?
https://www.kinomiya.tech/youknowwhat_marketfollower_contrarian/
順張りはトレンドに乗って注文を行うことをいいます
上昇トレンドでは買い注文を入れ、下落トレンドでは売り注文を入れます
相場の大きな流れに逆らって注文を行うことを逆張りといいます
下落トレンドで買い注文を入れ、上昇トレンドで売り注文を入れることです。
テニスのラジオアーカイブではロリポップのテストサーバーではchromeでも音源再生できる。
多分だが、SuiteXでのphpの上限がphp7.2以上には出来ないのだが、wordpressの現在の推奨phpはphp7.4だからかも
https://help.arena.ne.jp/hc/ja/articles/360025793374
だが、ヨガはSuiteXでも動いている。ヨガのように変更したら良いのでは?
また、テストサイトのロリポップではテニスの音源がchromeでも大丈夫。ロリポップのphpは7.4の対応されている。

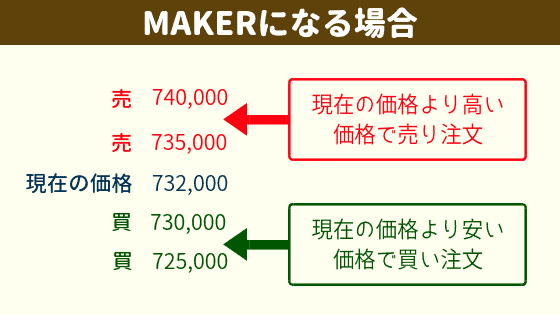
メイカーになる場合は指値注文をしたとき板に自分の価格が並ぶ場合です。
売り注文をした時は、現在の価格より高い価格で売り注文をした場合。
買い注文をした時は、現在の価格より安い価格で買い注文をした場合です。
メイカーは板に価格を並べて売り買いを誘発し、市場に流動性を作ってくれます。なので「メイカー」と言われます。

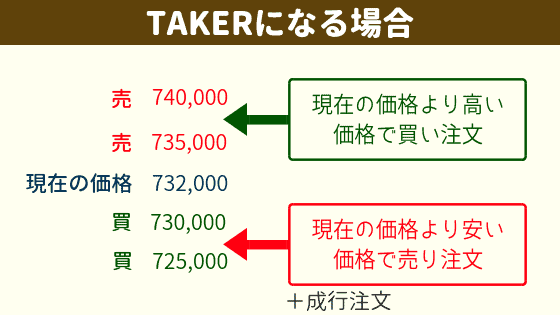
テイカーになる場合は、注文したらすぐに約定する場合です。
テイカーはメイカーの逆になります。
買い注文をした時は、現在価格より高い価格で買い注文をした場合。
売り注文をした時は、現在の価格より安い価格で売り注文をした場合です。
成行注文の場合はすぐに注文が約定するので売り注文でも、買い注文でもテイカーになります。
テイカーは、板の注文を約定するので市場から流動性を奪います。なので「テイカー」と言われます。

