他のチャンネルを関連動画に表示させない:rel
以前はYouTube動画埋め込み時に関連動画を非表示にすることができましたが、現在は関連動画を非表示にすることはできません。
ただし、URLの末尾に?rel=0という記述を追加することで、表示される関連動画を再生されている動画と同じチャンネルに限定することが可能です。https://www.youtube.com/embed/VIDEO_ID?rel=0
Just another WordPress site
以前はYouTube動画埋め込み時に関連動画を非表示にすることができましたが、現在は関連動画を非表示にすることはできません。
ただし、URLの末尾に?rel=0という記述を追加することで、表示される関連動画を再生されている動画と同じチャンネルに限定することが可能です。https://www.youtube.com/embed/VIDEO_ID?rel=0
一個の電話番号でカスタムサムネイルの認証に使えるのは1年間に2回のみ。それ以上認証が必要なときはだれかの電話番号で認証するしかない

|
1
|
<iframe width="854" height="480" src="https://www.youtube.com/embed/vI4LHl4yFuo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> |
以前は埋め込みの動画サイズを選択できたんですが、現在はwidth=”560″ height=”315″ の固定?のようです。下記の解像度:アスペクト比の数値でキレイに収まると思うので参考までに。
| 1080p | 1920×1080 |
|---|---|
| 720p | 1280×720 |
| 480p | 854×480 |
| 360p | 640×360 |
| 240p | 426×240 |
先程コピペした埋め込みタグ(iframe)をdivで囲みます。囲んだdivにCSSを設定しますのでdivのclassをmovie-wrapとします。
|
1
2
3
|
<div class="movie-wrap"><iframe width="854" height="480" src="https://www.youtube.com/embed/vI4LHl4yFuo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div> |
movie-wrapとmovie-wrap内のiframeに下記のようにCSSを設定します。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.movie-wrap {position: relative;padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/height: 0;overflow: hidden;}.movie-wrap iframe {position: absolute;top: 0;left: 0;width: 100%;height: 100%;} |
これでwindow幅を変更してもレイアウトが崩れることなくYoutubeのサイズが変更されるようになります
<div class=”container”>
<div class=”row justify-content-center”>
<div class=”col-lg-8 col-md-10 topYoutube”>
<div class=”movie-wrap”>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/ZIfEIItqN_A” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
</div>
</div>
</div>
</div>
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
エネル原人 でyoutubeの埋め込みアーカイブページ
Advanced Custom Fields の oEmbed を使ってyoutubeのURLを張り付ける
埋め込みサイズの入力欄で大きさを入力。
幅がでかいときにレスポンシブできるようにクラス名を フィールド値に加える
<div class=”d-flex flex-wrap justify-content-around align-self-center”>
<?php if(have_posts()):
while(have_posts()): the_post(); ?>
<div class=”archiveContainer”>
div class=”youtubBox movie-wrap“><?php the_field(‘youtube’); ?></div>
<div class=”housou text-center”><?php the_field(‘housoubi’); ?></div>
<div class=”genjinName text-center”><?php the_field(‘genjin’); ?></div>
</div>
<?php endwhile; endif; ?>
</div>
.archiveContainer .movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.archiveContainer .movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
因みにアーカイブ集にするためにコンテナのサイズ下記にしている
.archiveContainer {
width:45%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #666666;
background-color: gold;
margin-right: 10px;
margin-left:10px;
margin-bottom: 40px; }
/*******************************************/
/*スマホ縦*/
@media (max-width: 479px){
.archiveContainer {
width:100%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #666666;
background-color: gold;
margin-right: 10px;
margin-left:10px;
margin-bottom: 40px; }
}
https://tipstour.net/youtube-embed-video-size
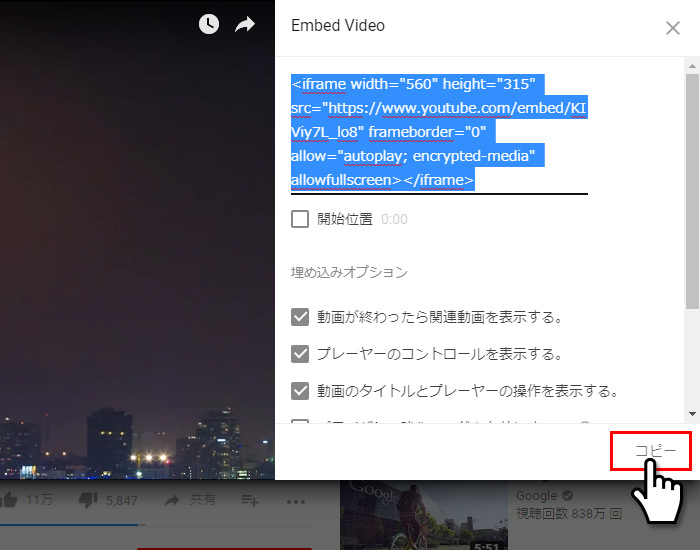
以前のYouTubeの動画埋め込みは、この画面で自由にサイズを指定できたのですが、2019年1月時点で、そのようなカスタマイズは出来なくなっています。
対策としては、HTMLタグの数値を手動で書き換えることでサイズを変更出来ます。
しかし、それでサイズを変えることが出来るのになぜこのカスタマイズ画面からサイズの指定項目を消したのでしょうね?
謎です。
というわけで、動画のアスペクト比ごとに、どのサイズが最も適切なサイズとなるか、早見表をつくってみました!
