投稿者: yoshida
zoom有料契約更新大きな罠
ワードのzoomの契約更新のためにプロからビジネスに変えようとした。更新日が一週間ごなのでいいかと思い、ネットの料金をみると ビジネス月2700となっている。
しかし、これ不親切だった。ライセンスは自動的に10ライセンスを契約することになり金額は年間27万円になる。
解約処理はhttps://applimura.com/zoom-cancel/ でしたが、更新日までの残りの期間はプロではなくビジネスでの支払いとなってしまった。
もっとわかりやすくHPに記載してほしい。ほんの小さい注釈で表記されてある。
解約した後は、更新日にフリープランに戻る。再度プロで契約が必要となる。
ほんとに頭に来た!!

有料アカウントに契約をしていれば、「プランをキャンセル」というリンクが表示されるので、それをクリック。 「自動更新を停止」をクリックします。 キャンセルの理由をどれか一つ選択して、「Continue」をクリック。 ステータスに「自動更新は停止されました」と表示されていることを確認してください
Zoom Billingにご連絡頂き誠にありがとうございます。請求担当のアガッツィと申します。 ビジネスプランのご購入に関する最低限の条件なのですが、 ライセンスを10個〜という条件でお申し込み頂けます。 また、当ライセンスの数を減らしたりすることは不可能です。ご了承ください。 1個のライセンスのみご利用希望であれば、ビジネスプランの代わりに「プロ(年間)」+大規模ミーティングのご購入 (ライセンス:1個可能)をお願い申し上げます。 その他、ご不明な点などございましたら、お気軽にご連絡ください。 何卒よろしくお願い申し上げます。 Zoom Billing 請求担当 アガッツィ・ジュリア |
状況.jpg |
Ghene Velasquez (Zoom)
Aug 17, 2021, 22:24 PDT 高岡ワード様、
平素は格別のご高配を賜り、誠にありがとうございます。
この度、Standard Business Annual Plan の解約のご依頼をいただきました。
契約更新日である 23 August 2021 をもって Standard Business Annual Plan を解約させていただくことになりました。
サービス向上のため、解約の理由をお教えいただければと思います。
引き続き CC に追加させていただいた営業の Ryo Nagase よりサポートさせていただきますので、ご不明な点がございましたら、お気軽にお問い合わせください。
何卒よろしくお願い申し上げます。
zoom通訳
ビジネスプランから利用可能
https://www.convention.co.jp/news/detail/contents_type=16&id=936
https://www.youtube.com/watch?v=hWQRCNijy5A
親アカウントでミーティング開始後、下部に通訳アイコン押して通訳者をセレクト。(通訳者がルームに入ると名前がでるので選ぶ)
選ばれた通訳者のデバイスに通訳が割り当てられたメッセージでる。デバイスの下の【英語】を選ぶ。 通訳者が英語チャンネルモードになった
通訳を聞く人に●●●詳細ボタンから【言語選択】で【英語】を選ぶ
仮想通貨 確定申告注意点
かならず12/31までに持っているコインはいったん利確しておく必要がある。そうしないと損益以上に税金がかかる可能性が高い。例えば100万出して買ったときにコインが100万だけど現在暴落して値が50万だとして含み損は50万だが、離隔していないと100万の申告と数えられる。損失が計上されないで税金だけかかる状況を作ってしまう。なので、いったん12/31までに利確して、年越してすぐにコインを買い戻すとよい。
7:20ごろ参照
仮想通貨 出来高
https://coincheck.com/ja/article/425
仮想通貨の出来高とは、一定の期間において取引が成立した金額の累計を指し、基本的には下記のようにチャートの1番下に表示されるものです。
仮想通貨の出来高が大きい時は、投資家などがオーダーを活発に出し、取引が次々に成立しているということです。
一方で、仮想通貨の出来高が小さい時には、売り手と買い手が少なく、あまり取引が成立していないということを意味しています。
また、仮想通貨の出来高は取引量だけでなく、その増減からも多くのことが分かります。
さらに、ローソク足などの指標とあわせて分析することで価格予測にも役立たせることができるのです。
つまり、出来高からは単純な取引量だけでなく、投資家の心理や価格トレンドなど色々なことが分かるのです。
出来高が多いとき
仮想通貨のチャートにおいて出来高が増加した時には、下記3点のことが分かります。
- 仮想通貨の取引が活発になっている
- 仮想通貨の売買が成立しやすい
- 価格の大幅な上昇か下落が見込まれる
出来高が低いとき
- 仮想通貨の取引が活発ではない
- 仮想通貨の売買が成立しにくい
- 価格が停滞してしまう可能性がある
- ひとりの取引が価格に大きな影響を与える可能性がある
上昇トレンドの時に出来高増加=価格は上がる可能性が高い
価格が上昇している際に出来高が増加している場合には、価格が上がっていく可能性が高いと言われています。
なぜなら、今後も価格が上昇すると判断した投資家たちの買い注文が増えて取引量が増えていると推測できるからです。
ただし、相場の過熱が続いていて価格の天井付近に到達しそうな場合には、利益確定のための売り注文が殺到して出来高が増えていることもあります。その場合には、価格が下落してくることもあるので注意しましょう。
上昇トレンドの時に出来高減少=価格は下がる可能性が高い
価格が上昇している際に出来高が減少している場合には、価格が下がる可能性が高いと言われています。
