獅子魂で利用
Googleマップの機能のマイマップを使えば、APIいらずで複数ピンうてる。
マイプレイス→マイマップ
Excelファイルでポイントを一括登録もできる。
マイプレイスの場所が、仕様変更になった。保存ずみボタンおすと出てくる。

マップ上部の緑の部分はクラスタにdisplay:noneで非表示可能
https://g-tips.jp/google-maps/maps-mymap/
URLを個々の登録地点に張り付けられるが、アンドロイドのスマホのみでリンクが稼働するようだが、iphoneは無理みたい。 ↑7:00あたり
複数の登録地点をまとめて削除する方法
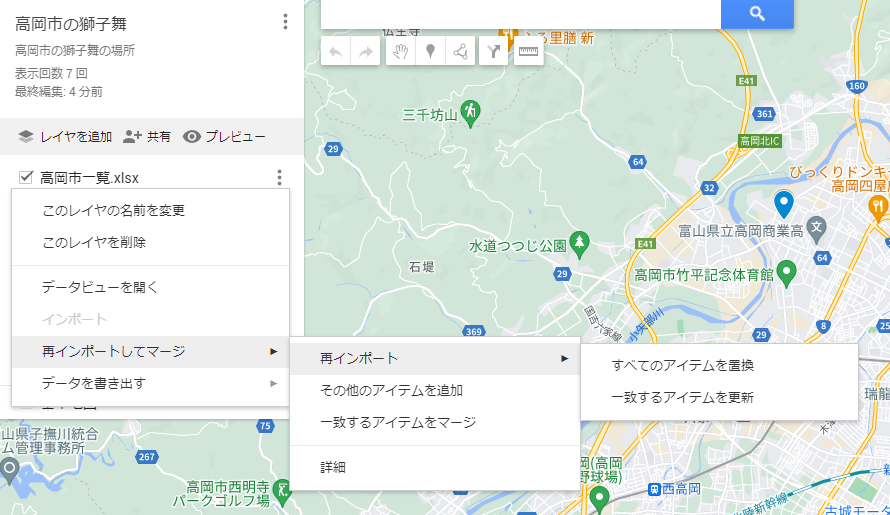
マップに追加変更ある場合は、更新したcsvを再アップして 再インポートしてマージ→再インポート→すべてのアイテムを置換で対応

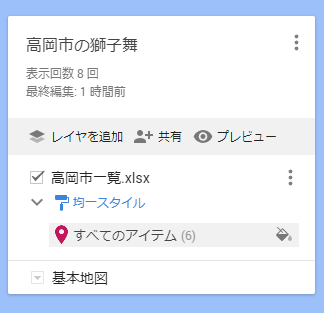
ピンの色を一括変更方法

均一のスタイルにして、すべてのアイテム右のペンキバケツアイコンからカラー変更可能
マイマップの埋め込み
マイマップの縮尺の変更
マイマップで設置した地図の縮尺を調整してみる
マイマップを設置するにあたって、縮尺を調整する項目が用意されていません・・・
地図を作成した時の縮尺と合致するのかと思っていくら操作しなおしても変わることはありません・・・
折角作ったのに、拡大しすぎてランドマークが入らない、縮小しすぎて詳細がわからない、といった事もありますよね。
それでも大丈夫!
縮尺を調整する方法があります!!
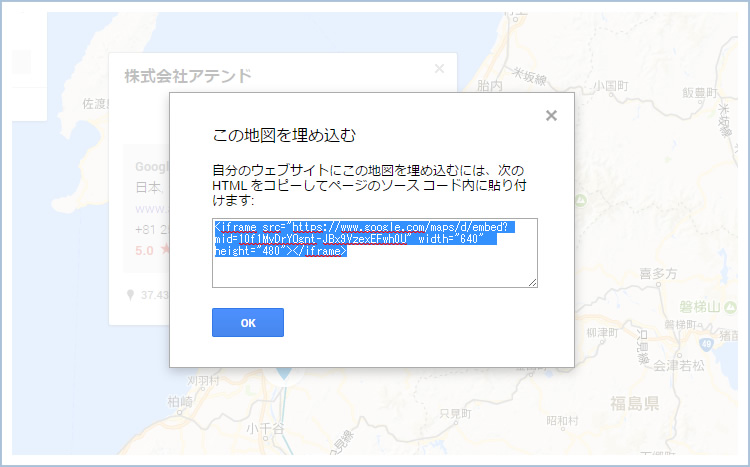
普通に埋め込もうとすると、こんなソースが出てきます。

これにひと手間加えます!
src=””の後ろの方へ「&z=15」を書き足すだけ
<iframe src=”https://www.google.com/maps/d/embed?mid=10f1MyDrYOgnt-JBx9VzexEFwh0U&z=15” width=”640″ height=”480″></iframe>
これだけで地図の縮尺が変更できちゃいます!!
zの値は0~22くらいまであるので、丁度いい所を探してみてください。
&z=11 ぐらいがちょうどいい
マイマップで設置した地図の表示位置を調整してみる
自分で地図を作って、縮尺もバッチリ!!
・・・と思い通りにならないものです。
今度はピンの表示位置が中央じゃなかったり、ちょうどいい感じの位置にいない事があります。
ムキーーーーー!!と苛立つ前に聞いてください。
その表示位置も調整できます。
調整するには緯度・経度を使います。
緯度・経度なんてワカラナイヨ・・・と困ってしまいそうになりますが、大丈夫。
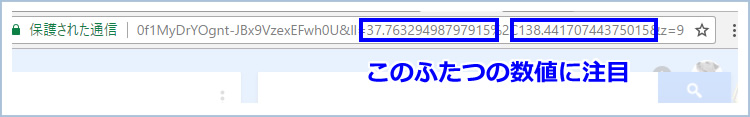
アドレスバーに注目してください。

この数値が緯度・経度です!
ちなみに地図の中央の位置を取ってくるので、調整する時には地図の中央をどの位置にしたいのかを考えながら操作してくださいね。
この数値をsrc=””の後ろの方へ「&ll=」と書いて、書き足すだけ
<iframe src=”https://www.google.com/maps/d/embed?mid=10f1MyDrYOgnt-JBx9VzexEFwh0U&ll=37.76329498797915,138.44170744375015&z=15” width=”640″ height=”480″></iframe>
黒い帯部分の非表示
ところで、上部の黒い帯をなんとかしたくなりません?
マイマップの情報を開いたり、拡大地図を開いたりとそれなりに役目はあるんだけど、ちょっと目立ちすぎ。
早速消しちゃおうと思ったんだけど、これがまた厄介だ。<iframe> 内で表示されているものだから、単純に CSS で直接いじろうとしても、うまくいかない。いろいろ検索してみたけど、難しそうな方法ばかり。
あんまり複雑にしないで、手っ取り早く見えなくしてみます。
<iframe>に CSS で margin-top: -60px; を指定します。
これは、帯部分の最大高さ。場合によっては、46px だったり 59px だったりするみたいなので、60px 分とっておけば大丈夫かと思います。帯の分だけ、上方向にずらしています。
<div class=”map”> には overflow: hidden; を指定してはみだした分を見えなくします。