https://takuweb1.com/2020/03/24/video-gallery/
Video Galleryとは
WordPressで作成しているブログ記事に
ビデオのギャラリーを設置することができるプラグインです。
また、このビデオは自分で用意したものをアップロードできる上
YouTube , Vimeoの動画をURLで直接貼り付けることもできます。
Just another WordPress site
https://takuweb1.com/2020/03/24/video-gallery/
WordPressで作成しているブログ記事に
ビデオのギャラリーを設置することができるプラグインです。
また、このビデオは自分で用意したものをアップロードできる上
YouTube , Vimeoの動画をURLで直接貼り付けることもできます。
獅子魂で利用

https://g-tips.jp/google-maps/maps-mymap/
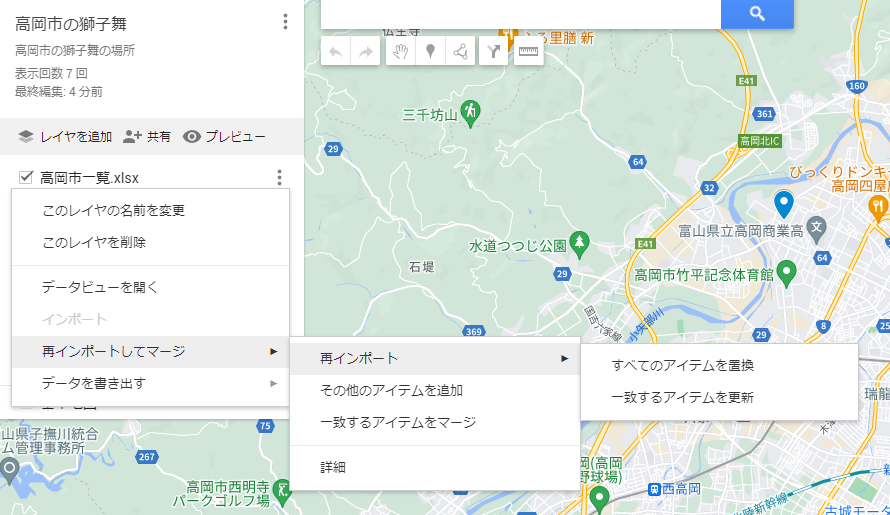
複数の登録地点をまとめて削除する方法


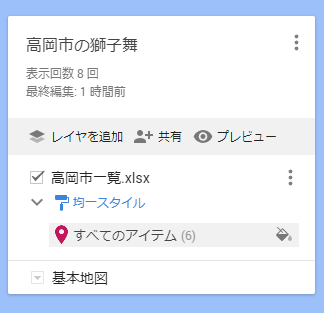
均一のスタイルにして、すべてのアイテム右のペンキバケツアイコンからカラー変更可能
マイマップを設置するにあたって、縮尺を調整する項目が用意されていません・・・
地図を作成した時の縮尺と合致するのかと思っていくら操作しなおしても変わることはありません・・・
折角作ったのに、拡大しすぎてランドマークが入らない、縮小しすぎて詳細がわからない、といった事もありますよね。
それでも大丈夫!
縮尺を調整する方法があります!!
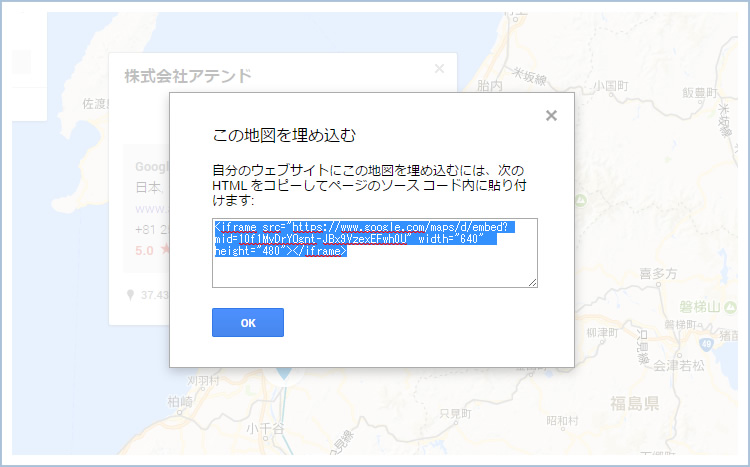
普通に埋め込もうとすると、こんなソースが出てきます。