まとめると上の図のようになります。
買い注文の場合、現在の価格より上なら「テイカー」、下なら「メイカー」
売り注文の場合は逆に、現在の価格より上なら「メイカー」、下なら「テイカー」
成行注文の場合は常に「テイカー」になります。
指値注文すれば手数料は0円もしくは獲得できるボーナスとし発生するいずれかとなる。
欲しいときに注文すればすぐ買える 値段が決まっている 販売手数料がかかる
bitbankも、ビットコインなどのメイカー注文(買い板に並ぶ指値注文)の手数料が-0.02%に設定されています。 メイカー取引は(流動性提供の)報奨金として売買金額の0.02%が付与されるのでお得になりますが、マイナス手数料は全ての銘柄に対応しているわけでないのでしっかりと把握しておきましょう。
| 取引手数料 | メイカー:-0.02%、テイカー:0.12% |
https://a-kin.com/blog/illustrator-svg.html
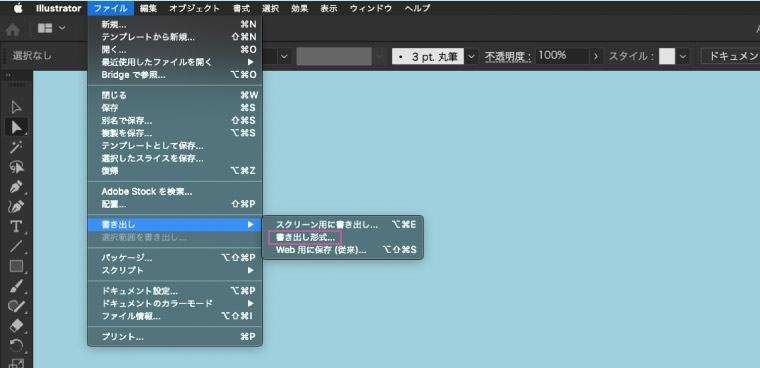
アートボードをSVG形式で書き出すには、メニューバーの「ファイル」 → 「書き出し」 → 「書き出し形式」を選びます。

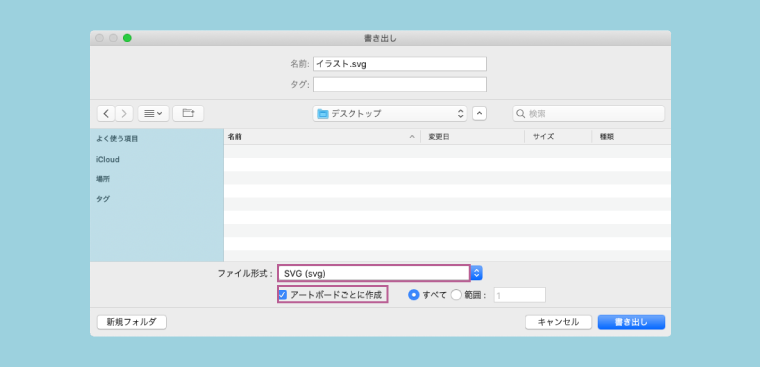
書き出しのパネルのファイル形式で「SVG(svg)」を選択。
「アートボードごとに作成」にチェックを入れます。

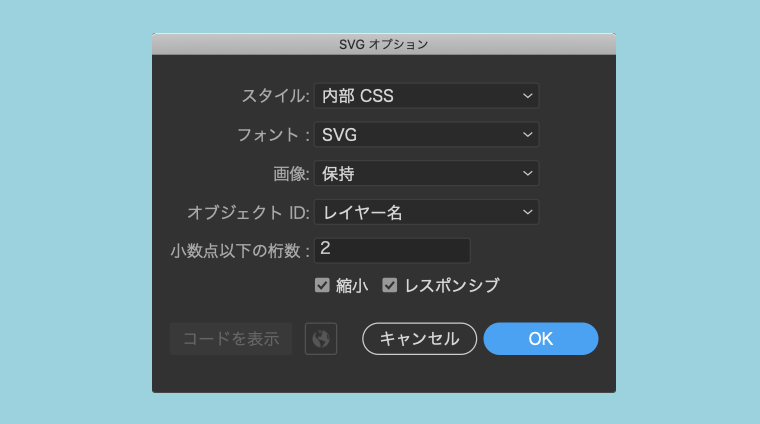
「書き出し」をクリックするとSVGオプションが表示されます。
OKをクリックでSVGファイルが書き出されます。

