https://digital-marketing.jp/seo/
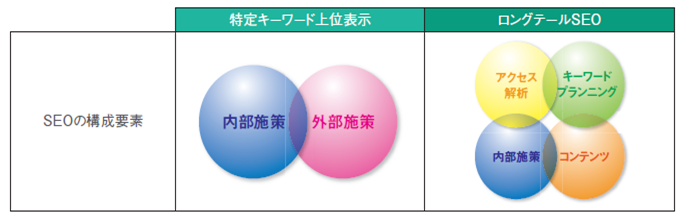
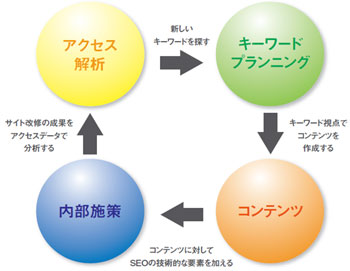
これまでSEOといえば「内部施策」と「外部施策」に分類されるのが普通でした。SEOといえば特定のビッグキーワードで上位表示することが常に主眼におかれていたことがその理由です。しかし、人工的な外部リンク施策がペナルティリスクを伴い、狙ったキーワードをピンポイントで上位表示させることが困難になった今、このモデルは少し古いと言わざるを得ません。これからのSEOはロングテールキーワードが核となります。特定のキーワードに依存せず、検索回数は少なくとも成果につながるキーワードを無数に拾うという考え方です。そのためにはSEOを「キーワードプランニング+コンテンツ+内部施策+アクセス解析」の4つの構成要素で捉え直す必要があります。

改善:キーワード視点でのコンテンツ制作(原稿ベースから)
まず、SEOにおける「キーワードプランニング」の重要性を再認識すべきです。
この部分をおろそかにするとロングテールキーワードに関する機会損失が発生してしまいますので、自社のサイトに呼び込みたいユーザーを出来る限り具体的にイメージし、キーワードツールなどを活用しながら可能な限り列挙しましょう。
キーワードが集まったらそれを元に「コンテンツ」の企画に取り掛かります。キーワードプランニングで導き出されたロングテールキーワードの検索意図に応えるコンテンツを用意します。
まずサイトの構成要素として最低限必要なページとそこで拾えるキーワードを整理し、そこでまかないきれないキーワードで上位表示するために必要なページはどんなものかを考えると良いでしょう。後者はブログやコラムの形態を取ることが多く、ナチュラルリンクを獲得したりソーシャルメディアで拡散されたりすることも期待できます。

検索エンジンにも、ユーザーにも優しいサイトにするためには「クリエイティブ」・「エンジニア」・「マーケター」間での理解と協力が必要不可欠となります。
改善:ターゲット総を明確にした原稿づくり
どんなユーザーにおとずれて欲しいのかを明確にする
できあがったコンテンツに対してはSEOの土台となる「内部施策」を施します。サイトの改修を伴う内部施策は後から実装しようとすると大きな手戻りコストが発生する場合がありますので、出来る限り一度できちんと完了させたいところです(本来はサイト制作時にやりきっておくのが理想です)。
<
検索エンジンにも、ユーザーにも優しいサイトにするためには「クリエイティブ」・「エンジニア」・「マーケター」間での理解と協力が必要不可欠となります。
改善:ターゲット総を明確にした原稿づくり
<
どんなユーザーにおとずれて欲しいのかを明確にする
今さらですが、あなたは自社のサイトに訪問して欲しいユーザーをイメージできますか。もちろん、年齢―性別程度では不十分です。
住居は?職業は?職場でのポジションは?休みの日は何をしていて、子供は何人?どんな性格で、仕事に対する考え方は?普段はどんな服装をしていますか?よく訪れるWebサイトは?
