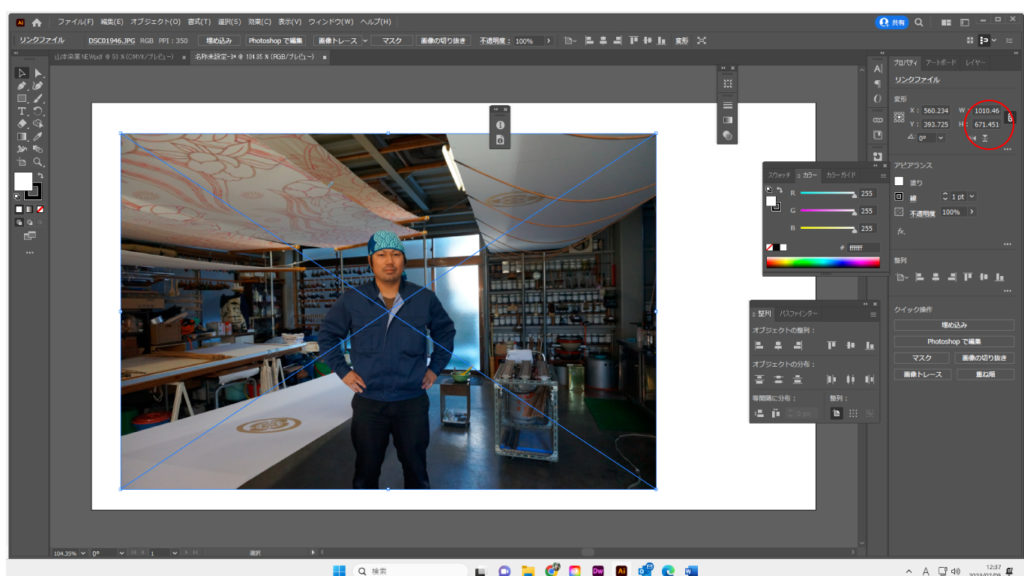
山本染業から4912 x 3264ピクセルの写真画像がおくられきたのだが、イラレにせっちすると 1010 x 671ピクセルとなぜかなり、1/5のサイズになってしまう。エクスプローラーでは4912 x 3264ピクセルなのだが。この画像をphotoshopで開き、保存をしたら2500 x 1661ピクセルになった。わけわかんないが、その大きさでillustratorに配置したらば大丈夫だった。

Just another WordPress site
https://omoide-photo.jp/blog/illustrator-profile-dialog/#toc2
イラストレーターのドキュメント自体にプロファイルを埋め込むことができます。
メニューから[編集>プロファイルの指定]と進み、プロファイルを指定し、ドキュメントを保存すると、プロファイルをドキュメントに埋め込めます。
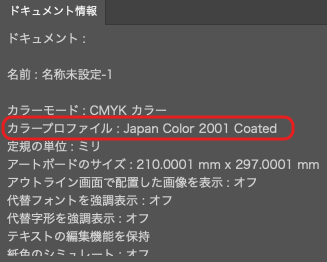
ドキュメントに埋め込まれているプロファイルは「ドキュメント情報」のパネルで確認できます。

ドキュメント情報のパネル
リンク画像など、イラストレーターのドキュメントにリンク配置しているオブジェクト類にもプロファイルを埋め込むことができます。
画像やその他のオブジェクトなど、リンクして配置したいものを作成したソフトでプロファイルを埋め込みます。
例えば画像をAdobe® Photoshop®で作成するなら、Photoshopでプロファイルを指定して保存することで、プロファイルを埋め込めます。
個々のドキュメントとは別に、イラストレーターのカラー設定で作業用カラースペースに何らかのカラープロファイルが設定されています。
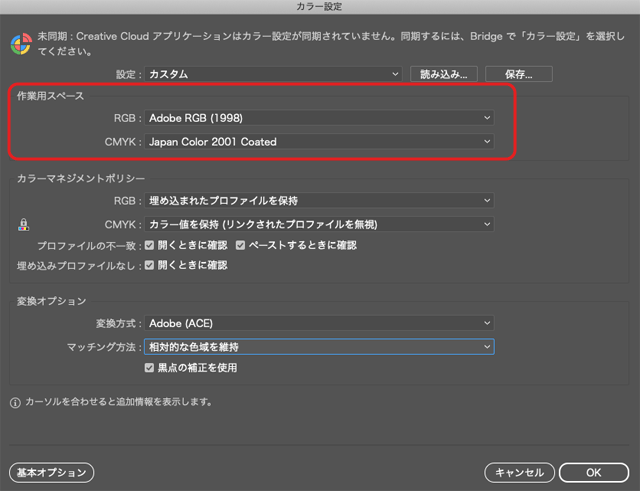
メニューから[編集>カラー設定]と進み、作業用スペースにプロファイルを指定することで設定できます。