なぜなら価格が天井付近に近づいたと判断し、買い注文が入らなくなっていると推測できるからです。買い注文が入らなくなり売り注文が優勢になると、価格は下がっていきます。
下落トレンドの時に出来高増加=価格はさらに下がる可能性が高い
価格が下落している時に出来高が増加している場合には、価格がさらに下がっていく可能性が高いと言われています。
なぜなら、価格の下落は今後も続くと判断した投資家の売り注文が増えて出来高が増加していると予測できるからです。
ただし、価格が底を打ったと判断されれば、投資家の買い戻しにより出来高が増加し、価格が上昇していく場合もある為、注意しましょう。
下落トレンドの時に出来高減少=価格は停滞する可能性が高い
価格が下落している時に出来高が減少している場合には、価格は停滞する可能性が高いと言われています。
なぜなら、価格はある程度下げ止まったと判断され、投資家の売り注文が減って出来高が減少していると予測できるからです。
価格トレンドと出来高から、未来の価格予測をする方法を紹介しました。
上記はあくまで傾向で、絶対ではありません。そのため、その他のニュースや投資家の心理なども考えながら価格の動きを予測することをおすすめします。
ローソク足と出来高から価格を予測する方法
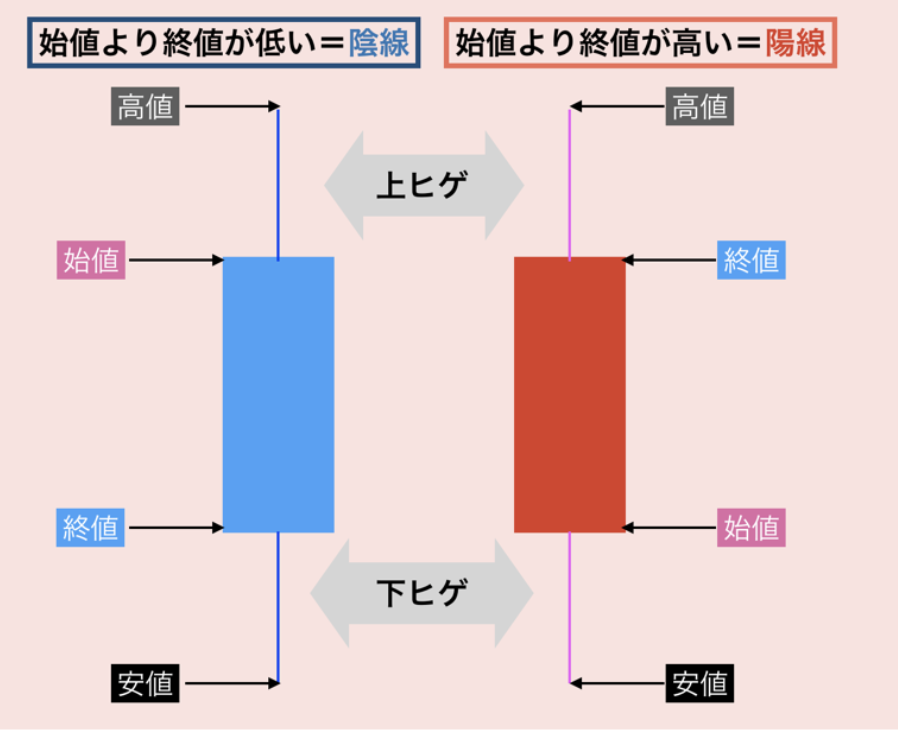
ローソク足とは、一定時間内における始値、高値、安値、終値の値動きを表示したものです。

ローソク足からは色々なことが分析できます。例えば、ローソク足の実体部分が長い場合は価格の値動きが大きいということです。
また、ヒゲが長く伸びているローソク足からは、一時的に大きく価格が動いたものの反発して価格が押し戻されたということが予測できます。

具体的に言うと、例えば、長い下ヒゲがあるローソク足からは、一時的に価格が大きく下落したものの、反発して買い注文の勢いが強くなり価格が押し戻されたということが予測できます。
ローソク足と出来高から今後の価格の予測をしてみましょう。具体的には下記のような傾向があります。
ローソク足の上ヒゲが長く出来高増加=価格が下落していく可能性が高い
ローソク足の上ヒゲが長い時は、一時的に買い注文の勢いが強くなったものの、売りの勢いに押し戻されてしまったことが推測できます。
さらに、出来高を確認してみて増加していれば、売りの勢いが強まっている可能性が考えられ、価格は下落していくことが予測されます。
取引が大量に成立しているにも関わらず、価格が売りに押され気味になってしまっているため、今後も価格は下落していくことが想定されるでしょう。
ローソク足の下ヒゲが長く出来高増加=価格は上昇していく可能性が高い
一方で、ローソク足の下ヒゲが長い時は、一時的に売り注文の勢いが強くなったものの、買いの勢いに押し戻されたと推測できます。
さらに、出来高を確認してみて増加していれば、買いの勢いが強まっている可能性が考えられ、価格は上昇していくことが予測されます。
ローソク足の上ヒゲや下ヒゲが長くても、出来高が少なく取引があまり成立していなければ、大きな価格トレンドの変更にはつながらないとされています。
そのため、ローソク足と出来高による価格予測においては、上下のヒゲが長く出来高が増加した時に、その他の情報とあわせて価格が転換していくかどうかを判断してみましょう。
※価格トレンド、ローソク足と出来高を組み合わせた価格予測のポイントを紹介しましたが、ここまで紹介してきたことはあくまでひとつの傾向であって絶対ではないということに注意してください。未来の価格の確実な予測をすることは不可能なので、ここまで解説してきたようなサインがあっても傾向とは全く違う値動きをすることもあります。
そのため、いくつかの指標や仮想通貨に関するニュース、投資家の心理などを踏まえ、より正確な価格予測ができるよう努力と検証を続けることが大切です。
プリンタ設定 iX6800
仮想通貨の失敗
上昇、下降トレンドに入っていないのに取引した。レンジでは取引してはだめ。もっとあがったりさがったりしたのに見切りで失敗。ゴールデンクロスしてるなら尚更様子みる。
メイカーとテイカーあべこべでエントリーで手数料とられた。
mx-auto 中央寄せ
https://qiita.com/Fendo181/items/1f32cbbfa676766ae331
<div class="mx-auto" style="width: 200px;">
Centered element
</div>
上のコードはCSSで記述すると
.mx-auto {
width: 200px;
margin: 0 auto;
}仮想通貨 用語
レバレッジ関連
レバレッジ関連
ショート(空売り)
仮想通貨の空売り(ショート)とは、仮想通貨の価格が低いときに”売り”、価格が高くなったら”買い”のポジションを取ること。 現物取引では安いときに”買い”、高いときに”売り”。 信用取引を利用して、仮想通貨の暴落時もチャンスに変えられる。
コイン(現物)を所有する「買い(ロング)」の反対に、「売り(ショート)」という注文方法があります。しかし、ショートとは、単に現物保有している資産を売ることでなく、口座の保有する自身の証拠金を基に売り注文をし、後に買い戻す契約を指すのです。
弱気相場でも価格が上昇するタイミングを見計らうだけでなく、利益を狙うことができます。それが、空売り(ショート)注文です。前述のように、口座に証拠金を預けることで一定額の仮想通貨を借りることが可能です。そして、一定額まで下がった段階で買い戻すことで、差額分が利益になります。
例えば、1BTC=600万円の相場時に1BTC分のレートでショートします。1BTC=500万円まで下落した時に買い戻すことで、差額の100万円を利益として得ることが可能です。つまり、強気相場だけでなく、ショートを生かすことで弱気相場でも十分に利益を狙えます。
移動平均線
短期 5
短中期 20
中期 60
長期 200
移動平均線の期間や日数の設定はどのくらい?