こうしたイメージを明確にすることで、これからとりかかるキーワードの発掘やその先にあるコンテンツに一本の軸ができます。反対にこのイメージが不鮮明なままだと、ターゲットキーワードもコンテンツもちぐはぐなものになりがちです。この機会に是非サイトに訪問して欲しいユーザーのイメージを2~3人、紙に書き出してみてください。(こうしたイメージは「ペルソナ」と呼ばれます。)
改善:複合キーワードのあるページを作成する
サイトマップからキーワードを発想し、複合語を可能な限り列挙する
ターゲットを定めた後、一番最初に行うべきは、Webサイトのサイトマップを確認してそれぞれのページがどんなキーワードで上位表示できる可能性があるのかを考えることです。1ページにつき1~3キーワードまで(欲張り過ぎるとうまくいきません)を原則にしてください。
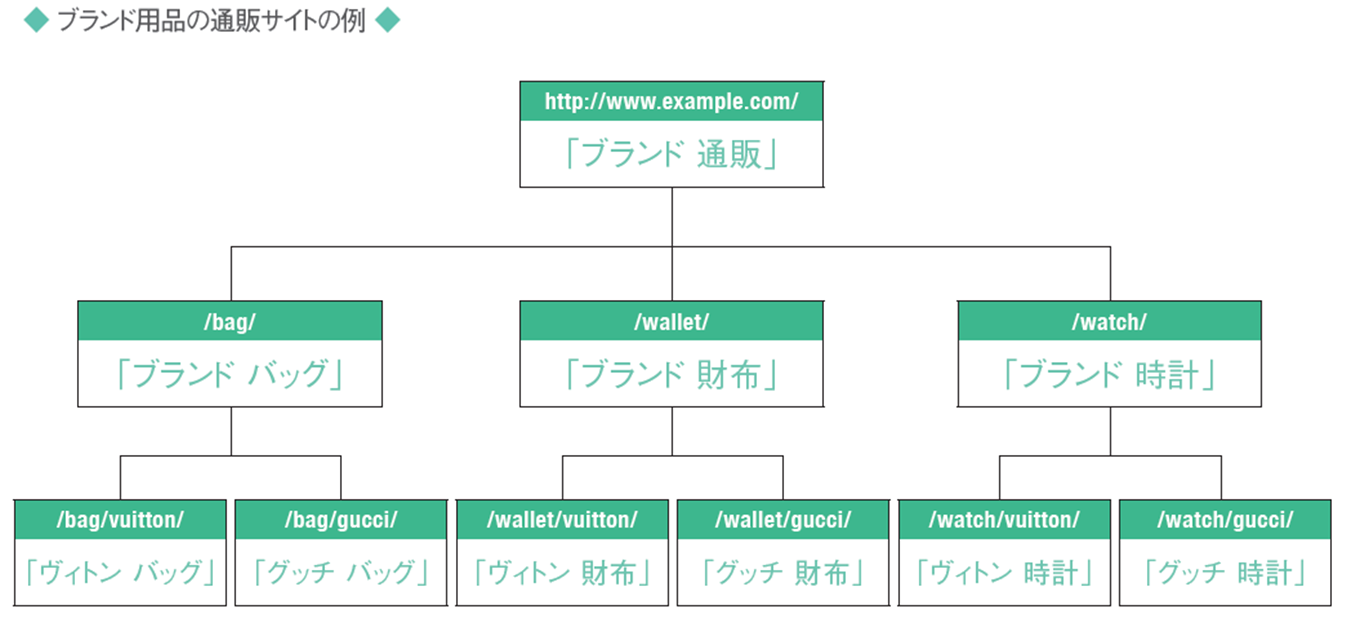
以下にブランド用品の通販サイトの例を図示します。

一見綺麗なツリー型の構成に見えます。しかし、実はこれだけでは十分とはいえません。
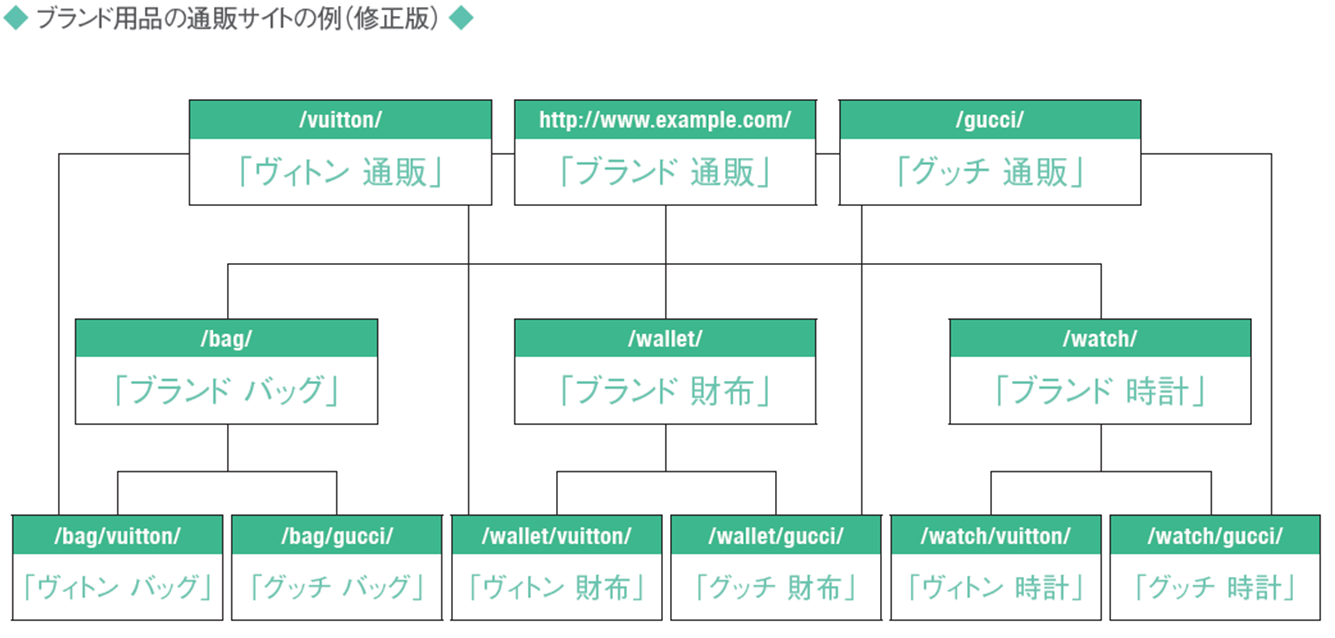
先の例では「ヴィトン 通販」「グッチ 通販」などのキーワードで上位表示するべきページが存在しないのに気づいていただけますでしょうか。サイトにある既存の資産は100%活用し、時にはエンジニアやデザイナーの方と協力して情報の整理軸(ページ)を追加しながらキーワードを洗い出してください。

改善:ロングテールキーワードを入れてページ作る
【STEP1-3】キーワードの発掘
【STEP1-2】ではサイトの既存コンテンツを活かして上位表示可能な一般的キーワードを列挙しました。【STEP1-3】では前述の方法では発想しにくい願望・悩み・ニーズキーワードを発掘する方法を解説します。
なお、これから紹介する方法で発掘するキーワードに関しては「既存サイトにマッチするページがない」ということが往々にして発生すると思います。その場合、新規にページやカテゴリー、ブログ記事などを追加することを検討してください。こうしてページを追加するにつれ、Webサイトがユーザー・検索エンジン双方に評価されるものに成長していきます。
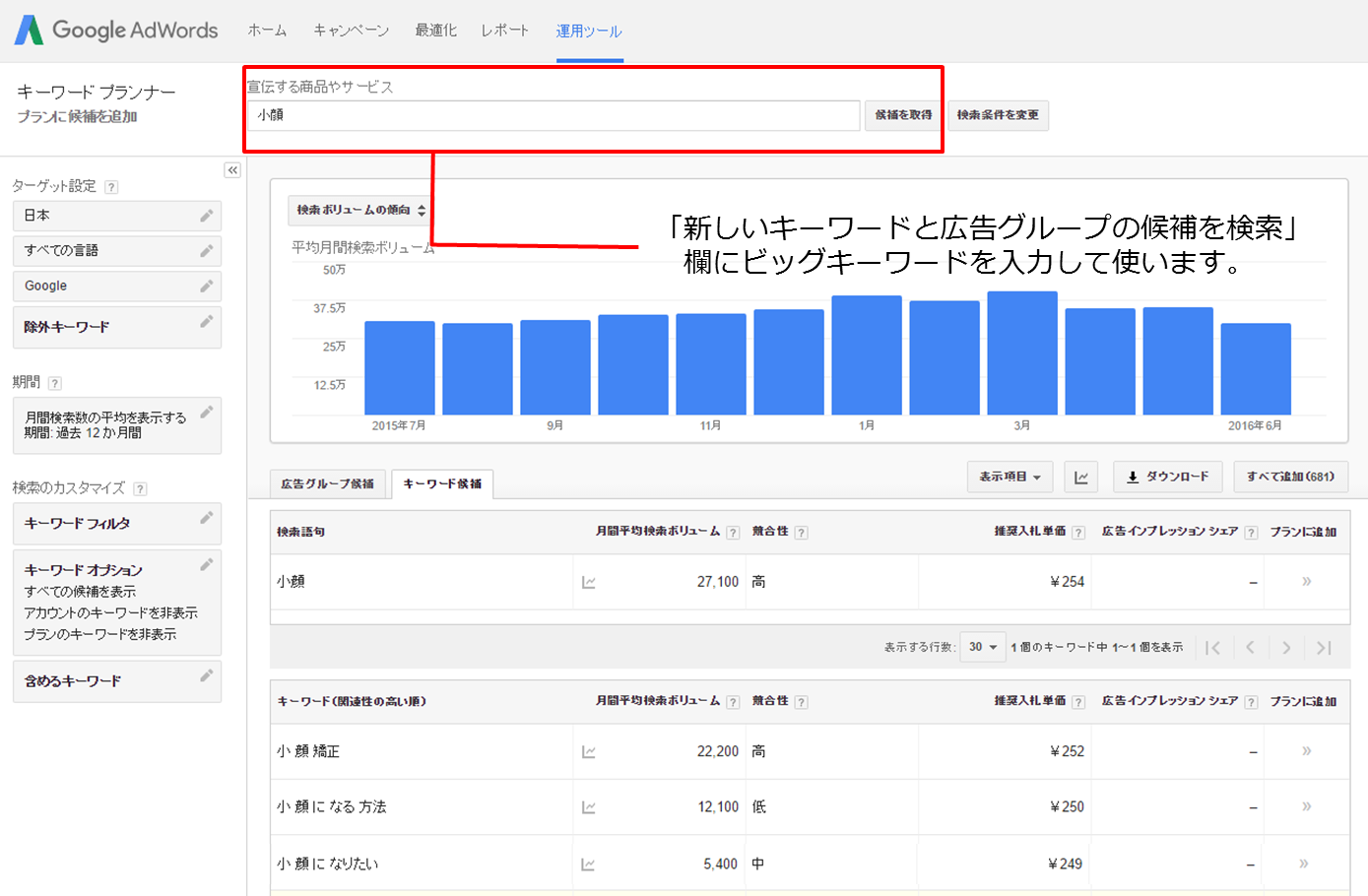
キーワードを発掘するにあたって最も一般的なツールは検索エンジン各社が提供しているキーワードツールです。キーワードの拡張機能を利用して見込みユーザーが検索しそうなワードを集めます。

<
例えば、「小顔」というワードを入力すると「小顔になる方法」「小顔になりたい」という願望キーワードがみつかりました。
キーワードプランニングのコツは、ビッグキーワードでの上位表示にとらわれず、ロングテールキーワードで隙間なく獲得することに注力する、ということです。
ビッグキーワードは確かにトラフィックを呼び込んでくれますが、基本的にコンバージョンしにくい上、上位表示が難しいことがほとんどです。それよりもロングテールキーワードで隙間なく上位表示して、ライバルサイトに差をつけることを考えましょう。