イラストレーター のカラー設定の画面
イラストレーターのドキュメントを開く時、主に上記の3種類くらいのプロファイルの扱い方で表示色が変わる場合があります。
作業用スペースのプロファイルと、“ドキュメントのプロファイル”または“リンク配置したオブジェクトのプロファイル”が異なっていると、「埋め込まれたプロファイルの不一致」のダイアログが表示され、以下のような注意が表示されます。
ドキュメントには、現在のCMYK作業用スペースと異なるカラープロファイルが埋め込まれています。
同じ「埋め込まれたプロファイルの不一致」の警告でも、ドキュメントのプロファイルと作業用スペースのプロファイルが一致しない時と、リンク画像等と作業用スペースのプロファイルが一致しない時で、表示されるダイアログが少し異なります。
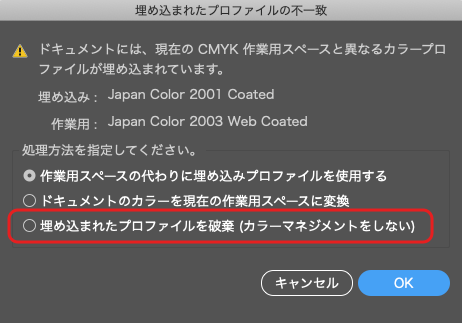
ドキュメントのプロファイルと作業用スペースのプロファイルが一致しない場合は以下のような警告が表示されます。

ドキュメントのプロファイルと作業用スペースのプロファイルが一致しない場合の警告の例
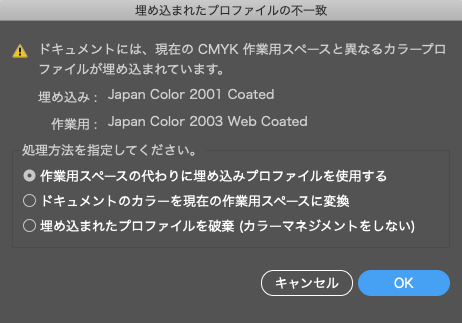
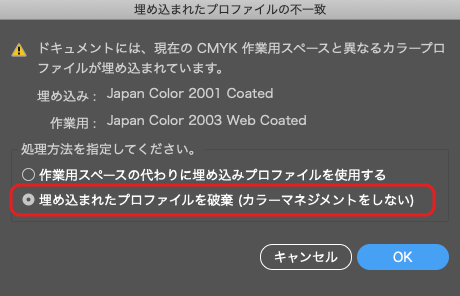
リンク画像などのプロファイルと作業用スペースのプロファイルが一致しない場合は以下のような警告が表示されます。

リンク画像等のプロファイルと作業用スペースのプロファイルが一致しない場合の警告の例
「埋め込まれたプロファイルの不一致」、「ドキュメントには、現在のCMYK作業用スペースと異なるカラープロファイルが埋め込まれています。」という警告が表示されたときの対応方法の例をあげてみます。
社内全体の色の管理についてはどこかの部署が行なっていて、カラーマネジメントに詳しくない部署ではカラープロファイルに関する警告などは表示されないで済むような段取りで作業している場合も多いでしょう。
そのような段取りをしているにもかかわらず、想定外に「埋め込まれたプロファイルの不一致」のダイアログが表示されたとしたら、適当に対応せずに色の管理に詳しい部署の人に聞きに行った方が良いでしょう。
色の管理などを担当している人が作業を遡って原因を探し、新たな指示が来るかもしれません。
もし自分で対応するとしたら、以下のような対応をしてみると良いでしょう。
「埋め込まれたプロファイルの不一致」が表示されたら、カラーマネジメントについてあまり詳しくない場合は一旦「キャンセル」をクリックして閉じてみます。
次にイラストレーターの「カラー設定」を確認してみます。
もし社内や部署内でイラストレーターのカラー設定を統一してあるなら、決めた通りのカラー設定になっているか確認してみます。
カラー設定を自分でいつも決めてあるなら、決めた通りになっているか確認してみます。
例えば色の管理については他の部署の人が行なっていて、リンク配置する画像データなども他の部署から完成済みのCMYK画像が供給され、イラストレーターなどのソフトのカラー設定もチーム内で統一してあり、自分の部署ではリンクする画像などのCMYK値を変更したりイラストレータのドキュメントの埋め込みプロファイルを変更するような操作は一切したくないという場合も多いでしょう。
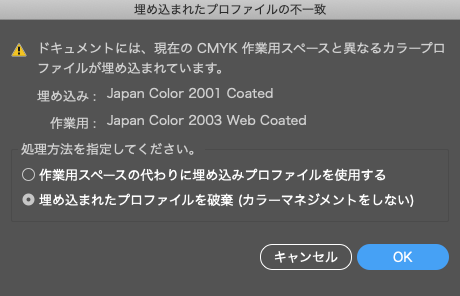
そのような場合は「埋め込まれたプロファイルを破棄(カラーマネジメントをしない)」を選択すると良いかもしれません。
「埋め込まれたプロファイルを破棄(カラーマネジメントをしない)」を選択し、OKをクリックすると、リンク配置されている画像なども、イラストレーターで作った図形などのオブジェクトも、すべてCMYK値を変更せずに開くことができます。
ドキュメントのプロファイルと、カラー設定の作業スペースのプロファイルが一致していない場合は、まずドキュメントと作業用スペースのプロファイルが一致しないことを知らせるダイアログが表示されます。
「埋め込まれたプロファイルを破棄(カラーマネジメントをしない)」を選択してOKをクリックします。