これにひと手間加えます!
src=””の後ろの方へ「&z=15」を書き足すだけ
<iframe src=”https://www.google.com/maps/d/embed?mid=10f1MyDrYOgnt-JBx9VzexEFwh0U&z=15” width=”640″ height=”480″></iframe>
これだけで地図の縮尺が変更できちゃいます!!
zの値は0~22くらいまであるので、丁度いい所を探してみてください。
自分で地図を作って、縮尺もバッチリ!!
・・・と思い通りにならないものです。
今度はピンの表示位置が中央じゃなかったり、ちょうどいい感じの位置にいない事があります。
ムキーーーーー!!と苛立つ前に聞いてください。
その表示位置も調整できます。
調整するには緯度・経度を使います。
緯度・経度なんてワカラナイヨ・・・と困ってしまいそうになりますが、大丈夫。
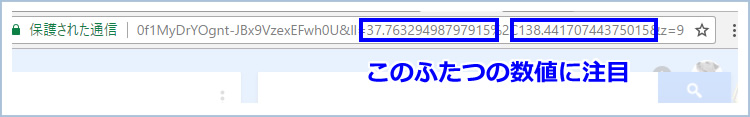
アドレスバーに注目してください。

この数値が緯度・経度です!
ちなみに地図の中央の位置を取ってくるので、調整する時には地図の中央をどの位置にしたいのかを考えながら操作してくださいね。
この数値をsrc=””の後ろの方へ「&ll=」と書いて、書き足すだけ
<iframe src=”https://www.google.com/maps/d/embed?mid=10f1MyDrYOgnt-JBx9VzexEFwh0U&ll=37.76329498797915,138.44170744375015&z=15” width=”640″ height=”480″></iframe>
ところで、上部の黒い帯をなんとかしたくなりません?
マイマップの情報を開いたり、拡大地図を開いたりとそれなりに役目はあるんだけど、ちょっと目立ちすぎ。
早速消しちゃおうと思ったんだけど、これがまた厄介だ。<iframe> 内で表示されているものだから、単純に CSS で直接いじろうとしても、うまくいかない。いろいろ検索してみたけど、難しそうな方法ばかり。
あんまり複雑にしないで、手っ取り早く見えなくしてみます。
<iframe>に CSS で margin-top: -60px; を指定します。
これは、帯部分の最大高さ。場合によっては、46px だったり 59px だったりするみたいなので、60px 分とっておけば大丈夫かと思います。帯の分だけ、上方向にずらしています。
<div class=”map”> には overflow: hidden; を指定してはみだした分を見えなくします。
https://www.torat.jp/wordpress-category-3/
https://securavita.net/category-design-custompost/
WordPressでコーポレートサイトなどを制作する際、特定のカテゴリーだけページの見せ方を変えたいってことありますよね。そこで、今回は特定のカテゴリーの表示をカスタマイズする方法を紹介します。
やり方はいろいろありますが、よく使う3つの方法を紹介します。
まずは、カテゴリーごとに変えたい部分が少ないとき。これはテンプレートにin_category()で条件分岐を作って表示を切り替えればOKです。in_category()のパラメーターにはカテゴリーのIDまたはslugを指定します。
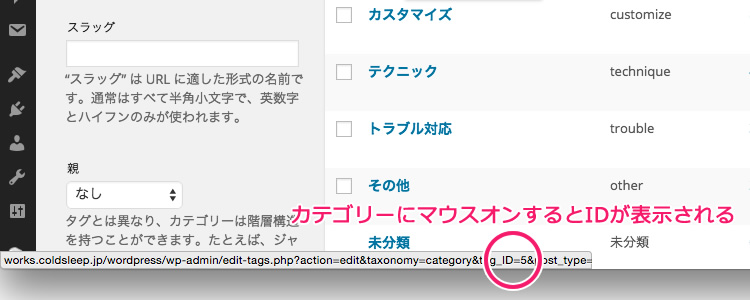
カテゴリーIDの調べ方はWordPressの管理画面のカテゴリー管理の画面で調べたいカテゴリーにマウスオンするとブラウザの左下に次のようなアドレスが表示されます。その中のID=“○○”の数字がカテゴリーIDです。