改善:既存のページのテキストと画像を充実させる
既存ページのコンテンツを充実させる
まずは現有のページを活かしてできるコンテンツ施策をご紹介します。簡単に言ってしまえば今あるページのテキストと画像を充実させることです。
例えば先ほどのブランド通販サイトの場合、ターゲットキーワードを「ヴィトン 通販」「グッチ 通販」とした一覧ページを追加したと思いますが、ここにブランドの魅力や歴史、代表的なシリーズなどを紹介した記事を掲載することです。
またECサイトの場合、商品詳細ページにメーカーサイトと同じテキストを流用して掲載するケースが多いと思います。そこに自分で使ってみた感想や競合商品との比較、購入者のレビューなどを掲載すると、Googleはこれをオリジナルコンテンツとして高く評価します。
Googleは画像の内容も認識しますので、商品画像も他のサイトで使用されているものではなく自分で撮影したものを利用すべきです。
駅ごとに区分されている不動産サイトでその駅周辺の魅力や住み心地、人口や小学校の情報などを載せるのも効果がありそうです。いくつかの分院がある医療機関であれば地図や連絡先だけでなく医院ごとの診療内容や院長さんの挨拶、スタッフの方々の紹介を掲載するとよいでしょう。
製品の導入事例では単なる導入企業名の列挙ではなく導入の背景や結果も記載するようにします。すでにお気づきかもしれませんが既存ページにコンテンツを追加することはSEOのためだけではありません。
閲覧するユーザーにとっても価値のある要素なのです。追加する内容に迷ったらペルソナに立ち返り、「どんなユーザーが何を求めて訪問しているか」を再考してみてください。
改善:取りこぼしキーワード用のページの新規作成
新規ページを作成してコンテンツを追加する
キーワードプランニングで集めたキーワードの中には、既存のページではどうしてもまかないきれないものがあったはずです。こうしたキーワードを回収するために、新しくページを追加していきます。俗にいうコンテンツマーケティングですね。
この時のポイントは、「すぐに買わせようとしないこと」です。
コンテンツの追加施策では、訪れたユーザーに満足してもらい、自社のサイトやブランド・サービスに対して良い印象を持ってもらうことが重要です。こうした接触を繰り返すことで、ユーザーに製品をお買い上げいただくのです。
そのために、徹底して検索ユーザーをおもてなししてあげましょう。
例えば北海道のレンタカー屋さんで「ドライブで巡る、北の大地の魅力」という連載を実施し、札幌大通り公園の歩き方や小樽でおすすめのお寿司屋さんの紹介を行ったとします。
すると「いつか北海道にいきたい」と思っているユーザーとの接触機会が増え、結果として将来これらの方々が旅行を決めた時に自社のレンタカーを利用してくれるかもしれません。

前述の「小顔」の例では、「小顔になる方法」「小顔になりたい」というキーワードが発掘されました。