移動平均線は、たとえば「5日間」というように設定し、
1本の線を見るのではなく、「5日間、25日間、70日間」のように、
短期、中期、長期の移動平均線を設定することで、トレンドを把握できるようになります。
短期、中期、長期で見ることで、どの移動平均線も同じ動きをしていれば、
トレンドを見極めることが可能です。
期間の設定に関しては決まった日数というものは設定されておらず、
「5」の倍数が頻繁に利用されているようですね。
移動平均線の見方
移動平均線は、トレンドを見極めることに利用できますが、
レジスタンスライン、サポートラインとしても利用することができ、
価格の値動きを見ることに利用することができます。
レジスタンスラインとは、レジスタンス(抵抗)を意味し、
ある程度価格が上昇すると、そのラインで価格が反落することを言います。
つまり、移動平均線の付近までチャートが近づいてくると、
反落する可能性のあるポイントとして見ることができます。
もちろん投資に絶対はありません。
移動平均線がレジスタンスラインとなって100%反落するということはありませんが、
1つの指標として見ることが出来ます。
次にサポートラインとは、レジスタンスラインとは逆に作用するラインのことを指します。
サポートは「支持」を意味し、そのライン付近まで価格が下ってくると、
移動平均線をサポートラインとしてそこで価格が上昇する可能性もあります。
また移動平均線とは、書いて字の如く、
価格の平均値を出したものです。
価格の値動きは、移動平均線に近づこうとする働きがあります。
なので、移動平均線よりチャートが上にある場合は、平均価格より高いので、
上昇のトレンドが働いており、逆に移動平均線より下にあれば下降のトレンドが働いています。
チャートは移動平均線に戻ろうと作用するため、