ドキュメントと作業用スペースのプロファイルが一致しないことを知らせるダイアログ
リンク画像等のプロファイルと、カラー設定の作業用スペースのプロファイルが一致していない場合は、以下のダイアログが一致していないオブジェクトの数だけ表示されます。
すべて「埋め込まれたプロファイルを破棄(カラーマネジメントをしない)」を選択してOKをクリックします。

リンク画像等と作業用スペースのプロファイルが一致しないことを知らせるダイアログ
https://www.ipentec.com/document/illustrator-outline-geometry-with-effect-applied
https://nozakichi.com/illustrator-line/
斜線にはいろんな作り方がありますが、
ここでは波線を使ったつくり方を紹介していきます。
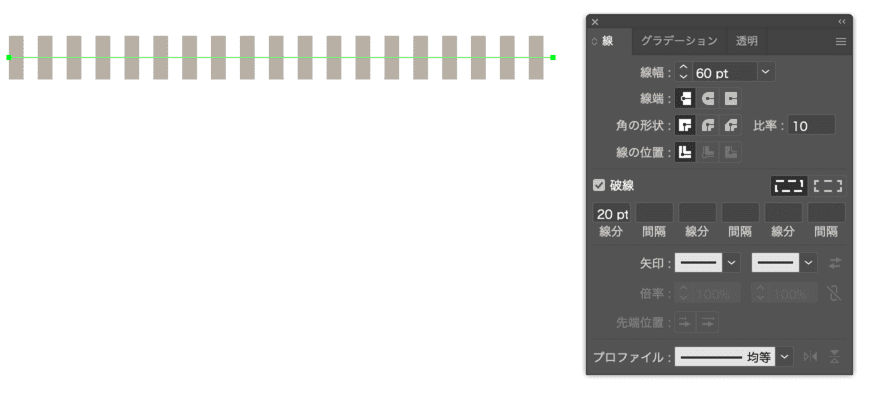
直線ツールで線を引いたら、
線幅を太くし、波線にします。(ここでは線幅:60pt、線分:20pt)