キーワードから「まだ小顔になるためにお金を払うことまでは考えていないけど、自分でできる方法があるなら知りたい」ユーザーが多いと推測されます。そのため、追加ページの企画として「小顔になるには弊社の小顔マッサージ器を!」はよろしくありません。「小顔になるには!?お風呂でできるマッサージ」「小顔になりたいあなたのための生活習慣」などのテーマが良いでしょう。
なお、記事の内容についてはあまり難しく考えすぎる必要はありません。
もしあなたが「小顔」に特化したサロンを経営しているのであれば、その手法について一家言持っていらっしゃることでしょう。院長や技術担当者にサロン独自のこだわりや家庭でもできるセルフマッサージの方法などをヒアリングし、画像や動画と共に掲載すれば世界にひとつしかない、そしてユーザーにとっても役に立つ記事が完成します。
上手く拡散してくれれば「小顔 方法」「小顔 マッサージ」など新しいキーワードで上位表示できるかもしれません。
お客様の中にはブログと聞くと「記事にするような話題がないから・・・」とおっしゃる方も多いのですが、実際にヒアリングしてみると、「むしろ宝の山じゃないですか」と感じることがよくあります。
一般的にはブログやコラムの機能をサイトに設け、連載記事として定期的にページを追加するようにすると効果があがりやすく、運用も容易になります。
特にブログはナチュラルリンクを集めやすいという特徴を持っているため、時間と根気が必要な施策ではありますが、定期的にブログを更新しTwitterアカウントを通じて告知するという活動を続けていると、ある日を境に突然サイトの検索トラフィックが増加するのを実感できるはずです。
改善:内部施策
Googleが推奨する内部施策、本当に100%できていますか?
内部施策とは、コンテンツを検索エンジンに正確に伝えるためにサイト内を最適化する作業です。原理原則は基本的に昔も今も変わっていないのですが、年間何百ものWebサイトの内部施策を確認している当社でも「あらゆる項目に関して完璧にできている」というサイトを見たことがありません。
内部施策に漏れがあるということは「自分でできることをやっていない」ということであり、それだけで機会損失を発生させている可能性があります。
内部施策に関しては「できることは何でもやる」というスタンスで取り組んでいただいて間違いありません。
Googleが推奨する内部施策の詳細についてひとつひとつ細かく説明していくとそれだけで本が一冊書けてしまう(当社でも70ページ超の修正提案資料をお客様にご提出しています)ので、ここではポイントをかいつまんで列挙するに留めさせていただきます。
head改善
<title>タグ
- 自然検索で上位表示を狙いたいキーワードを盛り込む
- 文字数は70バイト(全角35文字)以下
- ページで訴求したいポイントを文字数の制限内でまとめる
- サイト内の各ページで個別の内容になるように設定すること
どうしても文字数がオーバーする場合、後半部分が省略されてしまうので、訴求ポイントはできるだけ前半部分に記述することをおすすめします。(キーワードを意識しすぎて伝わりづらくならないようにしましょう!)
