shishikonのindex.php
カテゴリ別に区別するために、条件設定をした。
これ参考
https://works.coldsleep.jp/blog/category-custom/
まずは、カテゴリーごとに変えたい部分が少ないとき。これはテンプレートにin_category()で条件分岐を作って表示を切り替えればOKです。in_category()のパラメーターにはカテゴリーのIDまたはslugを指定します。
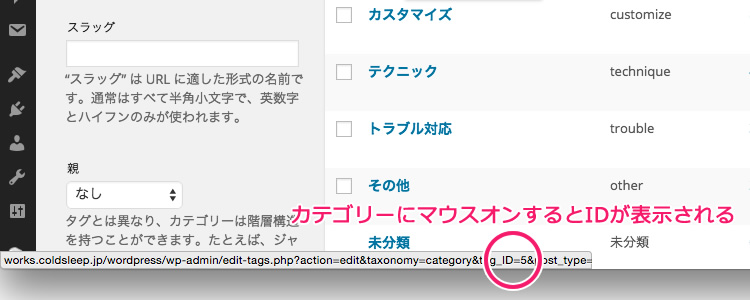
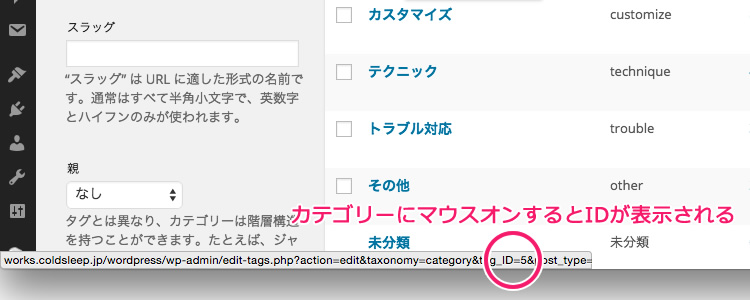
カテゴリーIDの調べ方はWordPressの管理画面のカテゴリー管理の画面で調べたいカテゴリーにマウスオンするとブラウザの左下に次のようなアドレスが表示されます。その中のID=“○○”の数字がカテゴリーIDです。

カテゴリーIDがわかったところで、テンプレートに書くコードは次のようになります。
<?php if (in_category(1)) : ?>
<p>パターン青です。</p>
<?php else : ?>
<p>パターン赤です。</p>
<?php endif; ?>index.php ↓
因みに、info はカテゴリとしてインフォメーション用のスラッグ。info以外は、別カテゴリの中を取得して表示させるように設定。
<!--カテゴリだけ出力-->
<!--informationの時だけ-->
<?php if(is_category(info)): ?>
<div class="ichiran">information topics</div>
<!--ループ処理-->
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<!--記事コンテナ-->
<div class="post">
<!--個別ページURL & ループ内で取得したタイトル表示-->
<h3><a href="<?php the_permalink();?>"><?php the_title(); ?></a></h3>
<div class="postinfo">
<!--記事の投稿日 投稿時間 記事が属するカテゴリ-->
<p><?php the_date(); ?>
|
<?php the_category(','); ?>
</p>
</div>
</div>
<?php endwhile; endif; ?>
<!--ループ処理END-->
<?php endif; ?>
<!--カテゴリだけ出力-->
<!--information以外の時だけ 団体ボックス-->
<?php if(is_category(array('dantai-ichiran','kamiichi-cat','nyuzenmachi-cat','nyuzenmachi-cat','irifunemura-cat','nantoshi-cat','toyamashi-cat','imizushi-cat','oyabeshi-cat','asahimachi-cat','himishi-cat','namerikawashi-cat','tonamishi-cat','tateyamamachi-cat','takaokashi-cat','uozushi-cat','kurobeshi-cat',))): ?>
<p id="pagetitle"><?php single_cat_title(); ?></p>
<div id="cate-descript"><?php echo category_description(); ?></div>
<!--ループ処理-->
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<!--記事コンテナ-->
<div class="post">
<div class="row ichiranBox">
<div class="col-md-4 mb-3">
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('dantaiphoto') ; if(empty($value)) : else:?>
<div class="mb-3 text-center">
<img src="<?php the_field('dantaiphoto'); ?>" class="img-fluid">
</div>
<?php endif;?>
</div>
<div class="col-md-8 mb-3">
<!--ページURL & ループ内で取得したタイトル表示-->
<h3 class="pb-2"><a href="<?php the_permalink();?>"><?php the_title(); ?></a></h3>
<div class="table-responsive">
<table class="table table-bordered ">
<tbody>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('dantaimei') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">団体名</td>
<td class="td1"><?php the_field('dantaimei')?></td>
</tr>
<?php endif;?>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('kaisainichiji') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">開催日時</td>