選択した状態で、
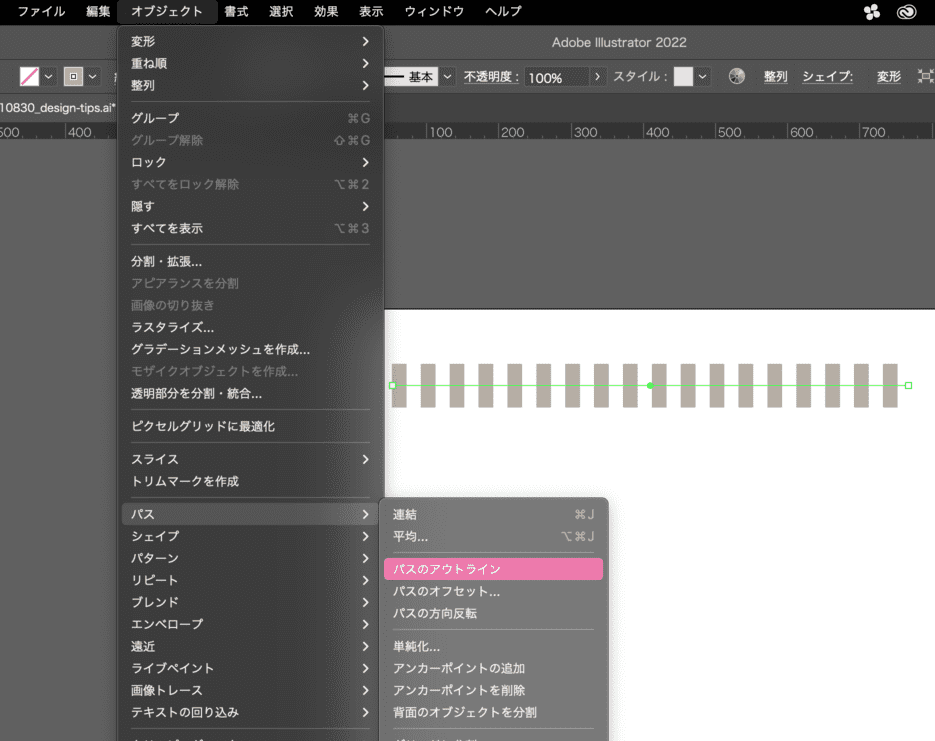
オブジェクト>パス>パスのアウトラインを適用します。

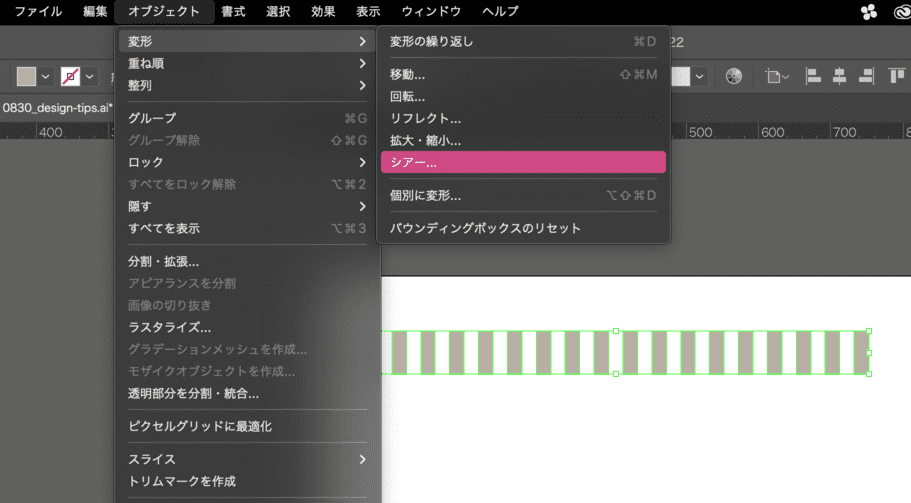
そこにオブジェクト>シアー…を適用します。

シアーのオプションが出てきますので、シアーの角度を調節したら完成です!

円を線だけにする。
オブジェクト→パス→アンカーポイント追加で削除したい箇所にアンカーがくるようにポイントを追加
ダイレクト選択ツールでアンカーを選び削除
印刷間の段階として、セーフエリアのガイドを作る
用紙サイズから-6mmの大きさのパスを描いて、選択してCtrl+5 でガイドを作ってガイド化。
カラーモードはCMYK
マイページから領収書の印刷ができる。
AIの画像埋め込みでも大丈夫。トンボありで大丈夫。
スウォッチの登録するために一つの正方形を半分づつ違うカラーしたものを作り登録する
例えば幅50px長さ100px黄色 + 幅50px長さ100px青 をグループ化して100px四方のツートンの塗りを作ってスウォッチに登録
適応したいオブジェクトの塗りにそのスウォッチを選び、オブジェクトをせんたくしたまま回転のパタンー変形のみチェックオン、オブジェクトの変形は外す
これで最初のレイヤーは斜め線のあるものになる。
その上からまたオブジェクトを配置すればみためは斜めの飾り枠ができる
明るさを調整したい画像をIllustratorに取り込んだ後、選択して「Ctrl + C」→「Ctrl + F」で複製します。
次に、複製した2枚の画像のうち上の画像を選択します。ウィンドウから透明パネルを表示させると、左に描画モードを選択できるプルダウンメニューがあるので、ここを「スクリーン」にします。そうすると、画像がぱっと明るくなります。明るすぎるときは、透明度のパーセントを小さく調整すると明るさが調整できます。
ちなみに、描画モードというのは2枚以上の重なり合う画像のカラーを混ぜ合わせる設定です。「スクリーン」モードは色が重なれば重なるほど白に近づいていく性質があるので、これで画像が明るくなったように見えるというわけです。
楕円形ツールで楕円形を作ります。

