SuiteXは大丈夫だけども、ロリポップでは下記のような記述だと上手く読み込まれずレイアウトくずれる
※ゆくりえと田中石材の実例でおこった
しかたないからsingle.phpに読み込めないphp箇所の本来のコードを記述した。
Just another WordPress site
SuiteXは大丈夫だけども、ロリポップでは下記のような記述だと上手く読み込まれずレイアウトくずれる
※ゆくりえと田中石材の実例でおこった
しかたないからsingle.phpに読み込めないphp箇所の本来のコードを記述した。
管理画面 → ユーザー管理 → ユーザー登録 → ユーザー名に @から入れる。 PW入力
田中石材のfacebookページ作っていたらアカウントが停止になった。
解除申請出して2週間経つが未だ返答ないし、ログインもできない!
現時点では下記参照サイトの異議申し立てフォーム内にはコメントをつけて訴える箇所は存在せず、名前と身分証明書を送るIDなる箇所があるのみ。
2度申し立てを送った。12/14 12/20
アカウント停止になり、解除申請して3週間経つが一向に変更ないので、仕方なく新たなアカウントを作ることにした。
facebook登録時にプロフ画像を田中社長の画像で登録。facebookページも田中社長の画像で登録。設定項目の各箇所を入力。
ページの役割で私のアカウントと紐づけ用としたが、確定ボタンが反転していてそもそも押せない状況。しかたなくあきらめて、
紐づけたいユーザーの「プライバシー」から「私を検索できる人」の「メールアドレスを使って私を検索できる人」を「全員」に変更 しないとユーザーを探し当てることができないようなので、紐づけユーザー側のプライバシー設定を全員にすること。
※Gmailに承認メール来たので承認したら、
この招待は有効期限切れとなりました。ページの現在の管理者に追加してもらってください。
とメッセージがでた!! ものの2分もたたずに承認処理してるのになぜなんだ!
再招待すべく、いったん招待取り下げてすぐにやってみたがダメ!!!
共同管理ができない状況!
ググってみると、メールからの承認で上記のように出る場合は、直接紐づけユーザーが自分のfacebookにログインして上部にあるベルマークからお知らせをチエックすると管理者招待が来ているので承認をするとよい
管理者を追加しようとパスワードを入力しても、以下のようなエラーが表示されて追加出来ない場合があります。
「管理者として追加できない人がいます。管理者として追加できるのは、友達またはページについて「いいね!」と言っている人のみです。xxxxxxxx@xxxxxxにロールを割り当てることができませんでした。メールアドレスが無効なものであるか、メールアドレスでこの人物を検索する許可がないか、またはすでにその人物がこのページの管理者となっている可能性があります。」

その場合以下のようなことが考えられます。
「入力したメールアドレスのユーザーがメールアドレスで検索する許可をしていない」と考えられるときは以下のように対応しましょう。
1.個人のアカウントでログイン
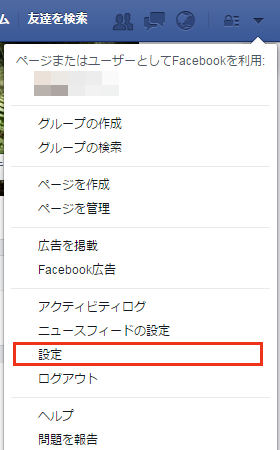
2.右上の▼から「設定」をクリック

3.「プライバシー」から「私を検索できる人」の「メールアドレスを使って私を検索できる人」を「全員」に変更

facebookページのURLをコピーしてから静的ページのfacebook箇所のリンクにペーストしてリンク確認したとたん、安全のためにアカウントをログアウトしました。自分の写真をアップロードしてくださいの画面にひとりでになった!またか!facebookアカウントとfacebookページで同一の田中社長の写真を使っているので同じものをアップするとロック解除のメッセージがでてログイン可能となった。
仕組みはわからないが必ず顔認証を求められる機会となる。IPと住所を照らし合わせてるのか?わからないが、ともかく、プロフ画像とfacebookページのプロフ画像と認証用の画像は同一の本人画像が必要みたいだ。
IE11
モダンブラウザーは問題ないがIEのみbootstrap4のcardのレイアウトが崩れる。加増もコンテンツ幅に合わせて縮小されない!bootstrap4をサポートしていない要素がある模様。花の湯館と田中石材のコンテンツに問題がでた。