移動平均線から離れすぎたタイミングをうまく利用すると相場予測に
非常に役に立つでしょう。
また短期の移動平均線と、長期の移動平均の「クロス」するタイミングを見計らって
相場を読む方法も存在しています。
短期の移動平均線が、長期の移動平均線を「下」から「上」に抜けることを
「ゴールデンクロス」と言います。
短期的にみて上昇のトレンドが発生しているので、
これは「買い」のサインですね。
これとは逆に、短期の移動平均線が長期の移動平均線を「上」から「下」に抜けた場合は、
「デットクロス」と言い、これは下降のトレンドが発生していることを指します。
価格が下がるのでは、デットクロスでは「売り」のサインと言えますね。
移動平均線は1時間脚や4時間脚、日脚が有効。トレンドの転換を見るため用。レンジ中は機能難しい。
illustrator キラキラ
簡単!キラキラの作り方
楕円形ツールで楕円形を作ります。

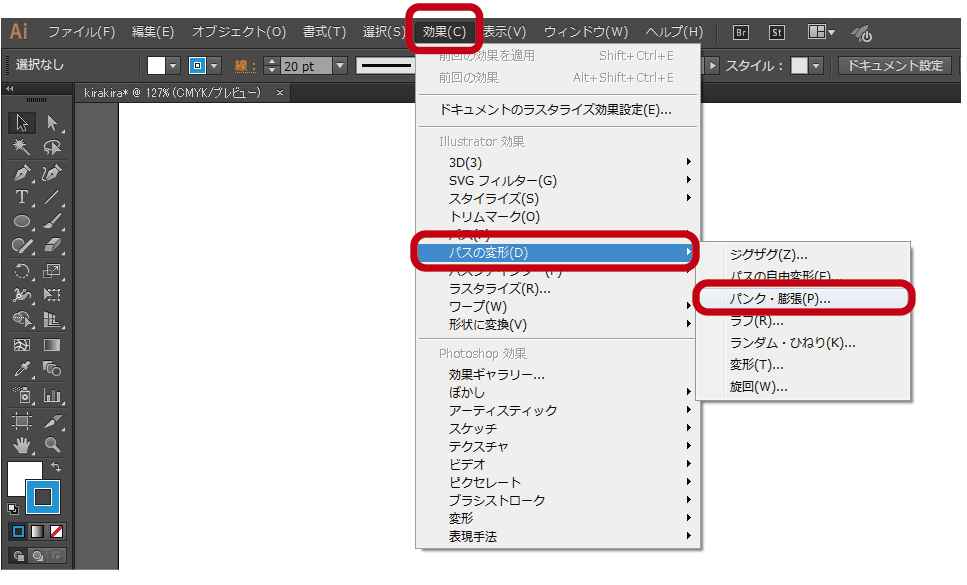
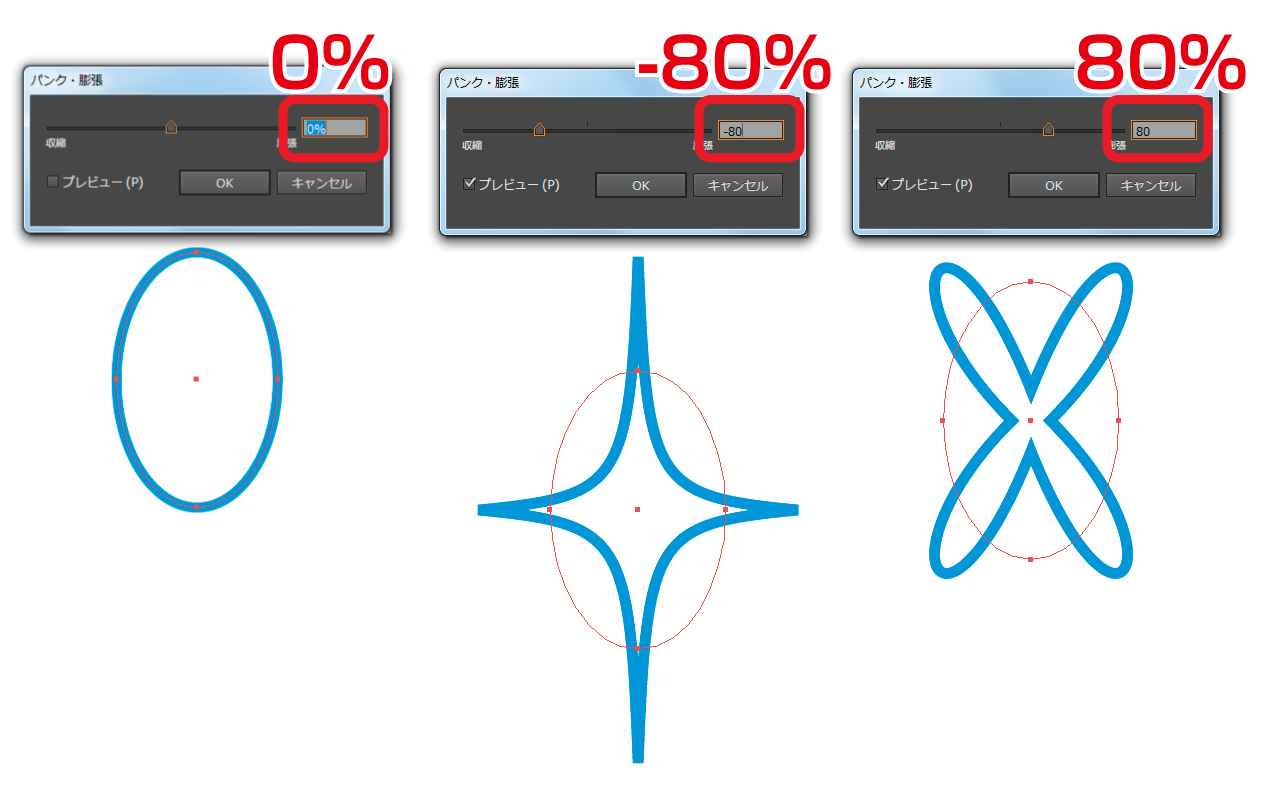
楕円形を選択した状態で【効果→パスの変形→パンク・膨張】をクリック。

パンク・膨張ウィンドウが出てきますので、スライドを触ってみてください。数字を入力してもOK。
※ウィンドウ左下のプレビューにチェックを入れると変化が分かります。

キラキラの形が見えましたね!
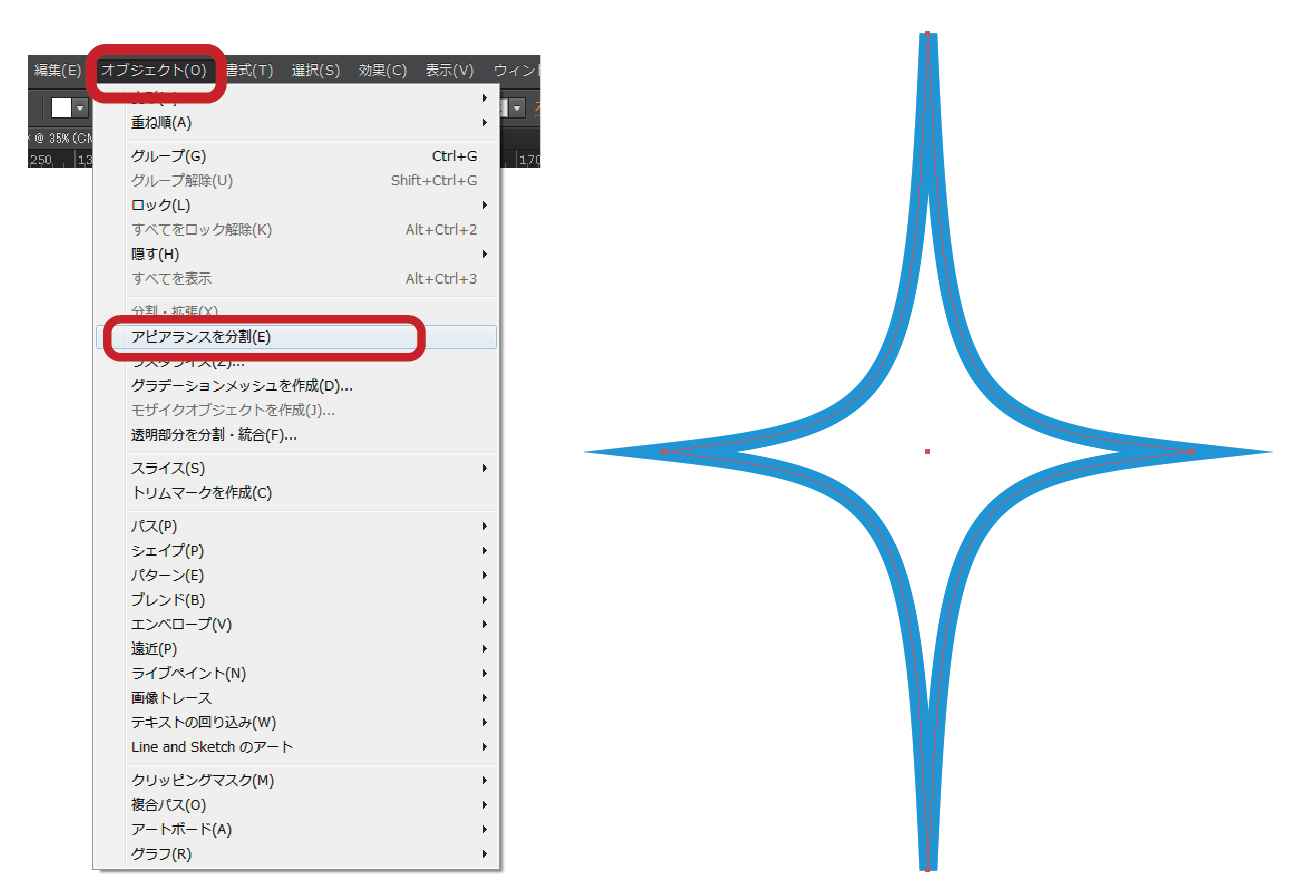
仕上げはキラキラを選択した状態で【オブジェクト→アピアランスを分割】をクリック。
効果でキラキラっぽく見えてたオブジェクトが、この仕上げでキラキラ型のパスに変わります。

あとは色を変えたり透明度を変えたり、自由自在です!