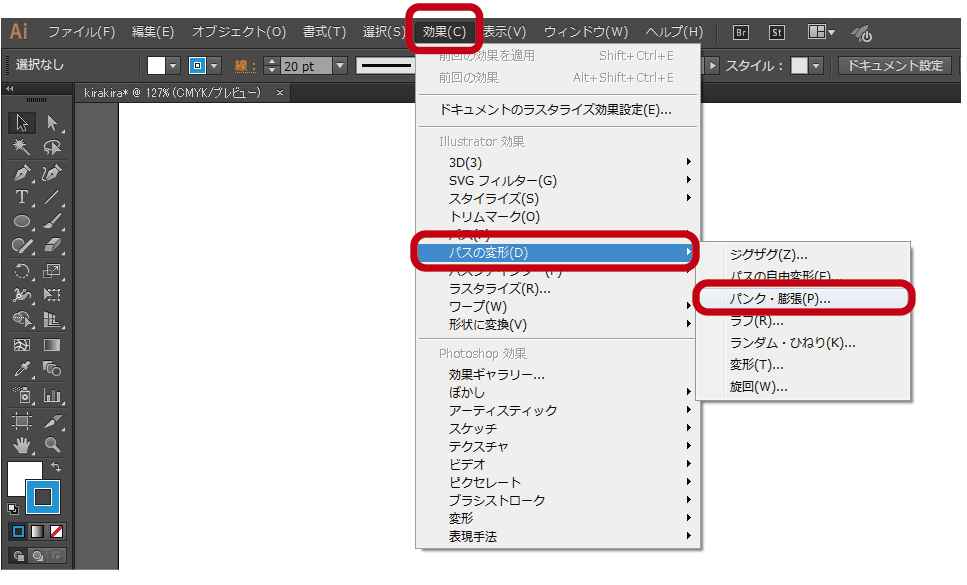
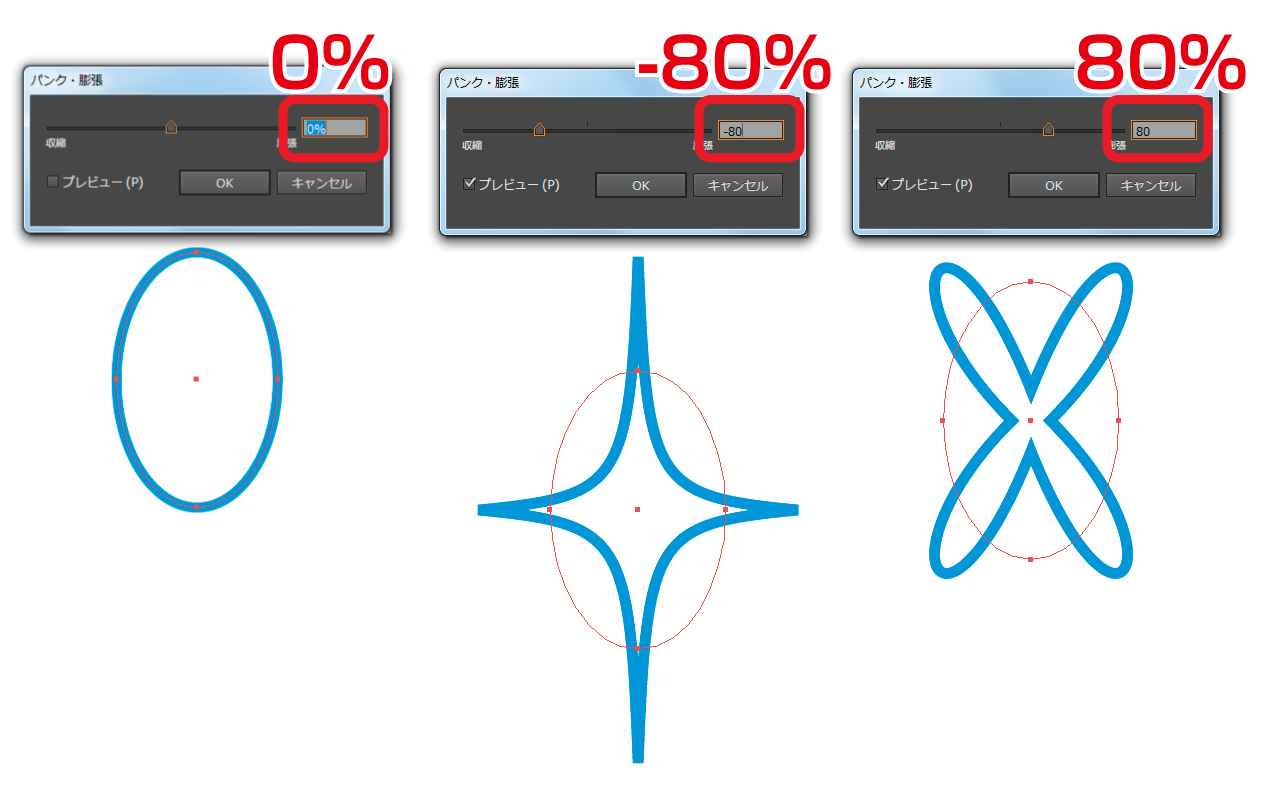
楕円形を選択した状態で【効果→パスの変形→パンク・膨張】をクリック。

