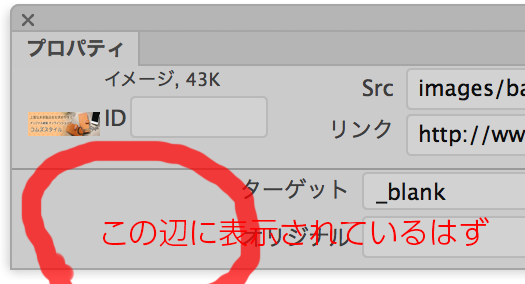
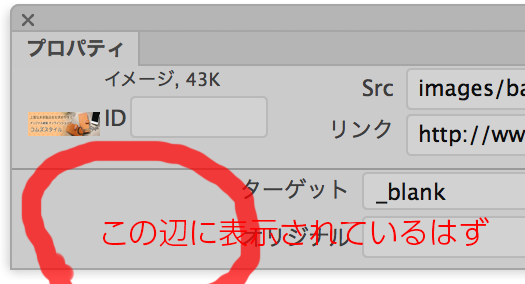
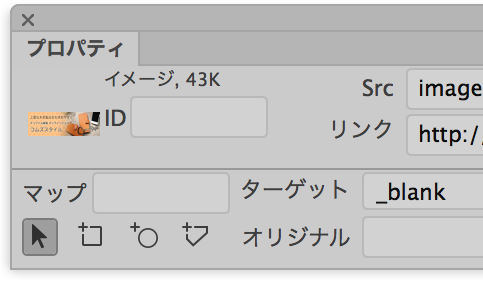
画像を選択した状態でプロパティを見ても、クリッカブルマップを設定する項目が見当たらない。

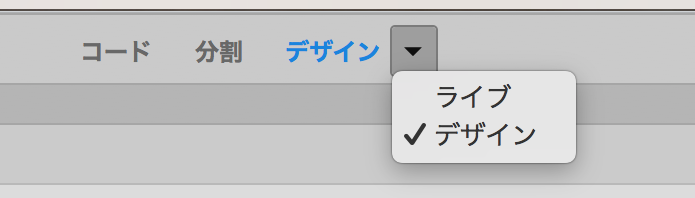
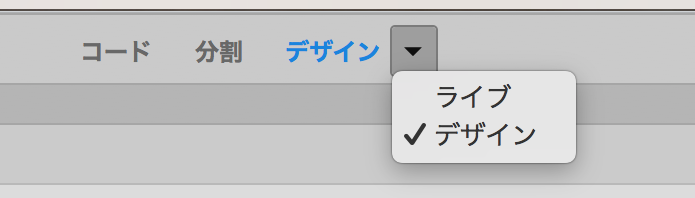
どうやら表示モードの問題のようでした。
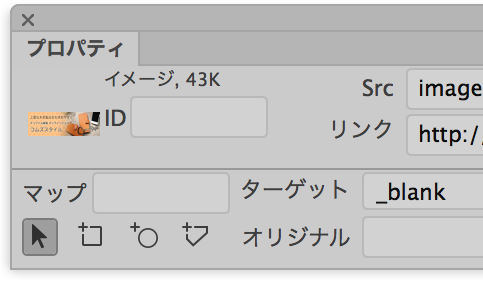
表示モードが「デザイン」出ないと、プロパティにクリッカブルマップの項目が表示されないようです。

表示モードをライブからデザインに変更して、再度画像を選択して確認してみると表示されています。

最新のDreamweaverは、Bootstrap4に対応していたり、psdファイルからコードを生成してくれるみたいな機能もあるようですごいですね。
Just another WordPress site
画像を選択した状態でプロパティを見ても、クリッカブルマップを設定する項目が見当たらない。

どうやら表示モードの問題のようでした。
表示モードが「デザイン」出ないと、プロパティにクリッカブルマップの項目が表示されないようです。

表示モードをライブからデザインに変更して、再度画像を選択して確認してみると表示されています。

最新のDreamweaverは、Bootstrap4に対応していたり、psdファイルからコードを生成してくれるみたいな機能もあるようですごいですね。
アップデートしたら文字入力が重くてキーボード入力3秒後に入力した文字が表示されるようになった。
ダウングレードしたら戻った。
射水神社のグランドナビのプルダウンポップアップメニューを再編集して挿入する仕方
fireworksでナビファイルを開き、右クリックのポップアップメニューの編集→追加項目とパス入れる。→外観タブ内のイメージを選択されているか、スタイルが変更前と同じか確認する。→書き出し
書き出しすると画像ファイル CSS HTMLも書き出される。
image/button/g-btn-kigan.jpg g-btn-kigan.css g-btn-kigan.html
dreamweaverで古いナビ要素を削除、メニューから挿入→イメージオブジェクト→fireworks html→該当htmlを指定
blog wedding tanka も治すことになるが、workのボタン画像、html、cssをコピペして、index.phpやhome.phpの古い該当箇所を削除。メニューから挿入→イメージオブジェクト→fireworks html→該当htmlを指定
挿入されるが、画像へのパスとリンクは再調整する。
dreamweaver cs6 デザインビューが思ったように表示されない時は、ライブビューも併用。でも重くなるかな。
floatをクリアしてもクリアされない。その場合はソース側へクリア要素を入れれば表示は大丈夫になるが、実際は不要な要素を入れることになる。