最初の楕円形の形でキラキラの形も変わります。
正円にしたり、四角形にしたり、六角形にしたり・・・どんな形になるでしょうか(*^-^*)
ぜひ色んな物をキラキラさせてください★
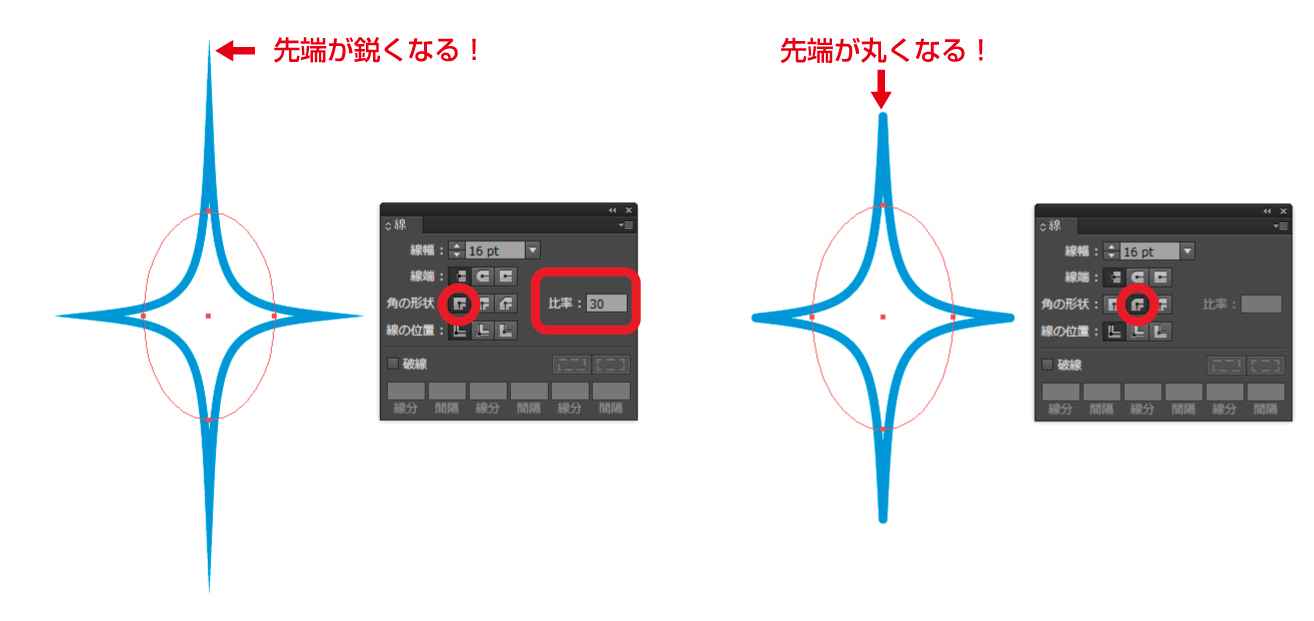
ここからはプラスの豆知識。
キラキラに輪郭線を付ける時、線パレットで尖らせたり丸くしたりの処理ができます。
鋭いとゴージャスに、丸みがあるとポップな仕上がりになりますよ!