containerで内容されているにもかかわらず、該当要素の手前に別な要素があるとレイアウト崩れを起こすようだ。IE対策として、card使うときは要素ごとにcontainerでくくったほうが良い。
田中石材でもなったが、全体のcontainerにくるまっていればきちんとひょうじされた。
※d-flexやcard の直前にcontainerをいれないとレイアウトが崩れるのでcontainerをいれる事。
※↓の状況の時は、containerの直後にはrowは入れない。入れるとレイアウト崩れる
例:new-sanetsu/goods/
<div class=”container”>
<div class=”d-flex align-items-stretch card-deck ” >
<div class=”offset-sm-3 col-sm-6 mb-4″ >
<a href=”#” >
<div class=”card mb-4 d-block” >
<figure><img src=”../n-image/qa/item1.jpg” class=”card-img-top img-fluid d-block mx-auto h-100″ alt=””/></figure>
<div class=”card-body”>
<p class=”card-text”>特定の時期・季節を中心に販売される季節商品もご用意しております。雛人形や五月人形、正月飾りなど、季節ごとの様々なイベント用商品を取り揃えております。
こんなイベントには、どのようなギフトを用意すればいいかわからない等のお悩みありましたら、お気軽にサンエツまでご相談ください!</p>
<span class=”badge btnGoods text-center w-100″ style=”padding:5px; font-size:120%;”>見る</span>
</div>
</div>
</a>
</div>
</div>
</div>
また、ネストされている要素があるばあいもcontainerでくくらないと崩れる
例 new-sanetsu/company
<div class=”container“>
<div class=”row”>
<div class=”col-sm-4 text-center mb-3″>
<img src=”../n-image/company/itagawa.jpg” class=”img-fluid mx-auto mb-2 ” alt=””/>
<small>株式会社サンエツ<br>代表取締役 板川信夫</small>
</div>
<div class=”col-sm-8 px-4 text-left”>
<p>「ギフトを通して、人と人との心をつなぎ、社会生活をより豊かによりスムーズにするために努力をし、地域社会の発展に貢献をいたします。」を経営理念とし、会社運営に取り組んでまいりました。</p>
<p>お陰さまで創業46年を迎えました。</p>
<p>「ギフトを通して、人と人との心をつなぎ、社会生活をより豊かによりスムーズにするために努力をし、地域社会の発展に貢献をいたします。」を経営理念とし、会社運営に取り組んでまいりました。お陰さまで創業46年を迎えました。</p>
<p>これを機に、更なる皆様のご期待に添えますよう、全店にてお品を販売するだけではなく、お品をお求めの元となる「行事」や「人付き合い」がうまくいきますよう、全力でご相談にのらせていただきます。</p>
<p>そして、日本一親切な会社を目指します。</p>
<p>今後とも御指導、御鞭撻の程、何卒よろしくお願い申し上げます。</p>
</div>
</div>
</div>
画像が伸縮されずに縦に長く表示される件の解決策は
Internet Explore11かbootstrap4のバグのようです。
https://github.com/twbs/bootstrap/issues/21885
こちらのサイトの投稿を参考にして2つ試してみました。
対応1)h-100クラスをimgタグに追加
↓これいらないかも
<div class="card">
<img class="card-img-top h-100" src="" alt="">
対応2)d-blockクラスをcardクラスに追加
<div class="card d-block">
<img class="card-img-top" src="" alt="">
どちらも正常に表示されるようになりました!