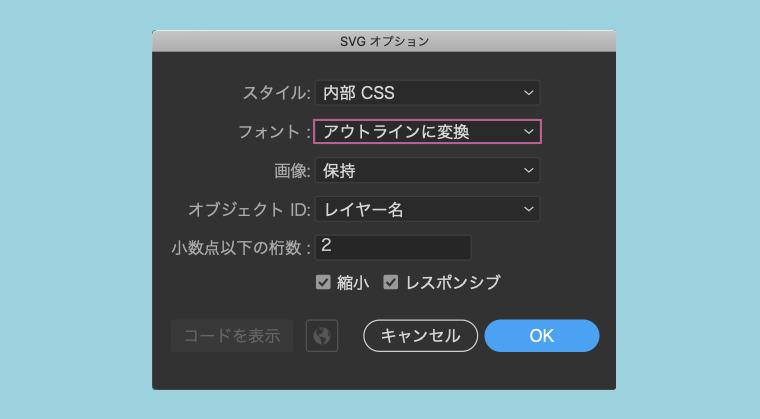
書き出したSVGファイルの文字は、ブラウザのデフォルトフォントで表示されてしまいます。文字は書き出す前にアウトライン化しておくか、SVGオプションのフォントを「アウトラインに変換」にします。
↑アウトライン化しないと文字がかけたりする。ここwaでは原因がこれだった

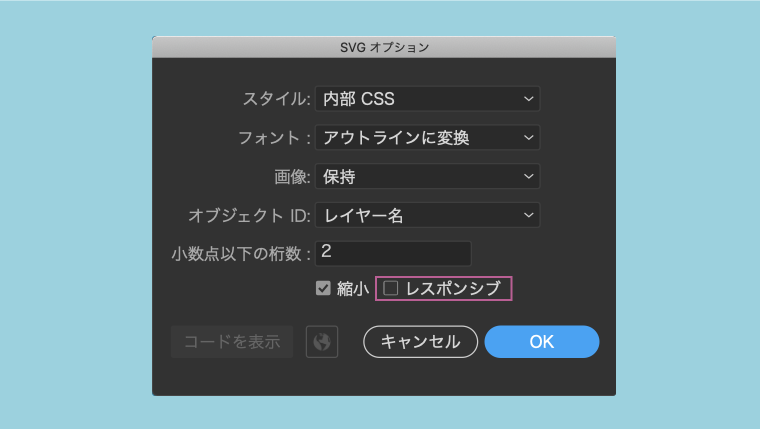
SVGオプションでレスポンシブにチェックが入ったままだとサイズが指定されません。デザインしたそのままのサイズで書き出すにはレスポンシブのチェックを外します。
チェックをはずしても拡大したときにベクターで作られたグラフィックが荒れることはありません。

画像がリンクされているドキュメントを書き出す場合、SVGオプションの「画像」を、「保持」または「リンク」にすると外部から画像をリンクすることができます。画像を「埋め込む」にすればリンク切れを回避できますが、ファイルサイズは大きくなります。
「小数点以下の桁数」は書き出したベクターの精度に影響します。
桁数「0」が最低になり、通常は「2」くらいで十分な精度が得られます。
SuiteXは大丈夫だけども、ロリポップでは下記のような記述だと上手く読み込まれずレイアウトくずれる
※ゆくりえと田中石材の実例でおこった
しかたないからsingle.phpに読み込めないphp箇所の本来のコードを記述した。
簡単引越し機能使えばパスワードや記事やら簡単にインストールしてくれるが、DNS設定後では簡単引越しは使えない。
※cm-creationを引っ越した時,DNS設定後にwordpressを簡単引越しでやろうとしたができなかった。うっかりしていた。
管理画面からwordpressの簡単インストールを使ってインストールする必要あり。
ユーザー名はadminは簡単インストールでは使えないみたい。
※簡単引越しではadminは引き継がれadminでログイン可能。
WordPressにログインするときのユーザー名です。お好みのものでかまいません。
「admin」、「test」、「administrator」、「Admin」、「root」はユーザー名に設定できません。
インストールした後に、wpインポート使って、事前にRSSのxmlをダウンロードしておいたものをアップロード。
テーマもアップロード
wp-content内のuploadsやbackupもアップする(事前にダウンロードしておくこと忘れずに)
プラグインもアップロードすること