https://a-kin.com/blog/illustrator-svg.html
アートボード全体をSVG形式で書き出す
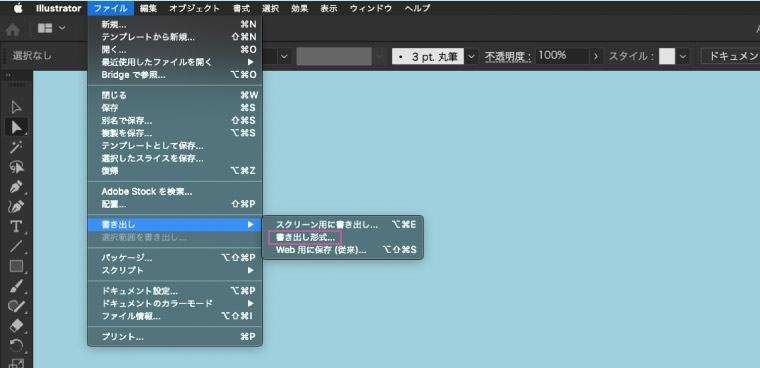
アートボードをSVG形式で書き出すには、メニューバーの「ファイル」 → 「書き出し」 → 「書き出し形式」を選びます。

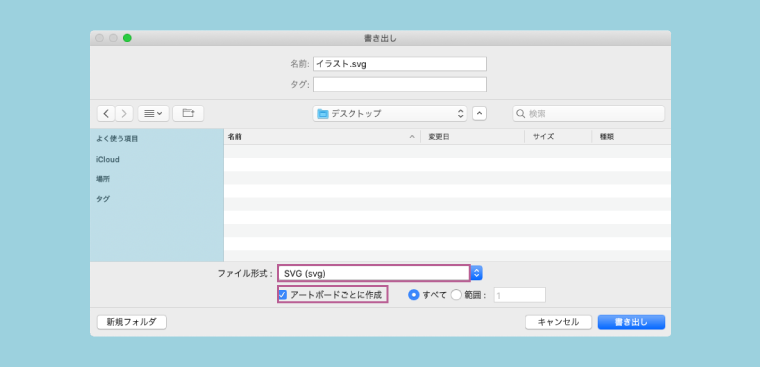
書き出しのパネルのファイル形式で「SVG(svg)」を選択。
「アートボードごとに作成」にチェックを入れます。

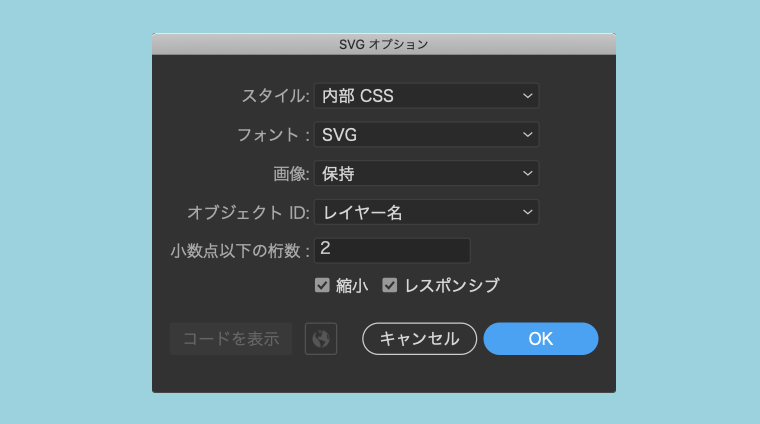
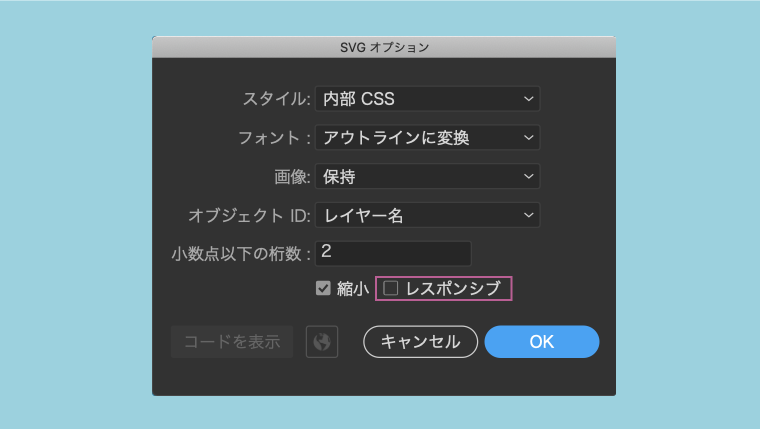
「書き出し」をクリックするとSVGオプションが表示されます。
OKをクリックでSVGファイルが書き出されます。

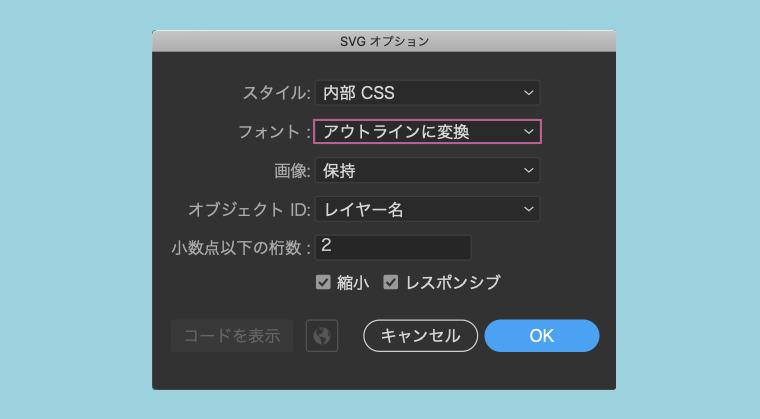
アウトライン化されていないフォントがある場合
書き出したSVGファイルの文字は、ブラウザのデフォルトフォントで表示されてしまいます。文字は書き出す前にアウトライン化しておくか、SVGオプションのフォントを「アウトラインに変換」にします。
↑アウトライン化しないと文字がかけたりする。ここwaでは原因がこれだった

サイズを原寸に固定したいときは?
SVGオプションでレスポンシブにチェックが入ったままだとサイズが指定されません。デザインしたそのままのサイズで書き出すにはレスポンシブのチェックを外します。
チェックをはずしても拡大したときにベクターで作られたグラフィックが荒れることはありません。

画像がリンクされているドキュメントを書き出す場合、SVGオプションの「画像」を、「保持」または「リンク」にすると外部から画像をリンクすることができます。画像を「埋め込む」にすればリンク切れを回避できますが、ファイルサイズは大きくなります。
「小数点以下の桁数」は書き出したベクターの精度に影響します。
桁数「0」が最低になり、通常は「2」くらいで十分な精度が得られます。