カテゴリー: Cocoon
CocoonにBootstrap5を適用させる
https://www.imomushi-blog.com/cocoon-bootstrap/
Cocoon Childだと、head-insert.phpにbootstrap5用のコードをいれると、ページ内でレイアウトおかしくなる?
↑これ違った。原因は、
管理画面のCocoon設定→カラム→コンテンツ幅には何も指定しない方がよい。レイアウト崩れる。← そんなことないかも?1600と入れても大丈夫?
https://kgt-blog.com/bootstrap/3967/
WordPressでの利用方法
WordPressを利用してブログを運営している人が多いです。
これからWordPressでBootstrapを利用する方法を説明します。
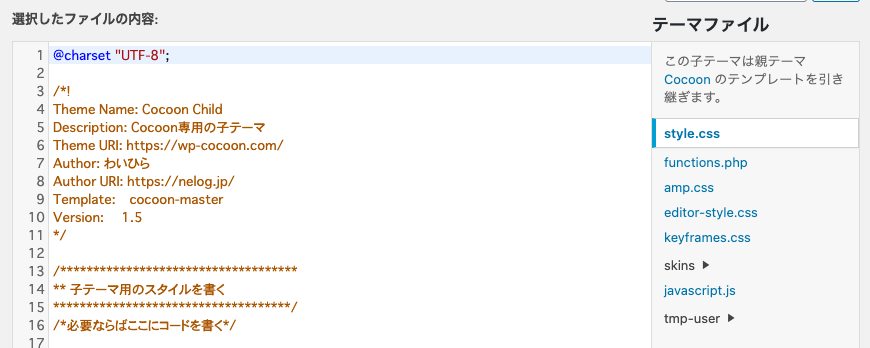
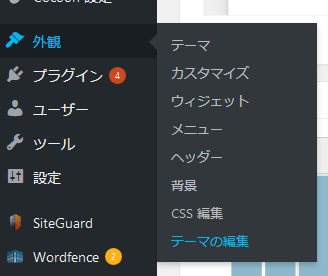
WordPress管理画面の「外観 -> テーマエディター」をクリックしてください。
するとこのような画面が表示されます。

画面右側のテーマファイルにある「header.php」をクリックしてください。
「header.php」がない場合は画面右上の「編集するテーマを選択」より利用しているテーマに変更して確認してください。
※Cocoonを使用している場合は「Cocoon Child」ではなく「Cocoon」テーマで変更する必要があります。
↑違う!。Cocoon Childのhead-insert.phpでも大丈夫!!
「header.php」が表示できたら、<head>タグ内に上記の3行(もしくは5行)を記載して保存すれば完了です!
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>管理画面のCocoon設定→カラム→コンテンツ幅には何も指定しない方がよい。レイアウト崩れる。← そんなことないかも?1600と入れても大丈夫
Cocoon wordpressのテーマエディタが外観の中にない。hederの中に記述したい場合もここで。
たぶんだけど、マルチサイトにしているからか、サイトネットワーク管理→テーマ→テーマファイルエディタ に行かないと表示されない。ダッシュボード内のテーマからでは表示されない。下記方法でも大丈夫
以下のようなURLで直接アクセスすると、ページを表示できますでしょうか?
h ttps://ドメイン/wp-admin/theme-editor.php
もし、上記のようなリンクでアクセスできる場合は、上記のブックマークを作成し、直接アクセスするという方法をとるしか今のところ対応策は思いつかないです。

https://nosubject.io/wordpress-cocoon-edit-header-tag/
Cocoon Child テーマを利用しています。Google Adsense のコードを<head>タグ内に入れる方法がわからなかったので調べました。
※追記:今だと設定画面で変更できるようになっているので、そちらについても記載しました。
設定方法
- WordPressのダッシュボードで、外観→テーマエディタを開きます。
- 右側のテーマファイルのリストから tmp-user → head-insert.php を選びます。
- 一番下に <? //全ての訪問者をカウントする場合は以下に挿入 ?> という行があるので、その下に挿入したいコードを貼り付けます。
- 画面下のファイルを更新 ボタンを押して完了です。

head-insert.phpの設定例
<?php
//ヘッダー部分(<head></head>内)にタグを挿入したいときは、このテンプレートに挿入(ヘッダーに挿入する解析タグなど)
//子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。
//例:<script type="text/javascript">解析コード</script>
?>
<?php if (!is_user_administrator()) :
//管理者を除外してカウントする場合は以下に挿入 ?>
<?php endif; ?>
<?php //全ての訪問者をカウントする場合は以下に挿入 ?>
<script data-ad-client="ca-pub-XXXXXXX" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>追記
最近の Cocoon であれば、設定画面から追記できます。
Cocoon設定の 「アクセス解析・認証」タブを開きます。

画面をスクロールしていくと、「その他のアクセス解析・認証コード設定」というブロックがあるので、その中の「ヘッド用コード」に書くことで設定できます。

Cocoon ワードプレス
https://wp-cocoon.com/downloads/
カスタマイズするテーマはCocoon Childの方でする。親のCocoonの方だとアプデされるとカスタムが上書きされて消されるから。
ロゴ設定
https://ten-mina.com/cocoon-blog-header-logo/
ロゴ左寄せ
https://programming.sincoston.com/wordpress-cocoon-header-logo-left/
CSS設定
ナビゲーション設定
https://ikuzoblog.com/cocoon-globalnavigation
フッターロゴの大きさ
https://www.3wj.co.jp/cocoon-fix-a-size-of-footerlogo/
フッター編集
https://niikenchannel.com/?p=2311
スライドショー
https://design-formom.com/cocoon-slide-show/
タイトル非表示
https://fukappa.work/page-title-hidden/
固定ページの日付を非表示
https://kyuncomic.com/cocoon/date-non-representation
サイトの幅変更
https://ikuzoblog.com/global-navigation
横幅一杯に設定
https://gluttonir.com/full-width/
https://pasoviva.com/wordpress-fullcover/
子テーマのfunctions.phpに以下を追記すればできるかと思います。function get_main_column_padding(){
return 0;
}