パンク・膨張ウィンドウが出てきますので、スライドを触ってみてください。数字を入力してもOK。
※ウィンドウ左下のプレビューにチェックを入れると変化が分かります。

キラキラの形が見えましたね!
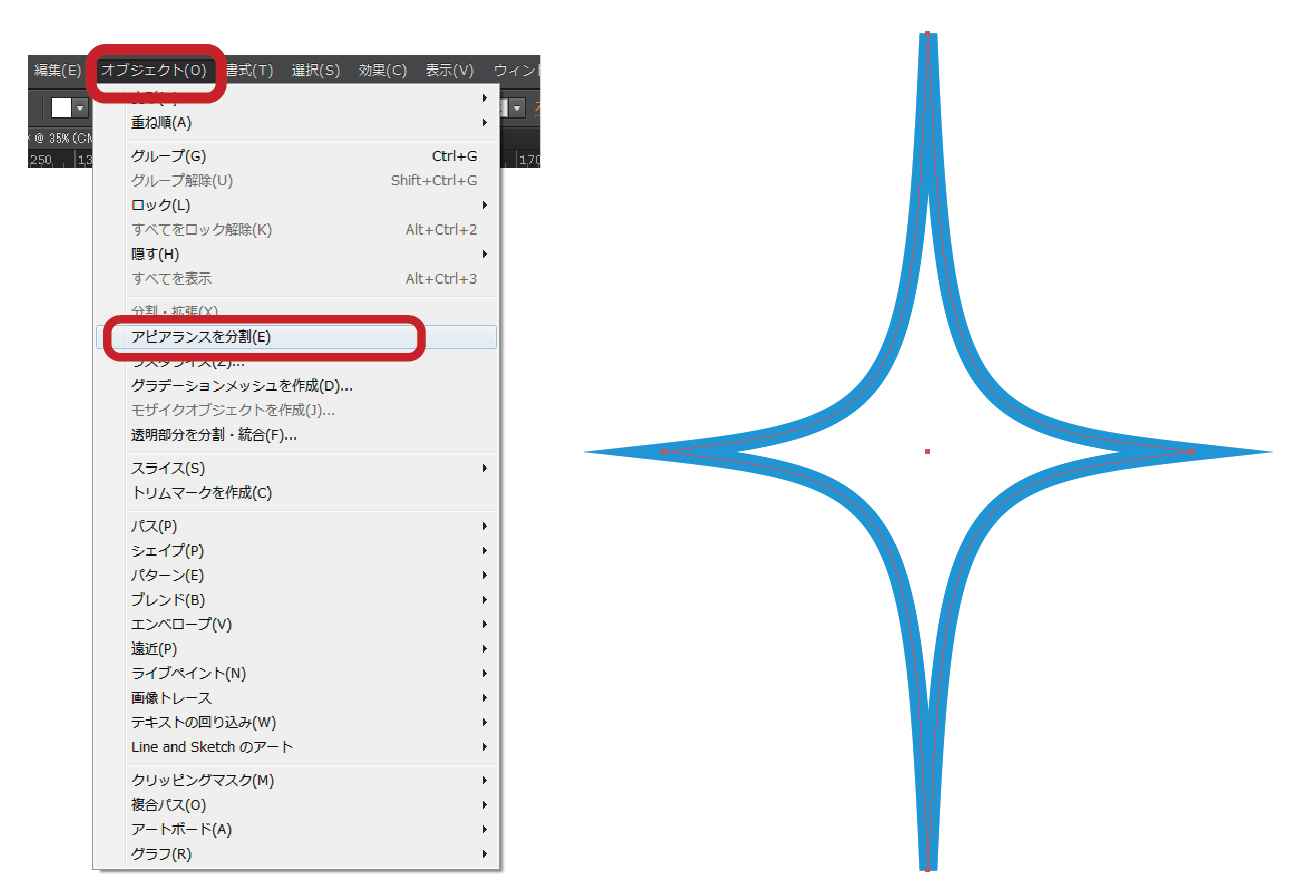
仕上げはキラキラを選択した状態で【オブジェクト→アピアランスを分割】をクリック。
効果でキラキラっぽく見えてたオブジェクトが、この仕上げでキラキラ型のパスに変わります。