<td class="td1"><?php the_field('kaisainichiji')?></td>
</tr>
<?php endif;?>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('kaijyou') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">主な活動場所(会場)</td>
<td class="td1"><?php the_field('kaijyou')?></td>
</tr>
<?php endif;?>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('ninzu') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">構成人数</td>
<td class="td1"><?php the_field('ninzu')?></td>
</tr>
<?php endif;?>
</tbody>
</table>
</div>
</div>
</div>
</div>
<?php endwhile; endif; ?>
<!--ループ処理END-->
<?php endif; ?>WordPressでコーポレートサイトなどを制作する際、特定のカテゴリーだけページの見せ方を変えたいってことありますよね。そこで、今回は特定のカテゴリーの表示をカスタマイズする方法を紹介します。
やり方はいろいろありますが、よく使う3つの方法を紹介します。
- ページ内の一部の表示だけ変える
- カテゴリーごとに表示するテンプレートを変える(1)
- カテゴリーごとに表示するテンプレートを変える(2)
ページ内の一部の表示だけ変える
まずは、カテゴリーごとに変えたい部分が少ないとき。これはテンプレートにin_category()で条件分岐を作って表示を切り替えればOKです。in_category()のパラメーターにはカテゴリーのIDまたはslugを指定します。
カテゴリーIDの調べ方はWordPressの管理画面のカテゴリー管理の画面で調べたいカテゴリーにマウスオンするとブラウザの左下に次のようなアドレスが表示されます。その中のID=“○○”の数字がカテゴリーIDです。

カテゴリーIDがわかったところで、テンプレートに書くコードは次のようになります。<?php if (in_category(1)) : ?> <p>パターン青です。</p> <?php else : ?> <p>パターン赤です。</p> <?php endif; ?>
PHP
条件分岐が増える場合は<?php if (in_category(1)) : ?> <p>パターン青です。</p> <?php elseif (in_category(2)) : ?> <p>パターン赤です。 <?php else : ?> <p>パターン青でも赤でもありません。</p> <?php endif; ?>
PHP
複数のカテゴリーを指定したい場合は<?php if (in_category(array('1','2'))) : ?> <p>パターン青と赤のときはこちらです。</p> <?php else : ?> <p>パターン青でも赤でもありません。</p> <?php endif; ?>
PHP
尚、この方法はカテゴリーだけでなく、投稿ページのテンプレートでも使えます。
カテゴリーごとに表示するテンプレートを変える(1)
お次は、カテゴリーごとに表示を切り替える内容が多い場合。切り替え方法はさっきと同じですが、それぞれ別のテンプレートを用意して表示するテンプレートを切り替えます。
category.phpを分岐される場合、まず新しいテンプレート(category1.php、category2.phpなど)を作ります。新しいテンプレートの中身は特別な記述はいりません。元のファイルを複製するのが簡単です。
次にcotegory.phpの中身を次のように書き換えます。<?php if ( in_category('1') ) { include(TEMPLATEPATH . '/category1.php'); } else { include(TEMPLATEPATH . '/category2.php'); } ?>
PHP
条件分岐が増える場合、複数のカテゴリーを指定する場合のやり方はさきほどと同じです。また、今回はテンプレートの中身をまるごと切り替えるようにしましたが、一部だけでも問題ありません。
尚、この方法はカテゴリーだけでなく、投稿ページのテンプレートでも使えます。
カテゴリーごとに表示するテンプレートを変える(2)
あれもこれもではなく、ある特定のカテゴリだけ表示を変えたいってことなら、実はもっと簡単にテンプレートを変える方法があります。それは、カスタマイズしたいカテゴリーのIDやslugを調べて、category-ID.phpやcategory-slug.phpを新規作成するという方法です。
WordPressのテンプレートは次のような優先順位になっています。
- category-slug.php
- category-ID.php
- category.php
- archive.php
- index.php
上からテンプレートを探しにいってなければ次のテンプレートを探すという流れになっています。なので、category–1.phpを追加すれば、カテゴリーIDが1のときはcategory–1.phpが表示されますが、その他のカテゴリーのときはcategory.phpが表示されるというわけです。
ただし、この方法はカテゴリーごとにテンプレートを作成しなければいけないので、複数のカテゴリーで固有のテンプレートを使おうとするとその数だけテンプレートを作成する必要があります。
尚、この方法は、固定ページでも有効です。