また、検索結果の画面に表示されるページの数はひとつではありませんので、記述する内容はクリック率にも影響します。できるだけ検索したユーザーにとって魅力的になると好ましいですね。
最後に「サイト内の各ページで個別の内容になるように設定すること」ですが、サイト内で同じタイトルのページがあると、内容まで重複しているように認識されてしまう可能性があります。評価を下げてしまうことを避けるために、出来る限り個別の内容を設定してください。
<meta name=”description”>
<meta name=”description”>は、HTML文書(ページ)の概要を記述するタグです。
< title>と同じく、検索結果の画面に説明文(スニペット)として表示されます。

上記画像はGoogleでの表示イメージです。検索したキーワードが文中に含まれていると太字(ボールド)になります。タグの記述内容が省略されたり、ページ内のテキストを引用されたり、検索エンジン側の調整により表示が異なるケースがありますので、注意してください。
<meta name=”description”>の最適化のポイントは以下のとおりです。
- 自然検索で上位表示を狙いたいキーワードを盛り込む
- 文字数は160~220バイト(全角80~110文字)以内
- ページで訴求したいポイントを文字数の制限内でまとめる
- サイト内の各ページで個別の内容になるように設定すること
<meta name=”description”>に狙いたいキーワードを盛り込むと、検索結果画面に表示される説明文(スニペット)が太字で表示されるため、クリック率に影響が出ます。太字の前後に訴求したいポイントを記述すると目立たせることができますね!
文字数については<title>と似た理由ですが、ポイントは下限を設定しているところです。
文字数が少なくなりすぎると、説明文が1行になってしまい、他の検索結果よりも専有面積が狭くなってしまいます。
<meta name=”keywords”>
<meta name=”keywords”>はHTML文書(ページ)のキーワードを指定するタグです。
Googleは公式に<meta name=”keywords”>をページの評価基準には使用していない、と発表しています。
一見、設定の必要がなさそうな<meta name=”keywords”>ですが、Google Adwordsの動的検索広告を利用する場合は、<meta name=”keywords”>の内容が出稿内容を決定するために利用されていますので、設定しておきましょう。
設定する際は、上述したとおりマイナスの評価を受けないために、タグの中に記述するキーワードのが数は2~5つ以内で設定するようにしてください。
<link rel=”canonical”>と<link rel=”alternate”>
<link rel=”canonical”>と<link rel=”alternate”>も<head>内に記述するタグです。
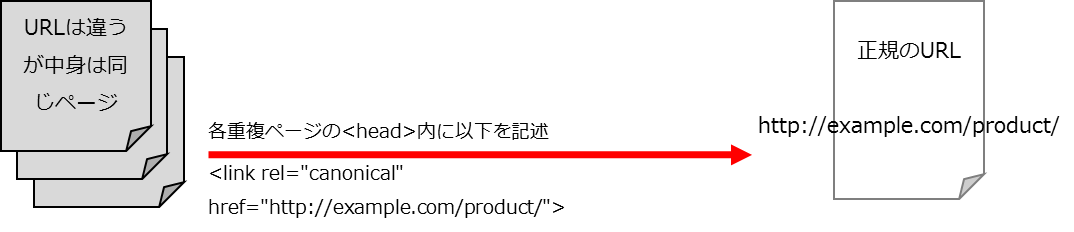
<link rel=”canonical”>は、検索エンジンに対し、そのページを指定先のURLのコピーとして扱うべきだということと、検索エンジンが適用するリンクとコンテンツの指標はすべてこのURLに還元すべきだということを伝えるためのタグです。
wwwある なしなど。
https://www.allegro-inc.com/seo/canonical-url
有益な rel=canonical 指定を行うには:
・重複ページの本文コンテンツのほとんどが canonical ページにもあることを確認する。
・rel=canonical の指定は1ページで1つとし、かつページの <head> タグ内で指定する。
・rel=canonical のリンク先が、有効なコンテンツが含まれている URL であること(404 やソフト 404 ではないこと)を確かめる。
絶対パスで書くこと
canonicalはhead要素の中で使います。body要素の中で使っても、Googleは無視して処理してくれないので注意してください。
Google Search Consoleを使用したチェック方法
<head>内のタグと最適化のポイントについてご紹介してきましたが、最適化されているかどうかをチェックする方法を最後にご紹介します。
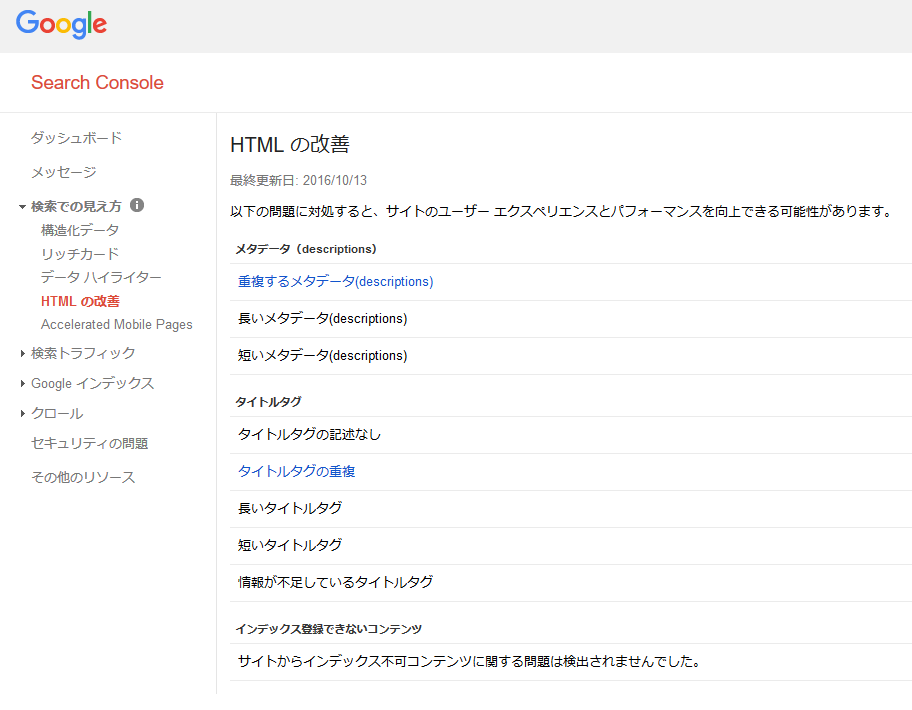