田中石材のinquiryにて実装中
※textareaのname属性を記入するとwidthが小さくなるので、config.cgiの172行目あたりの push @AddOns,’sizeajustdisabled.js’; ## 入力欄の自動調整機能を無効化の箇所のコメントアウトを取ること。
<div class=”col-lg-12″>
<div id=”form-container”>
<!–[ここからメールフォームプロ・本体]–>
<link rel=”stylesheet” href=”../mailformpro4.1.4/mfp.statics/mailformpro.css” type=”text/css”/>
<form id=”mailformpro” action=”../mailformpro4.1.4/mailformpro/mailformpro.cgi” method=”POST”>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >お名前<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”text” name=”お名前” required=”required” class=”form-control” onkeyup=”inputTyping(this.form.id,’セイ’,event.keyCode,this)” />
<small class=”form-text”>(全角)</small>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >フリガナ<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”text” name=”フリガナ” class=”form-control” required=”required” />
<small class=”form-text”>(カタカナ)</small>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >郵便番号<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”text” name=”郵便番号” class=”form-control” required=”required”/>
<small class=”form-text”> ※ハイフンなしでご記入ください。 <a href=”http://www.post.japanpost.jp/zipcode/” target=”_blank”>郵便番号を調べる</a></small>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >ご住所<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”text” name=”ご住所” class=”form-control” required/>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >電話番号<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”text” name=”電話番号” class=”form-control” required=”required”/>
<small class=”form-text”>(半角)</small>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >メールアドレス<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”email” data-type=”email” data-parent=”mailfield” name=”email” class=”form-control” required=”required” />
<small class=”form-text”>(半角)</small>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >確認のためもう一度<span class=”kome01″>※</span></label>
<div class=”col-md-5″>
<input type=”text” name=”confirm_email” class=”form-control” required=”required” />
<small class=”form-text”>(半角)</small>
</div>
</div>
<div class=”form-group row”>
<label class=”col-md-3 col-form-label text-md-right” >お問合せ内容<span class=”kome01″>※</span></label>
<div class=”col-md-8″>
<textarea rows=”5″ name=”お問合せ内容” class=”form-control” ></textarea>
</div>
</div>
<div class=”form-row”>
<div class=”col-12 text-right”>
<div class=”mfp_buttons”> <button type=”reset” class=”btn btn-primary pl-2 pr-2″>リセット</button> <button type=”submit” class=”btn btn-primary pl-2 pr-2″>送信</button></div>
</div>
</div>
</form>
<script type=”text/javascript” id=”mfpjs” src=”../mailformpro4.1.4/mailformpro/mailformpro.cgi” charset=”UTF-8″></script>
<!–[ここまでメールフォームプロ・本体]–>
</div>
</div>
メディアのサイズが大きいとアップできないのは一時ファイルが溜まっているかもしれないとのことで、https://ja.wordpress.org/support/topic/大き目な画像をアップできない/#post-229212
一時ファイルを消してみる。
ツール https://www.go-arena.net/suitex/suitex_10_tmpdel.html
(desktop/webコンテンツツール/tmp_del/tmp_del.cgi)
TMPフォルダ内に作成されるデータ
よくあるご質問
「一時領域 /tmp にファイルがたまっているので削除したい。」
このFAQを見て、絶望感を感じた利用者もいるのではないでしょうか。
tmpフォルダにファイルがたまっていくのはいいとして、それを確認だけしてもあまり意味がなく、実際の削除方法については「自分で調べてください」となってしまっています。
しかも、FAQの記述に全角スペースがあるため、ソースをコピーしてそのままcgiとしてアップロードしても、「InternalServerError」となってしまいます。
調べた限りだと以下の理由で、tmpフォルダにファイルが作成されるようです。おそらく、正しく処理がされれば処理完了時に削除もされるのでしょうけど、何らかのエラーが発生した際に、そのまま残ってしまうということがあるようです。
・ImageMagickを利用した際の一時ファイル
・PHPのセッションファイル
・WordPressをはじめとした、CMSのアップデート時の一時ファイル
また、
・容量は20MB
・10日程度で自動削除される
・FTP等ではアクセスができない
という状況のようです。
そこで、/tmpフォルダの削除用のツールを作成しました。
以下をダウンロードして解凍してください。
tmp_del.zip 67.9 KB(ver1.0)
使用方法
どこのフォルダでも問題ありませんが、ここでは、home直下にアップロードします。

【TMPフォルダにファイルがある場合】