illustrator チラシポップ調のタイトル装飾
photoshop パスの追加
なんか箇所かクローズドパスを作りたければ、クローズドしたパス後に、新たにそのままペンツールにてパスを打っていってクローズドを作ればよい。
photoshop で画像の自由変形 拡大縮小
画像を拡大縮小したいが、背景状態では自由変形をできないので、背景はコピーしてレイヤー化する。それに対して、編集の自由変形で拡大縮小できる
photoshop パスでのマスク
パスでマスクをかける際は、パスパネルでパスに対して選択範囲を作成をしないとパスでマスクできないので気をつける。パスをctrでクリックでも選択範囲できる。
なんかよくわからん。うまくいかないときはパスパネルで黒でパスの塗りつぶしですればパスの黒いろ箇所がきりぬける。
マスクの中をさらにマスクでは抜けないかも?その場合、例えば額縁の中に絵を配置したい場合、額縁外側にマスクして、中にもマスクしたい場合、中部分をマスクはできない。額縁中に入れる絵の方をマスクする。
wordpress ヘッダー上部に余白が入る原因
ゆくりえのブログのヘッダー上部に謎の余白がはいり背景画像とヘッダー箇所に余白が表示されてめだつ。SuiteXでそのように表示されているが、テストサイトのロリポップでは大丈夫
ctrl + Aでちぇっくすると確かにスペースがはいっている。
header.phpのすべての余白を削除しながらコードを整えたら解消された。
テーマを自作、もしくはカスタマイズしていて、サイトの上部に覚えのない余白があると非常にもやもやします。せっかく綺麗に仕上げたテーマもしまりませんし、デザインによっては余白のせいで崩れてしまうことも。そうなると大問題です。たかが余白、されど余白。
当時この現象で困りましたので、同じように困っている方のヒントになればと記事にしてみました。
以下は WordPress や PHP などのプログラムエラーが原因ではないことを前提としたまとめです。
何かトラブルがあったら、まずはデバッグモードをONにしてエラーを確認することをお勧めします。
まずは余白の正体をチェック
まず文字が余白の原因かどうかをチェックします。
サイト上で、winなら ctrl + A、macなら command + A をして文字全てを選択状態にします。
余白の正体がスペース文字であれば、通常文字と同様にハイライトされて色が変わります。
(この辺りはブラウザによるところもあります。筆者はFirefox、Chromeで確認)
ケース別対策まとめ
余白の原因は文字とスタイルの2種類に分けられますが、どこが大元かを一つずつ調べます。
まずは、上記のチェックで原因が「スペース文字」でない場合(ハイライトされない場合)から見ていきましょう。
ケース1: CSSが原因
一番上のチェックで余白部分の色が変わらないのであれば文字が原因ではない可能性があるため、CSSを確認してみます。
padding、marginなど、余白関連のスタイルをチェックしてみるといいかもしれません。
例えば、height を指定した上で padding で上下に余白を持たせるような記述は
box-sizing の設定によっては想定以上の高さになってしまったり。
ブラウザにはデベロッパーツールがついているものもありますので、
そちらを活用しながら、ブラウザ上でリアルタイムにスタイルのチェックをするといいかもしれません。
文字が原因の場合は……↓
ケース2: テーマファイルがBOMありで保存されている
テーマファイルの文字コードは大抵UTF-8が使われていますが、FTPから編集する際などに
エディタによっては 「UTF-8 BOMあり」 や 「SJIS」 など異なった文字コードで保存されてしまうケースがあります。
BOMありでは最上部に空白が混入してしまうため、ヘッダー上部に余白ができてしまいます。
テーマファイルの文字コードを確認してみましょう。
「UTF-8 BOMなし」 もしくは 「UTF-8」 にして保存しなおせばOKです。
テーマファイル全て文字コードが正しい場合は……↓
ケース3: header.php にスペース文字が入っている
しれっとスペース文字が入っているかもしれません。
念のため再確認を!
どうにも入っていない場合は……↓
ケース4: テーマファイルに wp_footer() がない
ログインしていないときには余白はなく、ログインしているときのみ現れる場合、
テーマファイルに アクションフック が抜けている可能性があります。
1 | <?php wp_footer(); ?> |
これが抜けると他にもいろいろな不具合が起こりうるので footer.php に記述をお忘れなく。
上部余白の正体は「ログイン中にのみ表示される管理者用メニュー」用の余白です。

それでも解決しない場合は……↓
ケース5: functions.phpに全角スペースが入っている
functions.php のPHPタグの外に全角スペースが入っていると
ヘッダーに1行分の余白ができることがあります。(デザインによります)
/テーマフォルダ/functions.php
1 | //<- ココ |
2 | <?php |
3 |
4 | function xxx() { |
5 | ... |
意外と気づきにくいです。
テーマファイルの中でも functions.php は header.php よりも早く呼び出されるファイルです。
余白データが出力されてからヘッダーが出力されることにより、上部の謎の余白が生まれます。
どう探してもテーマ内に空白となる記述がない場合、functions.php を確認してみましょう。
それでもそれでも解決しない場合は……↓
ケース6: 使用中のプラグインが原因
管理画面から問題のテーマを別のテーマに変更しても余白が存在する場合は、もしかしたらプラグインが原因かもしれません。一つ一つプラグインをOFFにして、余白がなくなるかを確認します。
それでもダメなら…
これでも解決しない場合は…
新たにWordPressを別の場所へインストールして、真っ新なWordPressで問題のテーマを有効化して
チェックしてみるといいかもしれません。
それで余白が消えた場合、テーマでもプラグインでもなく、WordPress本体や、
サーバーが違う場合サーバーに原因があるのかもしれません。
マッチングサイト構築、プラグイン開発、PHP開発ならmediabox
余白対策のまとめ
テーマによっては、カスタマイズの最中にうっかりスペースが入ってしまうだけで現れてしまうのが上部の余白です。
筆者が最初この問題にぶつかった時は CSS や header.php にばかり目が行っていました。
その時の原因は functions.php でした。
こういう問題が出た時はテーマファイル内全てを全角や半角スペースで全体検索するのがいいですね。
ハイライトされてわかりやすいです。
あとは、functions.php などのHTMLが混在していないphpファイルについては閉じタグを使わないことをお勧めします。
下だけでも妙なスペースが入る余地が無くなります。ただ開始タグは使わざるを得ないので、開始タグ前だけ気をつけましょう。
気をつけるようにしてからはもう随分と出会っていない問題ですが、同じように詰まってしまった方へのヒントになれれば幸いです。
WordPressのサイト制作、保守運用にお困りの方はお気軽にご相談ください。
ロリポップのtestサイトのmailformpro4.3.0が作動しない?