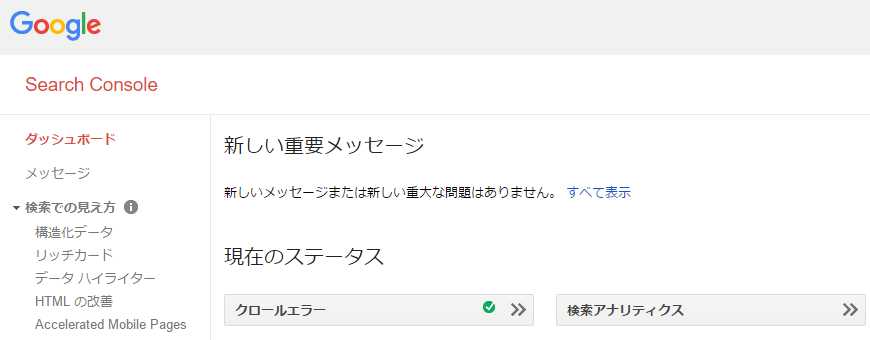
Google Search Consoleには、「HTMLの改善」というページがあり、<title>タグや<meta name=”description”>のエラーや重複などを確認することができます。最適化の作業を行った後には、必ずチェックするようにしましょう。

エラーがある場合、上記画像のように改善すべき項目がピックアップされています。

エラーがない場合、「新しいメッセージまたは新しい重要な問題はありません。」と教えてくれます。
body改善
h1
<h1>タグは、検索エンジンがページの内容を理解する上で非常に重要なタグです。<h1>タグは別名、大見出しとも呼ばれ、サイトの内容(コンテンツ)を検索エンジンや、訪問してきた検索ユーザーに対して、適切に伝える役割を担っています。
ダメな記述例①
< p>お弁当のレパートリー、悩みますよね…(コンテンツテキスト本文)</p>
<h3>長期保存OKなおかず</h3>
< p>作り置きができるおかずは重宝します…(コンテンツテキスト本文)</p>
<h4>冷凍保存で楽ちん♪ミニハンバーグ</h4>
< p>ひき肉200g…(コンテンツテキスト本文)</p>
このように、いきなり<h2>から記述を始めるのは良くありません。hタグは、本の目次のようなものです。<h1>がないのは、タイトルのない本のようなものです。
階層を意識して、必ず<h1>から記述をするようにしましょう。
ダメな記述例②
< p>お弁当のレパートリー、悩みますよね…(コンテンツテキスト本文)</p>
<h3>長期保存OKなおかず</h3>
< p>作り置きができるおかずは重宝します…(コンテンツテキスト本文)</p>
<h2>冷凍保存で楽ちん♪ミニハンバーグ</h2>
< p>ひき肉200g…(コンテンツテキスト本文)</p>
このような順序の入れ変わりや、<h1>→<h2>→<h4>のような歯抜け状態の記述は避けましょう。
正しい記述例
お弁当のレパートリー、悩みますよね…(コンテンツテキスト本文)
<h2>長期保存OKなおかず…(コンテンツの中見出し)</h2>
< p>作り置きができるおかずは重宝します…(コンテンツテキスト本文)</p>
<h3>冷凍保存で楽ちん♪ミニハンバーグ…(コンテンツの小見出し)</h3>
< p>ひき肉200g…(コンテンツテキスト本文)</p>
このように正しく順番を守り、使用するのが適切なhタグの使い方です。
<h1>タグに画像を使用するには
<h1>に画像を使用することは基本的に問題ありません。ですが、なるべくテキストで記述するほうがベターだと思われます。
どうしても<h1>を画像に設定する場合、気を付けるべきポイントは、画像のイメージタグにalt属性をきちんと設定することです。
クローラーは画像に含まれるテキストを読むことはできません。例えばimg画像内に「デジ研」というテキストが書かれていても、alt属性になにも記述していなければクローラーは<h1>の内容を空白だと認識してしまいます。
alt属性には対策キーワードを含めた文章を記述しましょう。
キーワードを意識しすぎて、画像の内容に関係のないテキストをalt属性に設定することは避けましょう。キーワードを過剰に使用することはGoogleのウェブマスター向けガイドライン(品質に関するガイドライン)に反する可能性があります。
また、下記のように<h1>のテキストをCSSを使用し、text-indentなどで画面外に飛ばしたり、隠すことはスパム行為になります。
<h1>h1テキストh1テキストh1テキスト</h1>
CSS
h1 {
text-indent: -9999px;
background: url(“画像URL”) no-repeat center top;
}
<h1>タグの適切な使用回数は1ページにひとつ
HTML5の場合、<h1>を複数回使用することが認められています。一方でGoogleは、<h1>タグが複数あることに関して、「どの<h1>要素が本来重要なのかが判断できなくなり、本来の大見出しとしての重要度や価値が薄まる。」と公式に発言しています。
そのため、Googleにページの内容を適切に伝えたいと考えるならば、大見出しとなる<h1>タグの使用回数は、1ページ毎にひとつに絞ることをおすすめします。
