mailformproが設置しているサーバーに紐づいているメールアドレスと違うメールアドレスをmailformproのメールにしているとユーザーがgmailの場合はなりすましとして弾かれてしまう。テストするにしても、本アップにするにしてもgmailに対してはサーバーに紐づいているメールアドレスをmailformには設定すること。
例cm-creation.net cm-creation.net
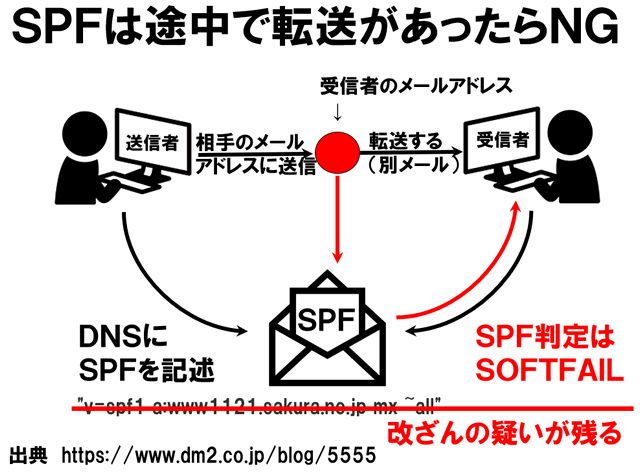
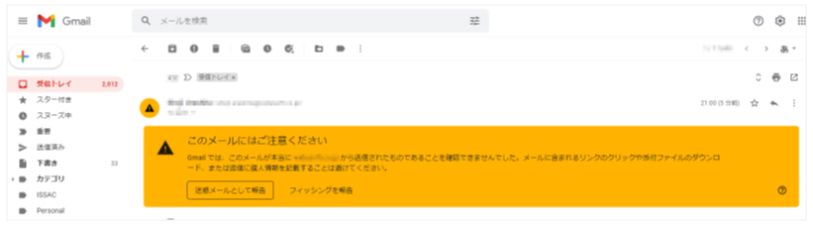
最近ではGmailのSPF判定が厳しくなっており、SPFの設定をしていてもSoftfailというエラー判定をすることが増えています。
SPFだと転送があると警告表示されます
転送があると、送信元の情報に改ざんの疑いが残るのでSPFがPASSにならずsoftfallになります。このsoftfallがGmailだと「警告」の原因になります。
https://support.google.com/mail/thread/8223036/%E3%81%8A%E5%95%8F%E3%81%84%E5%90%88%E3%81%9B%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%81%8B%E3%82%89%E3%81%AE%E8%87%AA%E5%8B%95%E8%BF%94%E4%BF%A1%E3%83%A1%E3%83%BC%E3%83%AB%E3%81%8Cgmail%E5%AE%9B%E3%81%A0%E3%81%A8%E3%81%AF%E3%81%98%E3%81%8B%E3%82%8C%E3%82%8B%E4%BB%B6?hl=ja
このケースの場合、ユーザーに届く前にGmailサーバーによってブロックされています。
そのため受信側のユーザーではどうにもできません。
メール送信側が、Gmailの一括送信ガイドライン にそって対応する必要があります。
問い合わせフォームによくあることですが、問い合わせフォームが送信につかうメールサーバーと差出人メールアドレスが利用すべきメールサーバーが異なっている場合です。この場合、怪しいと思われてしまう可能性があります。
たとえば、DNS の SPF 設定にて、問い合わせフォームが送信につかうメールサーバーについて、差出人メールアドレスのドメインのメールも送信することがあるよ!という設定をすれば拒否されない可能性も高まります。
あるいは問い合わせフォームが送信につかうメールサーバーを変更することもありえます。
https://imoto-webdesign.com/blog/?p=1041
CMSのお問い合わせ機能やPHPメールフォーム。
設定とかは間違っていないのに「メールが届かない・・・!」というトラブルがあって、切り分けて探ったところ原因がわかったので、備忘録。
メールの仕組み
CMSのお問い合わせ機能やPHPメールフォーム。これはだいたい下記のようなながれですよね。
【メール送信者】サイトのメールフォームに入力して送信する 【サイト管理者】受信設定したメールアドレスにメールが届く。 【メール送信者】同時に自動返信機能でメール送信者にもメールが届く。 例としてこのサイト(http://aaa.com/)に設置してあるメールフォームを例に挙げてみます。
1で「xxx@gmail.com」と入力、2の受信アドレスが「xxx@aaa.com」とします。
送信元アドレス(FROM)「xxx@aaa.com」 → 「xxx@gmail.com」
つまり
受信アドレス = 自動返信の送信元アドレス
になります。
ここで受信アドレスを違うドメインのものに変えてみます。例えば「xxx@bbb.com」にすると、自動返信は、
送信元アドレス(FROM)「xxx@bbb.com」 → 「xxx@gmail.com」
となりますね。
するとここで問題発生!
なぜ届かない!?
サイトが「aaa.com」で、違うドメインのメールアドレス「xxx@bbb.com」を設定すると、なぜ「メールが届かない・・・!」場合があるのか。
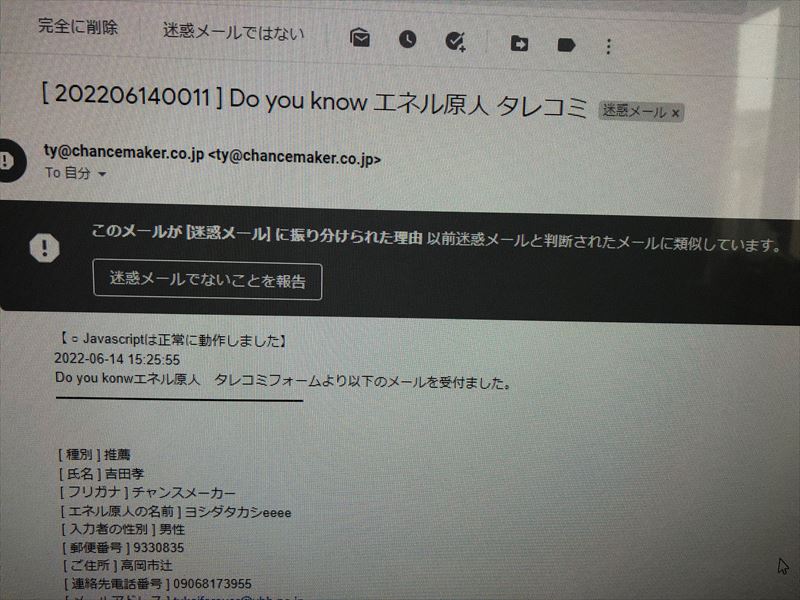
それは、メールサーバー側で「なりすまし」と判断される可能性が高まるからなんだそう。だから届かなかったり、迷惑フォルダに振り分けられたり。
まとめ
受信するメールアドレスは最低限サイトのドメインと同じドメインのアドレスにする。
サイトのURL:https://aaa.com/
数年前まではこんなトラブルはなかったと思うけど、メールサーバーのセキュリティを強化してきているのだね。いいことです!