五十嵐商店のフォームを作る際に、kiwaのmailformをコピーしたがサーバー上で確認すると該当のcgiが見つからないとエラーになった。ロリポップのchancemaker.co.jpにあるmailformpro4.3.0をサーバーからダウンロードしてcm-creation.netの五十嵐商店に置いたら正常作動した。
ローカルがおかしいかも。
今後はmailformpro4.3.0を設置する際はchancemaker.co.jpのサイトからダウンロードするか、ローカルの五十嵐商店をマスターにした方がよいかも。
また、filezellaの転送が遅いのでファイル処理が完了してから次の処理をすること。パーミッションの変更やらアップやら途中段階で次の処理はしないように。
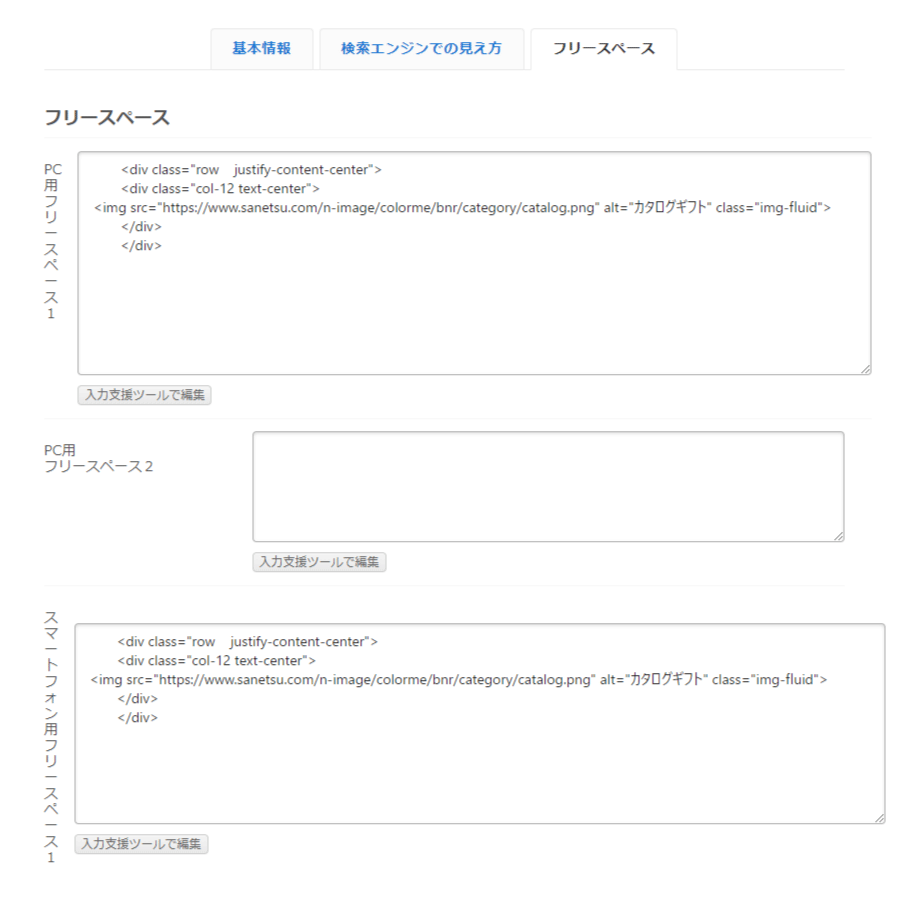
フリースペースへの画像バナー挿入
斜線の塗りつぶし
コンベアスライドショー CSSのみで実装
サンエツカラミー
html
<!--バナーエリア-->
<div class="container-fluid">
<div class="row mb-md-5 justify-content-center">
<div class="col-xl-8 bnrArea1">
<div class="row">
<!--コンベアスライドショー1-->
<div class="xslider_wrap" ontouchstart="">
<div class="xslider1">
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=1"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/catalog.png" class="img-fluid mx-auto w-100" alt="カタログギフト"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=2"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/toyamafood.png" class="img-fluid mx-auto w-100" alt="富山の食品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=3"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/food.png" class="img-fluid mx-auto w-100" alt="食品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=4"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/towel.png" class="img-fluid mx-auto w-100" alt="タオル・繊維"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=5"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/origin.png" class="img-fluid mx-auto w-100" alt="サンエツオリジナル品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=6"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/baby.png" class="img-fluid mx-auto w-100" alt="ベビー用品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=7"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/soap.png" class="img-fluid mx-auto w-100" alt="ソープ・石鹸・洗剤"/></a></div>
</div><!-- xslider1 -->
<div class="xslider2">
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=1"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/catalog.png" class="img-fluid mx-auto w-100" alt="カタログギフト"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=2"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/toyamafood.png" class="img-fluid mx-auto w-100" alt="富山の食品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=3"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/food.png" class="img-fluid mx-auto w-100" alt="食品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=4"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/towel.png" class="img-fluid mx-auto w-100" alt="タオル・繊維"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=5"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/origin.png" class="img-fluid mx-auto w-100" alt="サンエツオリジナル品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=6"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/baby.png" class="img-fluid mx-auto w-100" alt="ベビー用品"/></a></div>
<div><a href="http://chancemaker.shop-pro.jp/?mode=cate&cbid=1455366&csid=7"><img src="https://www.sanetsu.com/n-image/colorme/btn/category/soap.png" class="img-fluid mx-auto w-100" alt="ソープ・石鹸・洗剤"/></a></div>
</div><!-- xslider2 -->
</div><!-- xslider_wrap -->
<!--コンベアスライドショー1終了-->
</div>
css
.xslider_wrap {
display: flex;
overflow: hidden;
width: 100%;
background: #cee5f2;
border: 1px solid #CCCCCC;
}
.xslider1 , .xslider2 {
display: inline-flex;
flex: none;
animation: xslider 30s 2s linear infinite;
}
.xslider_wrap:hover div {
animation-play-state: paused!important;
}
.xslider1 div , .xslider2 div {
flex: none;
padding: 10px;
}
.xslider1 div:hover , .xslider2 div:hover {
transform: translateY(-5px);
}
@keyframes xslider {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-100%);
}
}参照元
コンベア的な動きをするカルーセル(スライドショー、スライダーともいう)の作り方を下記に載せます。
HTMLとCSSのみで作成でき、自動で動きます。それぞれのアイテムにリンクを貼ることもできます。