<h2>以下に関しては複数回使用しても問題はありませんが、階層を意識して、適切に使用するようにしましょう。
- hタグは数字が小さいほど重要度が高く、<h1>タグは大見出しタグと呼ばれる。
- hタグは、<h2>から始まるなど、数字を飛ばしての使用や、<h1>→<h3>といった歯抜け状態での記述を避けて、順番を守り適切に使用する。
- hタグを大きく表示されるからなどの理由で、装飾目的で使わない。また、見出しタグの装飾はCSS内で指定する。
- hタグの中でも大見出しである<h1>タグは各ページに1つ。<h2>や<h3>に関しても数回にとどめる。
- hタグには対策キーワードを含める。タイトルと同様の内容でもいいが、文字数に配慮して多少工夫しても構わない。(含めすぎないよう注意!)なるべく共通部分のヘッダーロゴなどでの使用は避ける。
- hタグに画像を指定する際は、必ずalt属性を設定する。またCSSを使用しての隠しテキストは使用しない。
- hタグの文字数は30~60文字以内にする。
- hタグの設置個所はページのメインコンテンツ部分に設置にする。
- hタグ内に<strong>や<em>タグなどの強調タグは使用しない。
見出しタグは適切に使用することでSEOでも効果があると言われているタグです。以上の事項を気を付けながら、検索エンジンや、訪問ユーザーにとって内容が伝わりやすいコンテンツを目指して、見出しタグの最適化をしましょう!
alt属性とSEOの関係性
よく質問を頂くのが、alt属性とSEOの関連性についてです。先にお伝えさせて頂くと、alt属性に対して施策を実施した事で順位が急激に上昇したりする事はありません。
しかし、「検索エンジンに対して分かりやすいサイト」にする為には避けては通れない施策です。なぜalt属性に対して施策を実施すると「検索エンジンに対して分かりやすいサイト」になっていくのでしょうか?これには決定的な理由があります。
そもそも検索エンジンは画像の内容を把握する事が出来ません。私たちは画像を見て(その画像が意味をなさない画像でない限りは)ほとんどその内容を理解する事が出来ますが、検索エンジンは画像を見て内容を読み取る事が出来ません。
そこでalt属性を設定する事で、画像が何を表しているかを検索エンジンが理解するが可能となります。
結果、「検索エンジンに対して分かりやすいサイト」になっていくのです。
alt属性に関して重要なところをまとめると、Googleは以下のメリットがあると伝えています。
- 画像に関する情報はalt属性で提供することができる。
- 何らかの理由によって画像が表示されないときに、代わりのテキストを示してくれる。
- 画像からリンクを張る場合、altテキストがリンクに対するアンカーテキストと同様に扱われる。
特にSEOの観点から重要なのは「画像からリンクを張る場合、altテキストがリンクに対するアンカーテキストと同様に扱われる。」の項目です。
テキストよりも画像の方がよりリッチな表示が出来るのでウェブページのサイドメニューに関してバナーのような構成にされているサイトは多く見られます。ただ、そのバナーとしてリンクを含んだ画像に対してalt属性が設定されていない場合、検索エンジンはそのリンク先がどのようなページかすぐに理解する事が出来ません。画像でリンクを設定している場合は、alt属性に関してもしっかりと設定を行う事をお忘れなく。
Title属性とalt属性の違い
SEO施策を制作会社様にお願いする際に質問を頂くのが、「画像(img要素)に対するtitleタグとalt属性の違い」です。
こちらも結論からお伝えすると「alt属性は画像の代替テキストであり、Title属性は画像に対する助言的説明を行うもの」です。alt属性に関しては既にご説明させて頂いた通り、画像を端的に説明した内容を記載しますが、Title属性は補足説明を行う事が設定により可能となります。Title属性を設定された画像はマウスオンすると吹き出しが表示されます。その吹き出しに補足の説明を設定するのが本来の使用方法となります。
ただし、alt属性は画像(img要素)以外には設定できませんが、Title属性に関してはすべての要素に対して設定する事が可能です。
SEO施策に関しては、多くが少ない工数で最大限の成果を上げる事を求められますので、Title属性ではなくalt属性に絞って施策する事をお勧めします。Title属性はすべての要素に対して設定する事が出来てしまいますので…。
URL正規化
URLの正規化とは?