早見表は、以下のパターンを用意しました。
| 横幅 | 縦幅 | 備考 |
|---|---|---|
| 480 | 270 | |
| 560 | 315 | デフォルトのサイズ |
| 600 | 338 | |
| 800 | 450 | |
| 1080 | 608 | |
| 1280 | 720 | 720p |
| 1920 | 1080 | 1080p |
上記のピクセル数にHTMLタグの数値を設定することで、ちょうど16:9の比率の動画サイズとして適正なサイズで表示することが可能です。
動画のアスペクト比が4:3だった場合の早見表はこちら。
| 横幅 | 縦幅 | 備考 |
|---|---|---|
| 480 | 360 | |
| 560 | 420 | デフォルトのサイズ |
| 600 | 450 | |
| 800 | 600 | |
| 1080 | 810 | |
| 960 | 720 | 720p |
| 1440 | 1080 | 1080p |
インストール済み 田中石材のカッチカチ動画に適用
動画の登録がすんでいないため。
チャンネルをカスタマイズ
新規の訪問者向け、チャンネル登録者向けのすべてのアアプロード動画を表示するをチエックオン
こうすることで、チャンネルの屋号でも検索にかかる
セクション追加でアップロード済みも入れとく
http://yunyu-hukugyou.com/archives/681
http://yunyu-hukugyou.com/archives/690
「関連動画への表示」に効果がある
関連動画からの再生は
全再生数の6割程度を占めており、
いかに関連動画に表示されることが
動画の再生数を伸ばす上で大事
基本的には10個程度まで、
多くても20個程度で抑えておくのが
良いでしょう。
new-union/studio/imizu.htmlにサンプルあり
<div id=”street”>
<div class=”ggmap”>
<iframe src=”https://www.google.com/maps/embed?pb=!1m0!3m2!1sja!2sus!4v1490838890308!6m8!1m7!1sKtZUVN_Hf4sAAAQ2svbdUg!2m2!1d36.53683998788177!2d136.6751257656508!3f77.07!4f-9.239999999999994!5f0.5970117501821992″ width=”100%” height=”100%” frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
</div>
</div>
#street {
height: auto;
width: 100%;
clear: both;
margin-bottom: 10px;
border: 1px solid #666666;
}
.ggmap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.ggmap iframe,
.ggmap object,
.ggmap embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
http://wind-mill.co.jp/iwashiblog/2016/04/ricoh-theta-picture-upload/
動画で撮った場合のyoutubeへのアップ
http://bamka.info/360view-movie-youtube
youtubeで観る時の環境について
http://ugatta.blog.so-net.ne.jp/2015-08-25
THETAアプリからファイルをアップロードした後は、THETAサイトへログイン
https://theta360.com/
投稿画像をクリックしてHPへの埋め込みコードをコピーする
これはCSSとHTMLタグの2種類を設定しなくてはいけません。
まずはCSSコードです。スタイルシートにこちらのコードをそのまま張り付けましょう。
.video {
position: relative;
height: 0;
padding: 30px 0 56.25%;
overflow: hidden;
}.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
このままコードを張り付けたら、次はHTMLタグの設定です。
埋め込み動画のタグはこんな感じですよね。
<iframe width=”420″ height=”315″ src=”https://www.youtube.com/embed/vihzF0EMR9A?showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
このままだと、横幅が420pxそのままの大きさの表示となってしまいます。これをレスポンシブ対応するには、このように表記します。
<div class=”video”>
<iframe width=”420″ height=”315″ src=”https://www.youtube.com/embed/vihzF0EMR9A?showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
</div>
こうすることで埋め込み動画がレスポンシブ対応になるのでご確認ください。
先ほどの埋め込み動画のタグを少し編集します。
編集前はこちら
<iframe width=”420″ height=”315″ src=”https://www.youtube.com/embed/vihzF0EMR9A?showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
そして、編集後がこちらです。
<iframe width=“100%” height=”315″ src=”https://www.youtube.com/embed/vihzF0EMR9A?showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
横幅のサイズを指定する数値を「100%」とすることで、横幅は画面に最適なサイズで表示するように指定できます。
高さはそのままにしておくと良いでしょう。お好みの数値に変更してももちろん良いと思いますよ。
http://h2ham.net/youtube-responsive
でも、ifremeのheightはautoにしないとだめかも
centiaのテーマソングで使用
これまでPC用ページではFlashプレイヤーで動画を再生するのが一般的だった。
iPadなどのタブレット端末でPC用ページを表示させたい場合、
多くのタブレット端末(iOS/Android)にFlashプレイヤーがインストールされていない為、
こういったFlashに対応していない端末では動画を再生させる事ができない。
Flashに対応していない端末で動画を再生させるには、
HTML5の”<video>タグ”を利用しブラウザのプレイヤーを利用するか、
独自にプレイヤーを開発するかということになる。
今回はHTML5の”<video>タグ”について調査してみた。
まずは各端末・ブラウザごとに異なる動画形式のものをすべて実機で検証してみる。
htmlへyoutubeを埋め込むと、ローカルでは非表示。サーバーへあげると表示される。
また、非公開状態でも表示されない。
http://help.cybozulive.com/faq201309041930/
動画が表示されない場合はこれもチェック
http://flets-w.com/point-otoku/knowledge/pc-operate38.html
YouTubeなどのインターネットで公開されている動画の多くは、Adobe社から無料で提供されている「Adobe Flash Player」というWebブラウザー上で使用するソフトウェアで再生しています。このため、Adobe Flash Playerがインストールされていなかったり、正しく動作していないと、動画が再生されないことがあります。
Adobe社のサイトから、最新版のAdobe Flash Playerをインストールし、動画が再生できるか確認しましょう。