Chrome、Edge、Firefoxで動作確認済みです。注意画像の遅延読み込みをしていると挙動があやしくなる可能性があります。
目次 [表示]
HTML
| <div class=”xslider_wrap” ontouchstart=””> | |
| <div class=”xslider1“> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| </div><!– xslider1 –> | |
| <div class=”xslider2“> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| <div><a href=””><img src=””></a></div> | |
| </div><!– xslider2 –> | |
| </div><!– xslider_wrap –> |
view raw.html hosted with ❤ by GitHub
構造
xslider_wrapxslider1xslider2
「xslider_wrap」という名前のdivの上に、「xslider1」と「xslider2」という2つのdivを載せて動かしています。
2つのdivを同時に動かすことにより、すきまなくアイテムが流れているように見せることができます。
個別のアイテムは「xslider1」「xslider2」に載せていきます(これも各々をdivで括ります)。
xslider1アイテム1アイテム2アイテム3
注意点
- 1行目に「ontouchstart=””」という記述がありますが、これはスマホでアイテムをタッチした時に、パソコンでマウスホバーした時の動きを適用させるというものです。
- 「xslider1」と「xslider2」に載せるアイテムの内容は、必ずしも同一でなくとも大丈夫ですが、「xslider1」と「xslider2」の幅を同じにする必要があるので、できれば同一の内容の方が望ましいです。
- 「xslider1」と「xslider2」、それぞれに載せるアイテム数は、各アイテムの幅にもよりますが、5~7個くらいが最適なようです(「xslider1」が「xslider_wrap」から少しはみ出るくらい)。アイテム数が少なすぎても多すぎても、すきまができたりアイテムが重なったりする可能性があります。
- アイテムを増やす時は、
<div><a href=""><img src=""></a></div>の数を増やしてください。
CSS
| .xslider_wrap { | |
| display: flex; | |
| overflow: hidden; | |
| width: 100%; | |
| background: #e2ffc4; | |
| box-shadow: 0 2px 5px #999; | |
| } | |
| .xslider1 , .xslider2 { | |
| display: inline-flex; | |
| flex: none; | |
| animation: xslider 30s 2s linear infinite; | |
| } | |
| .xslider_wrap:hover div { | |
| animation-play-state: paused!important; | |
| } | |
| .xslider1 div , .xslider2 div { | |
| flex: none; | |
| padding: 10px; | |
| } | |
| .xslider1 div:hover , .xslider2 div:hover { | |
| transform: translateY(-5px); | |
| } | |
| @keyframes xslider { | |
| 0% { | |
| transform: translateX(0); | |
| } | |
| 100% { | |
| transform: translateX(-100%); | |
| } | |
| } |
view raw.css hosted with ❤ by GitHub
1~7行目
「xslider_wrap」(外枠)のスタイルです。
4行目「width」で横幅、
5行目「background」で背景色、
6行目「box-shadow」で影
の指定をしています。お好みで変更、削除ができます。
9~13行目
「xslider1」と「xslider2」のスタイルです。12行目の「30s」という部分でスライドの速度を変更できます。数字を大きくすると速くなり、小さくすると遅くなります。アイテム数により早く感じたり遅く感じたりすると思いますので、適宜変更してください。
また、その横の「2s」という部分で、スライダーの開始時間を2秒遅らせています(初動を安定させるため)。この数字を大きくすると開始がますます遅くなり、小さくすると少し早まります。
アイテム数が多く、初動が安定しない場合、これをもっと遅らせると安定するかもしれません(その場合、なるべくWebサイトの下部に設置した方がよさそうです)。
余談1:「display:inline-flex;」について
display:inline-flex;アイテム1アイテム2アイテム3
display:flex;アイテム1アイテム2アイテム3
「xslider1」と「xslider2」に「display:inline-flex;」をつけています。
「display:inline-flex;」は、「display:inline-flex;」をつけた要素自体の幅を、その中身の幅にしてくれるようです。
「display:flex;」だとブロック要素になるので、中身が少なくても「width:100%;」になります。
「xslider1」「xslider2」の各幅が「width:100%」より大きければ「flex」でも問題なさそうなのですが、念のため「display:inline-flex;」の方を採用しました。
余談2:「flex: none;」について
このスライダーを作り始めた時に、「xslider1」と「xslider2」が重なる現象が起き悩まされたのですが、それを解決してくれたのが11行目の「flex: none;」です。
15~17行目
「xslider_wrap」をhoverするとスライダーが一時停止します。
19~22行目
アイテムを入れるdivのスタイルです。21行目「padding: 10px;」で各アイテムの間隔を調整できます。数字を大きくすると間隔が広くなり、小さくすると狭くなります。
余談:再度登場の「flex: none;」について
20行目、またしても「flex: none;」が登場します。こちらにも入れておかないと、アイテム画像がとても小さく表示されてしまいます。
画像が小さくなるのを直すだけなら「flex-shrink:0;」でもいいのですが、flexプロパティでいっぺんに指定した方がいいようなので「flex: none;」としました。
24~26行目
アイテムをホバーした時に、5px分上にピョコっと移動します。数字を大きくすると更に上に移動します。
下に下げたい場合は正数にしてください。
28~35行目
要素を動かす記述です。「xslider」という名前をつけて、それを「xslider1」と「xslider2」に適用しています。それぞれが「横軸0(その要素の始まりの位置)から-100%(その要素の幅分左側に動かした位置)まで動く」ということを表しています。
0%の記述はいらないような気もしたのですが、同じような質問を見つけ、念のため入れた方がいいよ、的な回答がついていたので入れることにしました。
あとがき
これを作るまでは、jQueryで作ったスライダーを使っていたのですが、WordPressの読み込みのタイミングのせいなのかなんなのか、たまに表示されない時があって気になっていました。時代的にも「脱jQuery」の流れのようなので、今回CSSのみで動くスライダーに挑戦してみました。
今の時代、CSSでここまでできるのかとビックリ、そして勉強になりました。ありがたい時代になったものですねェ。追記Jetpackの「画像の遅延読み込み」を無効にした所、jQueryのスライダーの調子も良くなりました。「画像の遅延読み込み」はスライダーと相性が悪いのかも……?
関連記事:別のタイプのスライドショー
横スライドショー(jQuery)
こちらはjQueryを使った横スライドショーです。

【jQuery】画像がコンベアのように横に流れるスライドショー【自動で繰り返し、それぞれの画像にリンクを貼ることが可】