検索エンジンはURLの表記としての「www.」の有り無し、「/index.html」などの有り無しが異なるだけで、コンテンツが同一の別ページと認識してしまうため、それらが原因でそのコンテンツの評価が分散してしまったり、最悪の場合ミラーコンテンツと解釈されペナルティを受けてしまたりするケースがあります。
URLの正規化とは、そのように解釈されるのを防止するために、検索エンジンに評価してもらいたいURLを統一する作業です。
<
index.htmlなどの有無(末尾の「/」有無も含めて)
サイト全体のトップページやディレクトリのトップ(インデックス)ページのURL末尾に「index.****」の有り無しや、URL末尾の「/」(スラッシュ)の有り無しも該当します。
統一する際は、なにか理由がなければ「無し」を選びましょう。URLが短くなりシャープな印象になりますし、サイトの仕様が変わって拡張子が変更になっても問題なく使用できます。
対処方法↓
Serch Consoleにwwwありなし設定も含んだ.htaccessの301方法。これでOK イザットハウス
https://resound-weblab.com/log/archives/1004
http://cm-creation.net/yoshida/localwork/?p=1974
「.htaccess」で301リダイレクト設定をする
「.htaccess」に「www」のありなし統一する為、以下のような記述を追加します。
「www」なしの場合(resound-weblabの部分は、設定するドメインを入れてください)
|
1
2
3
4
|
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.resound–weblab\.com)(:80)? [NC]
RewriteRule ^(.*) http://resound-weblab.com/$1 [R=301,L]
order deny,allow
|
「www」ありの場合(resound-weblabの部分は、設定するドメインを入れてください)
|
1
2
3
4
|
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(resound–weblab\.com)(:80)? [NC]
RewriteRule ^(.*) http://www.resound-weblab.com/$1 [R=301,L]
order deny,allow
|
CMSの場合や.htaccessファイルが使えないサーバーの場合
このブログのようにWordPressを使っている場合やMT等のCMSで構築されているサイトの多くでは、管理画面内からURLの正規化が行えます。
htaccessを編集する前に、管理画面やCMSのヘルプ、コミュニティーを確認しましょう。
htaccessファイルの設置が出来ないサーバーの場合には、ウェブマスターツールとcanonicalタグで対応しましょう。
www有り/無しを統一する記述
www有りに統一する場合
以下のように、.htaccessに記述します。
ドメイン名は自分のものに合わせてください。
RewriteEngine on RewriteCond %{HTTP_HOST} ^example.com RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
(なお、「http://www.○○○.com/▲▲/」の場合でも「http://○○○.com/▲▲/」に正規化されます)
index.html有り/無しを統一する記述
index.html無しに統一する場合は、以下を上記コードの下に追加します。
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ http://example.com/$1 [R=301,L]
具体的な設定の方法は以下の通りです。
.
ご利用中のサーバー環境やその使用状況、「.htaccess」を用いたリダイレクトの可否などにより「301リダイレクト」が使用できないケースがあります。また、設定そのものが困難な場合もあります。「301リダイレクト」による正規化がどうしてもうまくいかない場合は、次にご紹介するタグを使用した正規化を行いましょう。
canonicalタグを用いた正規化
「301リダイレクト」が使用できない場合は、タグやタグを使用して正規化をします。
その他にも、パラメータが付与されているケース、スマートフォンのページがPCページのURLと異なるケースなどは、リダイレクトによる転送ができませんので、これらのタグを使用して正規化しましょう。

canonicalタグは評価を一本化できる!
<link rel=”canonical”>タグとはGoogleなどの検索エンジンに対し、そのページを指定先のURLのコピーとして扱うべきだということと、検索エンジンが適用するリンクとコンテンツの指標はすべてこのURLに還元すべきだということを伝えるための タグです。HTMLソースの<head>~</head>内に記述して使用します。
パラメータが付与されるケースなどは、元となるコンテンツにパラメータのないURLをcanonicalタグで記述しましょう。
canonicalタグの使い方の詳細は以下です。
<link rel=”canonical”>の使い方
まず、基本的にURLの正規化を行う際には301リダイレクトの使用を前提とすべきです。その上で、<link rel=”canonical”>タグの一般的な使用シーンは以下の通りです。
- ECサイト等で動的にページを生成していて、複数の同一コンテンツが別のURLとして出力されてしまう場合。
- リスティング広告やアフィリエイト専用の着地ページを作りたいが、その内容がSEO用のページと重複してしまう場合。
- 301リダイレクトを用いたURLの正規化が技術的あるいは環境的な要因によって困難な場合。
- HTMLソースの盗用等によって重複コンテンツが生成されるのを防ぐため。
- スマートフォン用のページを別URLで展開している場合。
3点目のようにURLの正規化に用いる場合はサイト内全ページに設置しましょう。
ただし、それぞれのhref属性に固有のURLを記述すること。間違っても全てのページにTOPページのURLを指定しないように注意!
また、Googleによると<link rel=”canonical”>は出来る限りソース上部(<head>直後等)に記述した方が確実である、とのことでした。