cocowaや宮城工務店 獅子魂にて利用
【2023年最新版】Advanced Custom Fieldsの基本的な使い方を紹介します
” https://usagicode.com/wordpress/how-to-use-advanced-custom-fields/ “
<div class="table-responsive my-5">
<table class="table table-bordered ">
<tbody>
<!-- 入力がある場合に表示させる -->
<?php $value = get_field('dantaimei') ; if(empty($value)) : else:?>
<tr>
<td class="th1 ">団体名</td>
<td class="td1"><?php the_field('dantaimei')?></td>
</tr>
<?php endif;?>
</tbody>
</table>
</div>URL箇所について
リンクを貼ろうとして<a></a>で囲うと表示されなくなる。リンクは貼れない。
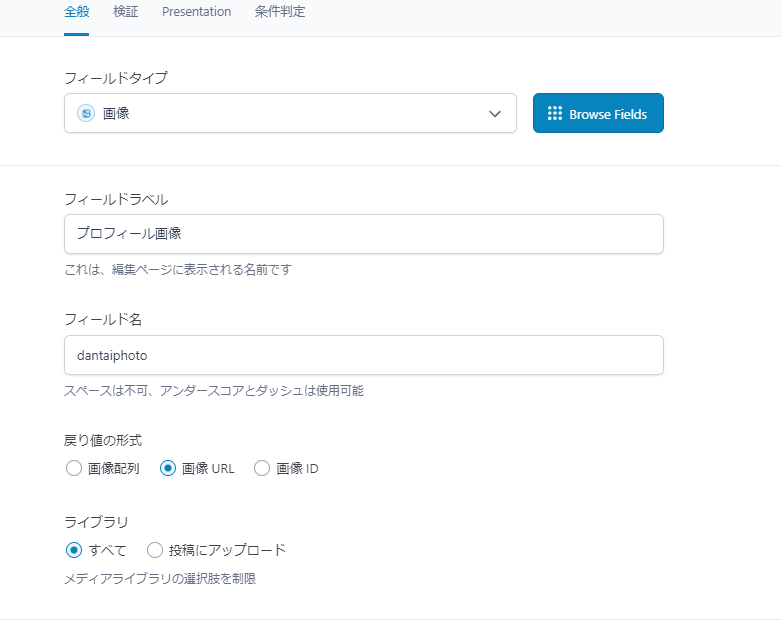
画像について
画像を設置するためのフィールドです。
WordPressのコンテンツエディタやアイキャッチとは別に画像を設置したい場合などに使います。
テキストフィールドなどと違い「返り値のフォーマット」を選択する必要があります。単純に画像を表示させたいだけの場合は「URL」を選択し、下記コードを記述すると画像が表示されます。

画像フィールド出力方法
// プロフィールページで設定した画像を表示させる例
<img src="<?php the_field('profile_image'); ?>" >ACFの仕様が変更になり、iframeが表示されなくなった!
影響を受ける例②
ACFで記事ごとにGoogleMapの地図のiframeタグを入れられるようにしてる!
→iframeタグが除去されてしまうので表示されなくなってしまいます
【おすすめ】the_field()ではなくget_field()を利用する
アナウンスがあったのはthe_field() などのようにechoを伴わずとも出力が可能な関数に対してなので、get_field() などの本変更の対象ではない関数を利用するようにすると、これまで通りのかたちで出力されるようになります。
<?php
//ACF 6.2.7以降 the_field()はHTMLエスケープされる
the_field('field_name');
//HTMLエスケープなしで値をそのまま出力
echo get_field('field_name');
?>獅子魂のマップ箇所を下記のように変更 single.php
変更前↓
<?php the_field('map')?>
変更↓
<?php echo get_field('map')?>