あとは色を変えたり透明度を変えたり、自由自在です!
最初の楕円形の形でキラキラの形も変わります。
正円にしたり、四角形にしたり、六角形にしたり・・・どんな形になるでしょうか(*^-^*)
ぜひ色んな物をキラキラさせてください★
ここからはプラスの豆知識。
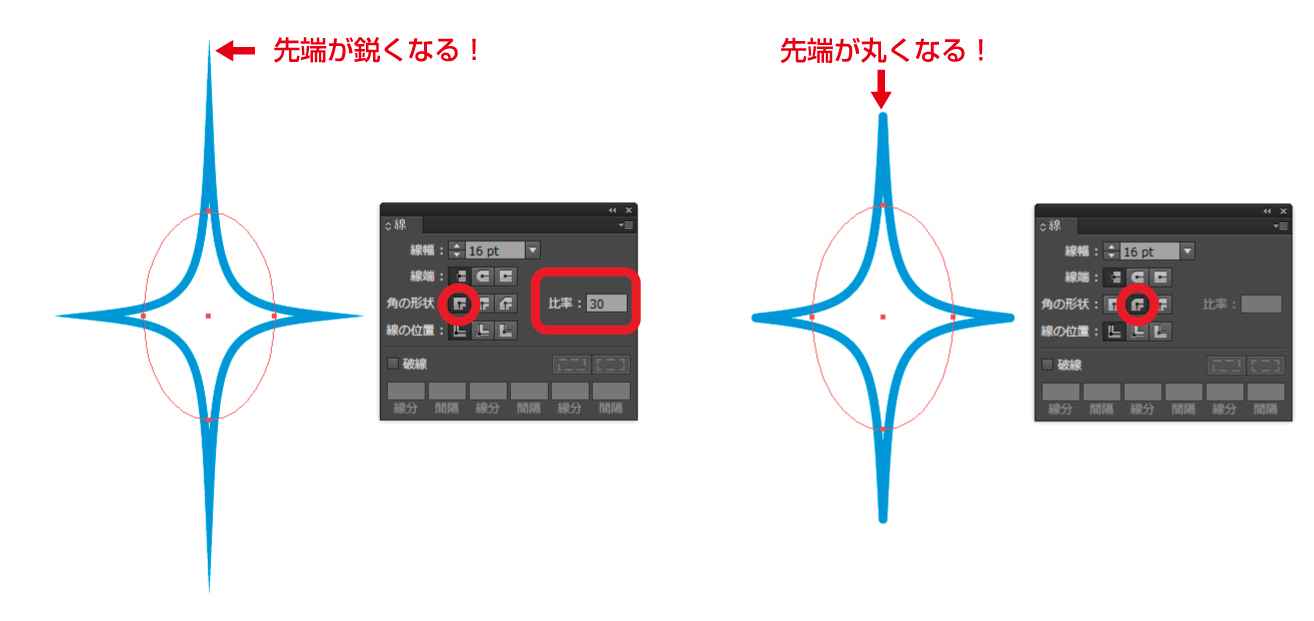
キラキラに輪郭線を付ける時、線パレットで尖らせたり丸くしたりの処理ができます。
鋭いとゴージャスに、丸みがあるとポップな仕上がりになりますよ!

斜めストライプを枠の線にしたい場合は、まず、塗りに斜めストライプのスウォッチを適応させて、塗りと同じ図形の形で中心に別の塗りの色で図形を配置すると疑似的に枠の部分にストライプが残るので枠線のような表現ができる。
https://a-kin.com/blog/illustrator-svg.html
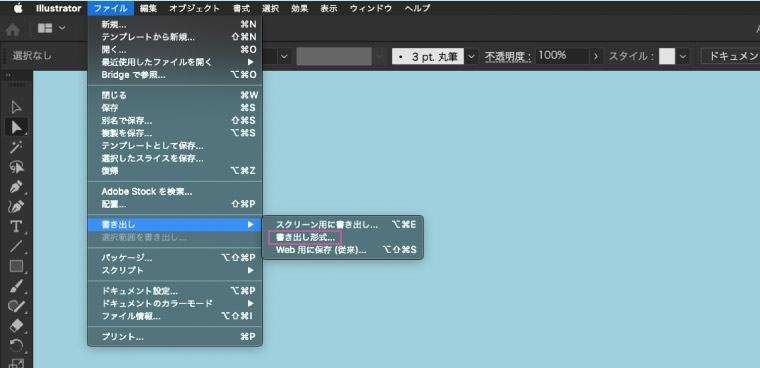
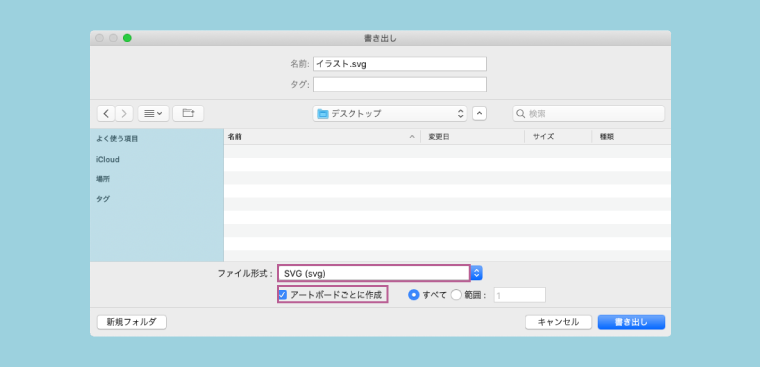
アートボードをSVG形式で書き出すには、メニューバーの「ファイル」 → 「書き出し」 → 「書き出し形式」を選びます。