カテゴリーIDがわかったところで、テンプレートに書くコードは次のようになります。<?php if (in_category(1)) : ?> <p>パターン青です。</p> <?php else : ?> <p>パターン赤です。</p> <?php endif; ?>
PHP
条件分岐が増える場合は<?php if (in_category(1)) : ?> <p>パターン青です。</p> <?php elseif (in_category(2)) : ?> <p>パターン赤です。 <?php else : ?> <p>パターン青でも赤でもありません。</p> <?php endif; ?>
PHP
複数のカテゴリーを指定したい場合は<?php if (in_category(array('1','2'))) : ?> <p>パターン青と赤のときはこちらです。</p> <?php else : ?> <p>パターン青でも赤でもありません。</p> <?php endif; ?>
PHP
尚、この方法はカテゴリーだけでなく、投稿ページのテンプレートでも使えます。
お次は、カテゴリーごとに表示を切り替える内容が多い場合。切り替え方法はさっきと同じですが、それぞれ別のテンプレートを用意して表示するテンプレートを切り替えます。
category.phpを分岐される場合、まず新しいテンプレート(category1.php、category2.phpなど)を作ります。新しいテンプレートの中身は特別な記述はいりません。元のファイルを複製するのが簡単です。
次にcotegory.phpの中身を次のように書き換えます。<?php if ( in_category('1') ) { include(TEMPLATEPATH . '/category1.php'); } else { include(TEMPLATEPATH . '/category2.php'); } ?>
PHP
条件分岐が増える場合、複数のカテゴリーを指定する場合のやり方はさきほどと同じです。また、今回はテンプレートの中身をまるごと切り替えるようにしましたが、一部だけでも問題ありません。
尚、この方法はカテゴリーだけでなく、投稿ページのテンプレートでも使えます。
あれもこれもではなく、ある特定のカテゴリだけ表示を変えたいってことなら、実はもっと簡単にテンプレートを変える方法があります。それは、カスタマイズしたいカテゴリーのIDやslugを調べて、category-ID.phpやcategory-slug.phpを新規作成するという方法です。
WordPressのテンプレートは次のような優先順位になっています。
上からテンプレートを探しにいってなければ次のテンプレートを探すという流れになっています。なので、category–1.phpを追加すれば、カテゴリーIDが1のときはcategory–1.phpが表示されますが、その他のカテゴリーのときはcategory.phpが表示されるというわけです。
ただし、この方法はカテゴリーごとにテンプレートを作成しなければいけないので、複数のカテゴリーで固有のテンプレートを使おうとするとその数だけテンプレートを作成する必要があります。
尚、この方法は、固定ページでも有効です。
プラグインをONにすると、管理画面左に、Time.lyのところから設定する

<?php echo do_shortcode('[timely-calendar]'); ?>
日本語化パッチ
ファイルをプラグインのlanguageディレクトリに入れればOKです。
https://www.mediafire.com/?a0a8cb7a8hl9kym
https://lecture.blackdesign.jp/wordpress/1620
settings→Designタブ→Views からPCとモバイル用として、月、週、アジェンダの3つの中から設定できる。
Eventsで、Publishedの中のListから、Titleにある該当イベントを選択する際に、Editとでるのでその個所選ぶ。
削除も同様
画像は大きさを設定する
マップコードは埋め込めない
マップへのリンクは張れる
Venueに住所いれても表示はされない

↑上記のようになってしまったらば、Embed CoadのURLが違うので、Settings→Emded Coadタブの Calender WedpageのURLを正しく変更する

https://iblab.net/all-in-one-event-calender/#index_id6
イベントの開催場所を地図で表示させるためには「Google Maps Platform」というビジネスアカウントの登録をして「Google Maps APIキー」を取得する必要があります。
「Google Maps Platform」は、地図へのアクセスに応じて課金されるシステムですが、1年間、月間200ドル(約22,000円)まで無料利用できます。
イベントの地図は、イベントの詳細欄にGoogle Mapのリンクを直接埋め込む方法もありますので、無理に「Google Maps APIキー」を取得する必要はありません。
http://cm-creation.net/yoshida/localwork/wp-content/uploads/2023/09/カレンダー設定方法.pdf