書き出しのパネルのファイル形式で「SVG(svg)」を選択。
「アートボードごとに作成」にチェックを入れます。

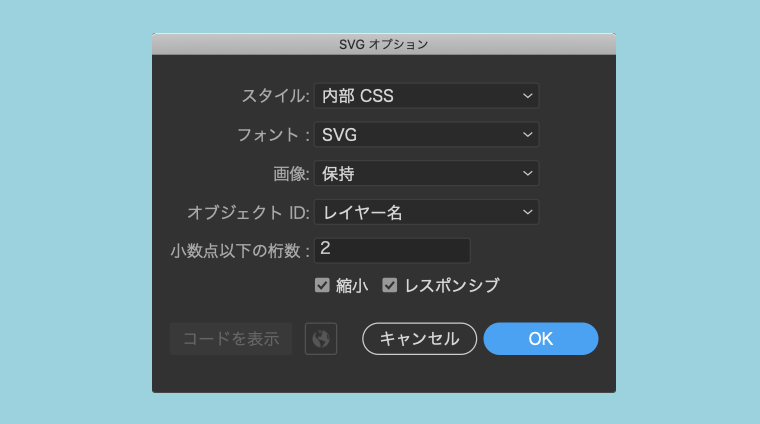
「書き出し」をクリックするとSVGオプションが表示されます。
OKをクリックでSVGファイルが書き出されます。

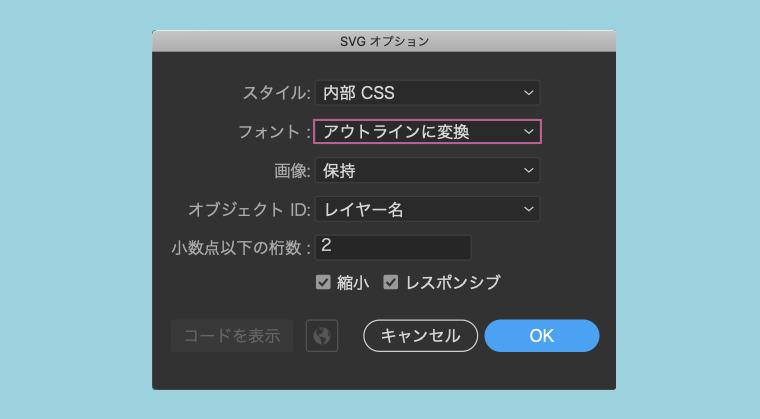
書き出したSVGファイルの文字は、ブラウザのデフォルトフォントで表示されてしまいます。文字は書き出す前にアウトライン化しておくか、SVGオプションのフォントを「アウトラインに変換」にします。
↑アウトライン化しないと文字がかけたりする。ここwaでは原因がこれだった

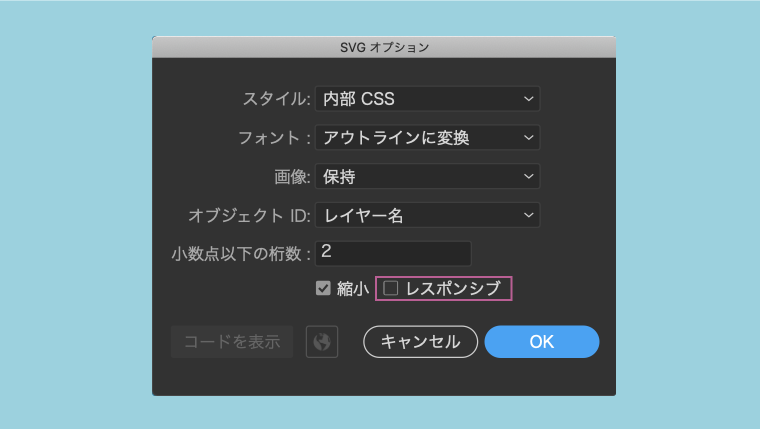
SVGオプションでレスポンシブにチェックが入ったままだとサイズが指定されません。デザインしたそのままのサイズで書き出すにはレスポンシブのチェックを外します。
チェックをはずしても拡大したときにベクターで作られたグラフィックが荒れることはありません。

画像がリンクされているドキュメントを書き出す場合、SVGオプションの「画像」を、「保持」または「リンク」にすると外部から画像をリンクすることができます。画像を「埋め込む」にすればリンク切れを回避できますが、ファイルサイズは大きくなります。
「小数点以下の桁数」は書き出したベクターの精度に影響します。
桁数「0」が最低になり、通常は「2」くらいで十分な精度が得られます。
メニューバーのオブジェクト→画像トレース→作成して拡張
あとは画像を選択して色を変える
ツールバーのシェイプ形成ツールの中orショートカット「ctrl+k」で「ライブペイントツール」
を使うと、色を選択してパーツごとにペイントで言うベタ塗りを行うことができます。
【Illustrator】イラストレーターで画像の色を変える方法【チュートリアル】